デザインの魅力を引き上げてくれる大きな存在とも言えるフォントの選定には、特に慎重になりたいもの。そんなシーンで参考にしたい、さまざまな種類のフリーフォントを集めた「Free Fonts – 18 New Fonts For Designers」を今回は紹介したいと思います。

Girl Gang | Free Font on Behance
ロゴなどにも使えそうな個性あふれるフォントがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
私たちがWebサイトから何か情報を得る時に欠かせないのは、商品や記事の詳細を知ることができる写真ではないでしょうか。そんな写真を見せる演出に利用したい、360度回転するローテーションプラグイン「8 Best jQuery 360 Degree Image Rotation Plugins」を今回は紹介したいと思います。

360 Javascript viewer, 360 degrees JQuery image viewer
見せたいものの全景がぐるっと確認できる、リアルで見ることができない商品の全体像をブラウザ上で効果的に見せられるプラグインが紹介されています。
詳しくは以下
常に技術が進歩し続けるIT業界。そんな進歩に合わせ、Webデザインのトレンドも常に移り変わっています。良いデザインを提供するのに、最新のトレンドの把握は欠かせません。今回ご紹介するのはそんな最新のトレンドを押さえたポートフォリオサイトについて研究した記事「5 Trends in Personal Portfolios」です。
最新のトレンド要素がたくさん詰まったポートフォリオサイト例にとり、トレンドをわかりやすく解説・考察しています。
詳しくは以下
(さらに…)
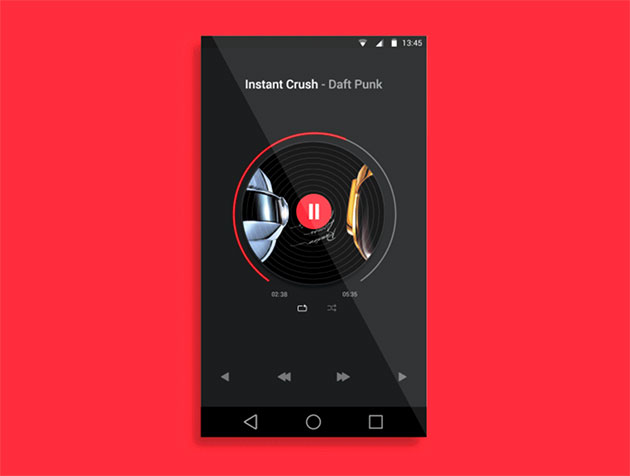
デザインに動きをつけてより見やすいUIを作り上げるとこができる、UIアニメーション。上手に利用すれば良いUIを制作できますが、動きという印象に残る要素になるため、取り入れるにはコツが必要です。今回ご紹介するのは、そんな時に役立つ、UIデザインにアニメーションを盛り込むコツをまとめた「4 Ways Use Functional Animation in UI Design」です。

アニメーションを採用するための4つの覚えておきたいポイントが、非常にわかりやすく実例も踏まえて解説されています。
webサイト制作などに欠かせないアイコン。これ一つで情報をわかりやすく伝えることができるためスペースの削減にも繋がります。今回ご紹介するのはそんなアイコンの中から個性的なデザインのものをまとめた「20 Free Product Feature Icons Sets」です。

こんなの欲しかったと思えるようなアイコンが紹介されています。その中からおすすめのアイコンを幾つかピックアップしましたので、以下よりご覧下さい。
詳しくは以下
イラスト表現に長けたソフト・イラストレーターは、デザイナーにとっては必須とされる技術でもあります。しかし、高度なイラストの作成は時に難しく、デザインの幅に行き詰まることもあるのではないでしょうか。そんな中今回紹介するのは、多彩な表現をイラストレーターで可能にするブラシセット「30 High Quality Adobe Illustrator Brush Sets」です。

(Free Illustrator Brushes and Vectors: Foliage | BittBox)
さまざまなテイストやテーマのブラシが多数収録されています。中でも気になったものをいくつかピックアップしてみましたので、下記よりご覧ください。
様々なphotoshopブラシがWEB上では公開されていますが、今回紹介する「Free Photoshop Brushes」では派手さはないが、定番とも言える星、音符、ハートなどデザインのアクセントになってくれそうなphotoshopブラシが無料で配布されています。

