世界最大の写真共有サービスFlickr。国内でも利用していると言う方も多いのではないでしょうか?今日紹介するのはFlickrの写真を簡単にスマートなギャラリ−にすることができる「Flickr photobar Gallery」です。

クリックするとバーがせりでてくるように設計されていて、既存のWEBサイトにも無理なく、ギャラリーを統合することができます。実際のデモも公開されていましたので「Flickr Photobar Gallery Demo」からどうぞ。
詳しくは以下
ギャラリーはjQueryによるもので、サイトへの実装も単純です。呼び出すフォトストリームは解凍後のフォルダにあるjquery.Flickrphotobar.jsの斎場の var user_idの値を書き換えれば、そのユーザーIDのフォgとストリームを読むようになっています。その他のせり出てくるbarの挙動などもこのjsからある程度は制御出来ます。デザインはCSSによるものなので、サイトに合わせてカスタマイズも可能です。
使い方は色々とあると思いますが、普段の写真をFlickrにアップしているブログなどなら効果的に使えるのではないでしょうか?Flickrの写真をサイトともに活用したい方は是非どうぞ。
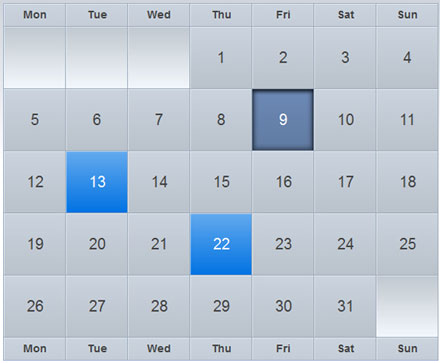
javascriptのライブラリとして人気が高い、jQuery様々なプラグインがリリースされていますが、今日紹介するのはカレンダープラグインのみを集めたエントリー「30 jQuery Calendar Date Picker Plugins」です。

Create astonishing iCal-like calendars with jQuery
jQueryを利用した様々なタイプのカレンダーが全部で30まとめられています。今日はその中からいくつかピックアップして紹介したいと思います。
詳しくは以下
どんなWEBサイトでも利用できるシンプルなアイコンは非常に使い勝手がよく、上手く利用さればWEB全体のクオリティも上げてくれる優れた素材です。今日紹介するのはそんな汎用性の高いミニマムなアイコンセットを集めたエントリー「Top 10 Beautiful Minimalist Icon Sets」を紹介したいと思います。
一定以上数のあるアイコンセットが集められており、一つのアイコンセットでほぼすべて事足りるようなセットが中心です。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
WEB制作には欠かすことができな、アイコン。使い方によっては非常にWEBの使い勝手を向上させてくれる良いツールですが、今回紹介するのは様々なアイコン素材をさがせるサーチエンジンやライブラリを集めた「Top 10 Icon Search Engines and Libraries」というエントリー。
アイコンを様々な形で探せるアイコンサーチエンジンや複数のアイコンセットがまとめられているライブラリなどがまとめられています。今日はその中から超定番を除いて、いくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
WEBサイト構築においてもはや常識となったCSS。新たな仕様のCSS3が整備されつつあり、表現の幅をさらに広げてくれるものになっていますが、最新のブラウザのみ対応しており、IE6のようなシェアがある旧世代のブラウザは対応していないというのが現状です。そこで今日紹介するのはIE6〜IE8をCSS3に対応させるスクリプト「Kick-ass CSS3 Support in IE6, 7, and 8」です。

全てのCSS3のプロパティが適応されるのではなく、角を丸くしたり、ボックスに影を入れたりテキストに影を入れたりといったCSS3の機能をスクリプトにyほって再現するというものです。
詳しくは以下
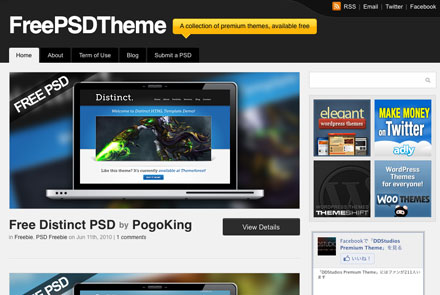
WEB制作に使うツールは人それぞれでこれしか無いというものはありませんが、WEBデザインのモックを制作するときにphotoshopを利用して制作していると言う方にオススメなのが、今回紹介するWEBデザインテンプレートをpsdでダウンロードできる「Free PSD Theme」。

まだ数はそこまでありませんが、クリエイティブで質の高いWEBテンプレートがフリーでダンロードできます。系統的にはどれもキレイめなものが多く、洗練された雰囲気のテンプレートが中心です。今回はいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
ストックフォトについては国内外でいろいろと紹介してきましたが、今日紹介するのは海外のロイヤリティーフリーの写真素材サイトをまとめたエントリー「25 Free Stock Photo Sites」です。

