小気味の良いアニメーションはWEBデザインのアクセントとなり、よりクオリティを高めてくれますが、今回紹介するのはローディングアニメなどに利用できるシンプルなCSSスニペット「SpinKit」です。

このアニメーション画像などは一切利用せずには全てCSSで書かれており、HTMLとCSSを書くだけ簡単に実装することが可能です。
詳しくは以下
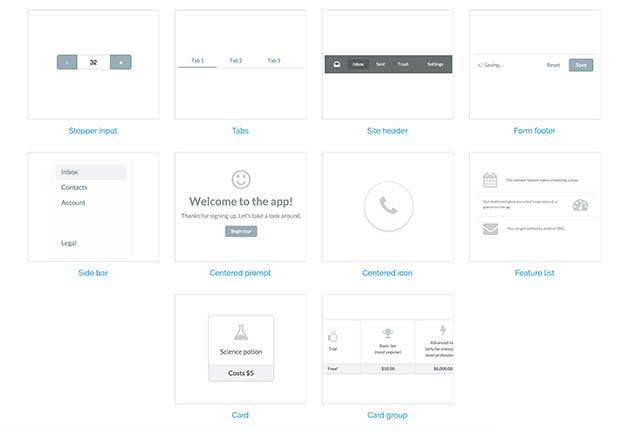
CSS3で利用できるようになったFlexbox。WEBアプリやレスポンシブを想定して開発されたものですが、まだまだ現場ではそれほど普及していないのが現状です。今日紹介するのはそんなFlexboxを理解・利用するための様々なUIを簡単に利用できるCSSのFlexbox UIパターン集「Flexbox Patterns」です。

「Flexbox Patterns」は利用しやすくなるようにそれぞれのユーザーインターフェイス毎に、簡単な解説と、CSSとHTMLがセットでコピーできるようになっており、コピー&ペーストで利用できるようになっています。
詳しくは以下
最近ではすっかりおなじみになりつつあるHTML5。ブラウザの問題もあり、まだ広くは利用されていませんが、徐々にその範囲を拡大しつつあります。今日紹介するのはHTML5でコーディングするときに役立つ10のオンラインツールをまとめたエントリー「10 online tools to simplify HTML5 coding」です。
様々なHTML5コーディングに役立つWEBサービス、チートシートなどが集められていますが、今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
スマートフォンを中心に徐々に現場レベルでも利用されてきているCSS3。ブラウザの互換の問題から利用できない案件もありますが、求められるスキルの一つになっていくとは思います。今日紹介するのはそんなCSS3の素晴らしいチュートリアルを集めたエントリー「30 Excellent CSS3 Tutorials」です。
ナビゲーションメニュー、ボタンなどなど様々な表現のチュートリアルがまとめられています。今日はその中からいくつかピックアップして紹介したいと思います。
詳しくは以下
HTMLを書いていて、心がけていても時間に追われているとだんだんと乱れてきて、インデントされていなかったり、ルールがバラバラなソースになってしまうなんてことも多いと思いますが、今日紹介するのはHTMLのインデントをキレイにしてくれるWEBサービス「Ham Cutlet」です。

利用方法は非常に簡単で、WEB上で、HTMLをコピペ、その後設置されている「COOK!ボタン」をクリック。これだけです。
詳しくは以下
Photoshopの中でもデザイナーがよく利用するブラシツールは、手軽にいろいろな描写ができる点が非常に便利です。今回はそんなブラシで、さまざまな光の形を演出できる「20 Free Light Effects Photoshop Brushes」を紹介したいと思います。

(Radiant Brush Set – Free Photoshop Brushes at Brusheezy!)
光やきらめきを描き出せるPhotoshopブラシが多数紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
常に最新のフォントが公開され続けており、コレクションにしていくのも結構大変な作業だと思います。今回はそんなシーンで参考にしたい、2015年に紹介されたベストなフリーフォントまとめ集「70 Best Free Fonts Of 2015」を紹介したいと思います。
非常にデザイン性のある、クオリティの高さが魅力のフォントが多数紹介されています。気になったものをピックアップしましたので、下記より御覧ください。
詳しくは以下
環境やエコなどを間接的に表現したりと何かと便利な葉っぱの素材。実際自分で素材を用意して使うとなると切り抜いたり、加工したりと色々と面倒ですが、今回紹介するのは便利に使える葉っぱのフリーphotoshopブラシ「32 Ultra Photoshop Quality Leaf Brushes」です。

