WEBデザイナーなら一度は苦しめられたことがあるIE6。はやくIE6を考えなくて良い、開発環境にならないかと思っている方も多いと思いますが、まだ現状を見る限り、完全に考えなくて良いという日はもう少し時間がかかると思います。今日紹介するのはIE6について改めて知ることができるIE6の全てをまとめた「Ultimate IE6 Cheatsheet」を紹介したいと思います。

市場シェアが現状どうなっているのか?躓きがちなDOCTYPE宣言だったり、クロスブラウザで同一の表現を楽にしてくれるcssリセット、動作可能なjavascriptのフレームワークと様々な角度からIE6についてまとめてくれています。
詳しくは以下
アプリケーションのインターフェースに使えるアイコンは通常のものとは少し異なり、よりインターフェースとしての色合いが強く、そのアイコンの精度で使いやすさが決定してしまうと言っても過言では無いと思いますが、今回紹介するのはアプリケーション開発に使えそうなアイコンを集めたエントリー「25 Best Icon Sets for Application Design | Web Design Soul」を紹介したいと思います。
シンプルなピクトグラムのようなアイコンから、作りこまれたアイコンまでインターフェースに使えそうな様々なアイコンがまとめられています。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
javascriptを使って様々な表現ができるjQuery。様々なシーンで利用されていますが、今日紹介するのはよくあるスライダーで表現されたスライドショーではなくて、フルスクリーンをで演出されるスライドショー&ギャラリー「Sliding Panel Photo Wall Gallery with jQuery」を紹介したいと思います。

上記のように一面に画像を引き詰め、その画像をクリックするとしたからせりでてくるようなエフェクトで画面遷移され、個別の画像が表示されると言うものです。
詳しくは以下
現在WEBの主流とも言えるXHTML。スタンダードですが柔軟性も高く、様々なデザインが制作出来ます。今日紹介するのは2010年にリリースされた比較的新しいフリーXHTMLテンプレートを集めたエントリー「61 High Quality And Free xHTML Templates Part 2: Year 2010」です。
様々なデザイン感のエントリーが集められていますが、今日はその中から幾つか気になったテンプレートをピックアップして紹介したいと思います。
詳しくは以下
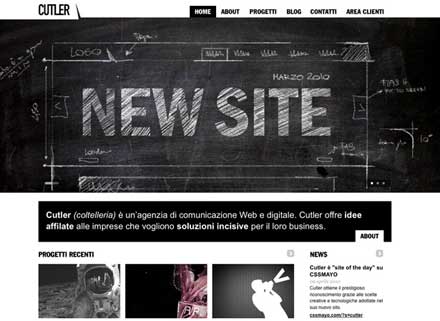
WEBデザインにも流行り廃りが合って、デザインのテイストや技術は毎年大きく変わっています。今日紹介するのは2010年のWEBトレンドをまとめたエントリー「Web Design Trends for 2010」です。

去年後半からの流れも大きく反映されているので、今年これからのというよりは、今のトレンドをまとめたというような感じだと思います。今回はまとめられているトレンドの中からデザインの部分を中心にいくつか紹介したいと思います。
詳しくは以下
WEBの制作には便利なアイコン。インターフェースを改善してくれたり、デザインのクオリティを上げてくれる便利な素材です。今日紹介するのは最近リリースされたクリエイティブなアイコンセットを集めた「30 Fresh Icon Sets for Developers and Designers」を紹介したいと思います。
シンプルなものから作りこまれたものまで。様々なアイコンセットが集められていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
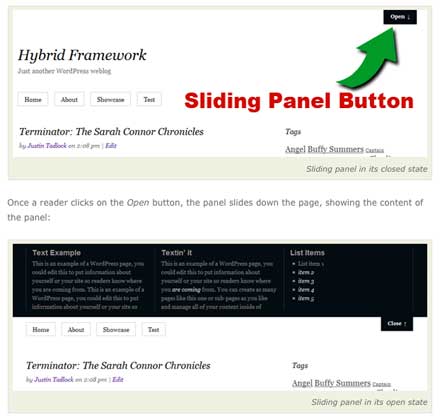
国内外問わず非常に多く使われているオープンソースのCMS、Wordpressですが、その魅力の一つに非常に多くの拡張機能が簡単にプラグインを導入するだけで実現できてしまう所があります。今日紹介するのは上から迫り出てくるようなスライドパネルを簡単に実装でいる「Sliding Panel」を紹介したいと思います。

上記のように画面上部に出たボタンを押すとスライド式で迫り出てきます。
詳しくは以下
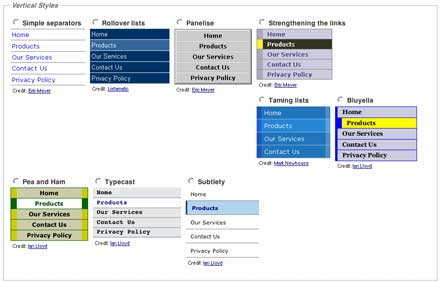
メニューやリンクリストなど様々な所で活躍し、ブログでもサイトでもかなりの頻度で使う事になるリスト。今回紹介する「List-O-Matic」はCSSベースで、様々なリストをカスタマイズしながら簡単に作れるWEBサービスです。