デザイナーやデザイン関連に従事している方には非常に役立つエントリーです。いろいろなサイトが紹介されていますが、今日はその中から気になるサイトをピックアップして紹介したいと思います。
詳しくは以下
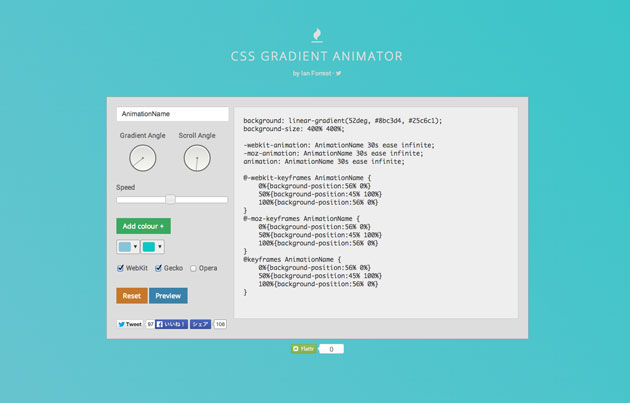
webサイトの背景やメインビジュアルなどに、グラデーションの美しい色を使用することもあると思いますが、美しい色合いを作り出すのは意外に難しいもの。今回はそんな時に便利に活用できる、徐々に色が変化する背景作成が簡単にできるジェネレーター「CSS Gradient Animator」を紹介したいと思います。

2色の好きな色を設定するだけで、非常に簡単にグラデーションカラーを作り出すことができるようになっています。
詳しくは以下
冬のシーズンになると見かけることの多くなる雪をイメージしたデザイン。簡単なようで、雪のニュアンスをしっかり出そうと思うと意外に大変なもの。そんな中今回は、雪の降る景色を手軽に描き出せるブラシまとめ「20 Snow Brushes Every Designer Should Own」を紹介したいと思います。

Snow Brushes by Kyaro on DeviantArt
ブラシを使って簡単に雪景色を作り出すことができます。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
根強い人気をもつマーブル模様。ランダムに入り組んだ色彩のハーモニーが楽しめる非常に美しいパターンです。今回ご紹介するのはそんな人気のマーブルパターンを手軽に楽しめる、カラフルなマーブル模様のテクスチャーをまとめた「12 Colorful Marble Textures」です。

大胆かつ美しい色使いのマーブルパターンが12種類揃う、凝ったマーブル模様も思いのままなテクスチャーセットです。
詳しくは以下
(さらに…)
今までDesignDevelopでは女性の柔らかい手書き風の書体を「漢字も使える柔らかい手書きフォント「あんずもじ」」や「女性の手書き風ひらがなフォント「アイコ」と「はるか」」といくつか紹介してきましたが、今回紹介するのは、かわいらしくてチャーミング+遊び心がコンセプトの手書きフォント「YUKI(ゆき)フォント」です。

上記画像のような、世界観を作ることができます。収録されている文字はひらがな、カタカナ、アルファベット、記号のみの書体ですが、一般的な丸ゴシックの漢字と組み合わせて使用しても違和感がないレベルで使えるように工夫されているそうです。
詳しくは以下
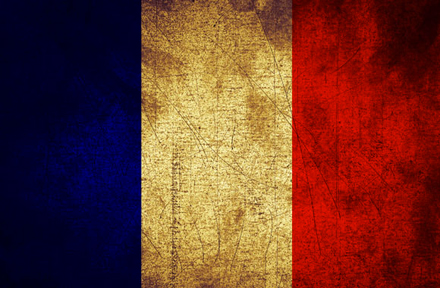
デザインアレンジの中でも、人気の高いコラージュ。写真をコラージュで飾るときにも、古い切手やスタンプの雰囲気などアンティークな素材が好まれるようになっています。そんな中今回紹介するのが、グランジテイストの国旗テクスチャセット「Free Grunge Flag Textures」です。

趣きある雰囲気が楽しめる10種類の国旗がセットになった、汎用性の高いテクスチャセットとなっています。
詳しくは以下
日々新しいものがどんどんと誕生しているデザインフォント。常にチェックされている方も多いのではないでしょうか?そんな中今回紹介するのは、デザイナーがチェックしておきたい最新フリーフォントまとめ「12 Newest Free Fonts for Designers」です。
デザイナーとして活躍されている方、デザインを手がけている方なら是非知っておきたいデザインフォントがまとめられています。
詳しくは以下
究極なシンプルをテーマにデザインされるミニマルデザインサイト。要素が限られるだけに、バランスやどんな要素やグラフィックを取り入れるのかがとても重要になってくる、ある意味難しい種類のデザインでもあります。今回はそんなミニマルサイトをデザインする際に是非参考にしたいインスピレーション30「30 Beautiful Minimalist Web Designs」を紹介したいと思います。
シンプルかつクオリティの高さを感じさせるデザイン事例30種がまとめられています。
詳しくは以下
数年前まで、UIデザインはPhotoshopとSketchを中心に行われていましたが、2017年に正式リリースをしたAdode XDが着実にアップデートを重ね、新たなUIデザインツールとして頭角を表してきています。今回は、WEBやUIデザインに役立つ、Adobe XDのUIキットを20種をまとめた「20 Free Adobe XD UI Kits for Web & Mobile App Designers」をご紹介します。

Free Adobe XD Collaboration App by Edwin Delgado – Dribbble
どのキットも、無料で利用できるので、チェックしておくと重宝してくれそうです。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下