全部で13コのphotoshopブラシ集が公開されていますが今日はその中から気になったブラシセットをピックアップして紹介したいと思います。
詳しくは以下
ステッカーやタグなどを利用して動きのあるデザインを表現することも多いと思いますが、そんなステッカーやタグを一つ一つ制作していくには時間もかかります。そんな中今回紹介するのが、コラージュやワンポイントデザインに使いやすい、ステッカーやタグをモチーフにしたPSD素材「40 Beautifully Designed Stickers, Tags And Badges In PSD Files」です。
可愛らしい素材からシーンを問わず使いやすい素材まで、さまざまなPSD素材が紹介されています。中でも気になったのをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
毎日数えきれないほど多くのアプリが配信されるiOS。そんな多くのアプリの中で存在感を放つためには、アイコンデザインの質の高さも重要なポイントの一つ。そこで今回紹介するのが、ユーザーを引きつけるiOS用3Dアイコンをまとめた「30 Superbly Designed iOS Icons」です。
![]()
Dribbble – Toilet Paper Icon by David Im
雑貨やゲームなど、さまざまなアイテムをモチーフにした立体感のあるアイコンが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
編集ボタンを付けている方も多いかと思いますが、ちょっと記事下につけるのはみっともないから…と言う方にはうってつけのブックマークレットがChocolateさんで公開されている「1クリックで表示中のエントリーの編集画面を表示するブックマークレット(WordPress用)」です。
エントリーを投稿した後、間違いに気がついた時、または書き足したい時に瞬時に使え便利そうです。ただしWordPressのパーマリンクの設定がid表示になっているのが利用条件なので当ブログのように投稿スラッグを指定している方は使えないので注意が必要です。
ブログの仕様、階層によって若干コードを変更する必要があるらしいので、このブックマークレットを使ってみようかなと思う方は本家のコードを参考にカスタマイズしてみてください。
管理人もよく誤字脱字分けの分からない文章をたまに書いているので、編集画面に何度も行き来したりしています。パーマリンクの設定がID表示になっている方は導入しても損は無いブックマークレットだと思います。
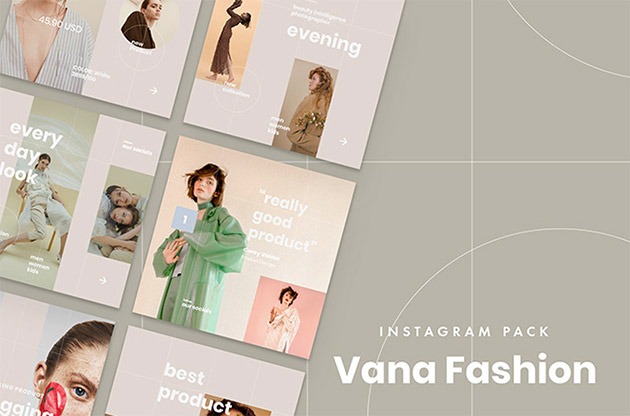
Instagramでの写真投稿が日課になっている人も多いのではないでしょうか。膨大な数の投稿の中でも注目を集めたい!そんなときに写真がアレンジしてあると目を引きやすくなります。今回はそんなシーンで活用できるフリーテンプレート「Vana free fashion social media templates for Instagram」を紹介したいと思います。

Instagramをおしゃれに演出できる、ファッション性の高いテンプレートがセットになっています。
詳しくは以下
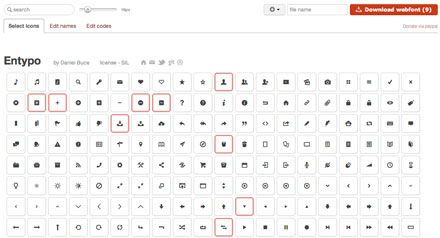
CSS3から、利用できるようになったWEBフォント。サーバー上に格納されているフォントデータを利用できる仕組みで、CSSを読みこませるだけで利用ができ、ユーザーのローカル環境に依存しないフォント構成が可能になります。今日紹介するのは、そんなWEBフォントを利用した、アイコンをWEBフォントパッケージジェネレーター「Fontello – icon fonts generator」です。

こちらは様々なアイコンが表示されていて、選択することで、そのアイコンがWEBフォントで利用できるソースファイルをダウンロードできるというものです。
詳しくは以下