デザインは横組、縦組とありスタンダードなリストから、少し凝ったリストまであり、新規でサイトを立ち上げようとしている人やインターフェイスを再考している人にはかなり便利なサービスだと思います。
詳しくは以下
WEBの制作には便利なアイコン。インターフェースを改善してくれたり、デザインのクオリティを上げてくれる便利な素材です。今日紹介するのは最近リリースされたクリエイティブなアイコンセットを集めた「30 Fresh Icon Sets for Developers and Designers」を紹介したいと思います。
シンプルなものから作りこまれたものまで。様々なアイコンセットが集められていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
webデザインを行う際にはテーマカラーを決めてデザインすることも多いかと思います。そこで今回紹介するのは、パープルをテーマカラーとしたwebサイトデザイン集「Examples Of Using Purple Color In Custom Web Design」です。
さまざまなトーンのパープルカラーを基調としたwebデザインが集められています。なかなかテーマカラーとして使用するのは難しいパープルを上手に使って美しいデザインに仕上げたものばかりです。気になったものをいくつかピックアップしていますので、下記よりご覧ください。
詳しくは以下
限られたスペースを利用して、文字情報を伝えながらデザイン性も確保できるコンデンスドフォント。長体のかかっているような個性的な見た目が特徴です。今回はそんなコンデンスドフォント集「25 Free Condensed Fonts for Designers」を紹介したいと思います。
おしゃれでデザイン性を高く見せてくれるフォントがたくさん紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン制作時に欠かせないフォントですが、もともとパソコンに入っているフォントだけでは、デザイン表現が難しい場合も多いと思います。しかし高額で販売されているフォントも多く、なかなかフォントを増やすことができないとお悩みの方も多いはず。そこで今回紹介するのは、商用利用も可能なフリーフォントがダウンロードできるサイト「フォントAC」です。

手書き風のフォントから、使いやすいゴシック体のフォントまで、ユーザーが利用しやすいサイトとなっています。
詳しくは以下
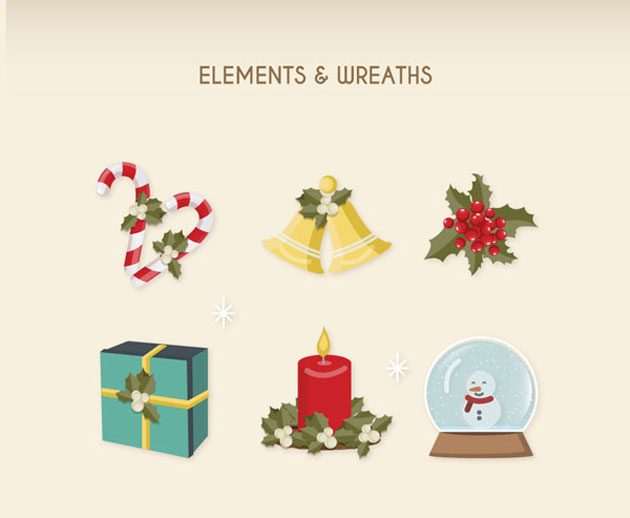
クリスマスの向けてクリスマスカードやプレゼント、パーティー準備をして楽しんでいる方も多いのではないでしょうか。そんな中今回紹介するのは、クリスマスシーズンに最適なべクターデータのセット「Free Christmas Vector Set (Cards, Backgrounds, Patterns etc.)」の紹介です。

クリスマス用のツールが簡単に作れるイラストやパターンのセットです。
詳しくは以下
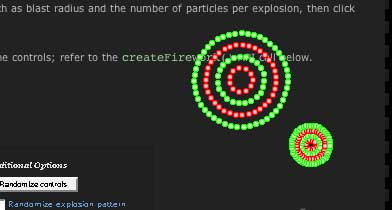
今回紹介するjavascript「Fireworks.js」はブラウザ上に花火を打ち上げるというものです。使い道はアニバーサリーぐらいと、あまり思い浮かばなかったのですが、覚えておけば何かしらに使えそうです。

オーソドックスな花火から、少し変わった花火までパラメーターを操作することで、様々な花火を作り出すことができます。サンプルのデモは「Fireworks.js: A DHTML fireworks effect」のページの「Fire」と言うボタンを押せば花火を
詳しくは以下
アナログ的な魅力をデザインに落とし込めるグランジブラシ。その領域は幅広く様々なブラシが作られてていますが、今日紹介する「30 High-Quality Grunge Photoshop Brush Sets」はphotoshopで使えるグランジブラシを30セット、400個集めたエントリーです。
コーヒーの染みからスタンプ、風合いのある木まであらゆるグランジ関連のphotoshopブラシがセットで集められています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
2018年も今日で最後となりました。沢山のWEBサイトが今年もリリースされ様々な印象的なデザインや表現手法が生まれました。今回紹介するのは来年2019年の主流になりそうな、WEBデザイントレンドを紹介したエントリー「20 web design trends for 2019」。

2019年以降に来ると言われているデザイントレンドの中から、国内でも同じようにトレンドになりそうなものを、いくつかピックアップして紹介したいと思います。