全部で32種類の葉っぱのphotoshopブラシが収録されています。葉っぱ単体から、枝まで含んだものなど様々な葉っぱの素材が、1000px〜2000pxと高解像度で収録されています。収録されているブラシ一覧は以下からご確認ください。
詳しくは以下
さまざまな最新技術や描写表現が進化する現代でも、昔ながらのレトロなデザインは、根強く人気の高いジャンルの一つ。中でもレトロゲームの世界のようなデザイン表現はいろんなシーンで活用されています。今回はそんなレトロな質感の3Dマップを手軽に作成できる「Low Poly Art Maker」を紹介したいと思います。

種類豊富なパーツを組み合わせて、自分だけのオリジナルレトロマップを作り上げることができるアートメーカーです。使い方が分かりやすく紹介されたムービーが公開されていますので、まずは以下よりご覧ください。
ムービーは以下より
春夏秋冬で誰もが衣替えをするように、デザインも衣替えをしたいもの。そこで今回紹介するのが、冬のデザインを彩るニットや布地のフリーテクスチャを集めた「30 Warm and Free Woven and Knitted Fabric Textures」です。

(texture 026 by ~juuichimei on deviantART)
シンプルなニットのテクスチャから、カラフルな配色がポイントとなるテクスチャまで、さまざまなテクスチャが紹介されています。
詳しくは以下
パターン素材にはいろいろなデザインがありますが、中でも継ぎ目なく使えるシームレスなタイプは非常に重宝する存在。今回は、そんなシームレスパターンの中でも、ラフでおしゃれな雰囲気が印象的な「Monochrome Seamless Patterns」を紹介します。

繋ぎ目のないシームレスなパターン12種類とテクスチャ3つがセットになった魅力的なアイテムです。
詳しくは以下
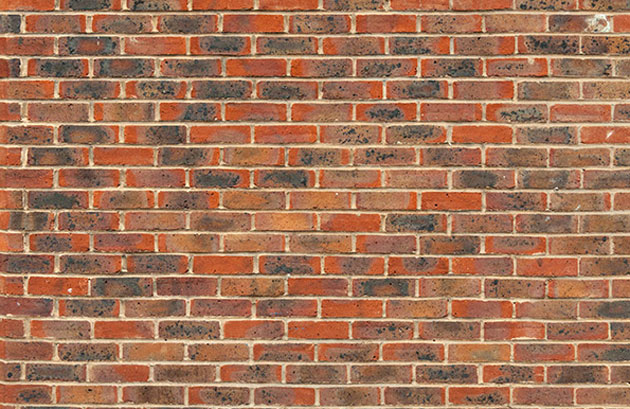
街の壁面や建物の壁材などに利用されているレンガ。年月が経ったことによる味のある色合いは、アンティークでヴィンテージな雰囲気を感じさせてくれます。今回はそんなレンガ壁のテクスチャセット「8 Brick Wall Textures」を紹介したいと思います。

シンプルかつ、さまざまな色合いのミックスされたレンガテクスチャが8種セットになっています。
詳しくは以下
WEB上で話題になっていたMacのネット環境高速化ツール「dolipo」。様々なところで取り上げられていますが、DesignDevelopでも試してみました。

大枠の仕組みはサーバー側へリクエストをパイプライン化して、サーバからのレスポンスを待たずに複数のリクエストを投げられるようにすることで、レスポンスとアクションの時差を縮めたり、メタデータを一つづつ読み込まず適量を同時に読み込むため体感速度を向上できるとのことです。
詳しくは以下
フォントでデザインや使い勝手、受ける印象は大きく変わります。それだけにデザインにおいてフォント選びは非常にシビアな部分であり、大きなところです。今日紹介するのはそんなフォント選びのヒントになる一枚のシート「so you need a typeface」を紹介したいと思います。
中央からスタートし、まずは用途から決めるようになっています。用途はBOOK,INFO GRAPHIC,NEWSPAPER,LOGOなどなど様々な用途が考えられています。
詳しくは以下