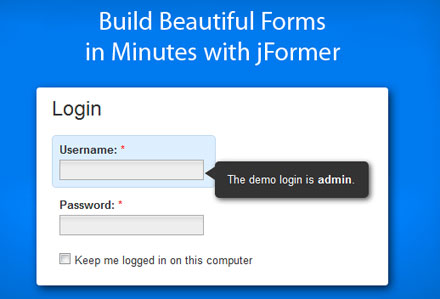
WEBサイトには欠かせないフォーム。様々な情報のやりとりに利用されていて、多くのWEBサイトで利用されていますが、今回紹介するのは一般的なコンタクトフォームから、ログインフォーム、EC用のフォームまで、様々なフォームに対応したjQueryベースのWebフォームライブラリ「jFormer」です。

「jFormer」はバリデーション機能も備えたフォームのフレームワークで、AJAXを使ったページ遷移や、入力データのレジュームなど、細かな機能も標準で備わっており、フォームの開発の時間を短縮してくれます。
詳しくは以下
基本的にフォームの部分はphpで作られており、デザインをCSSで、動きなどはjavascriptを利用しています。
多彩なデモは「Demos – jFormer」からご覧いただけます。またベーシックなコンタクトフォームのつくり方は「Installation and Documentation – jFormer」からご覧いただくけます。フォームに動きをつけたいという方には役に立つフレームワークだと思います。
ブログの作成に良く使用されるWordPressは、テーマをダウンロードするだけで手軽にブログページを生成することができるツールとして人気を集めていますが、webサイトの生成には使いづらいと考えている方もいらっしゃるかもしれません。そこで今回は、WordPressを有効的に使い作成されたwebサイトまとめ「16 Unusual Ways to Build Great WordPress Websites」を紹介いたします。

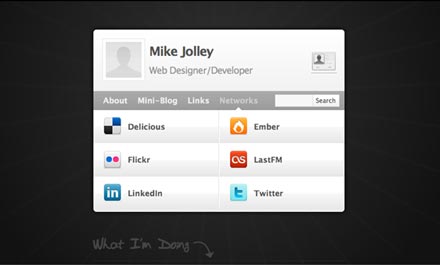
(Minicard)
1つのコンテンツだけをシンプルに見せるデザインから、情報を豊富に表示できるデザインまで、さまざまなサイトが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
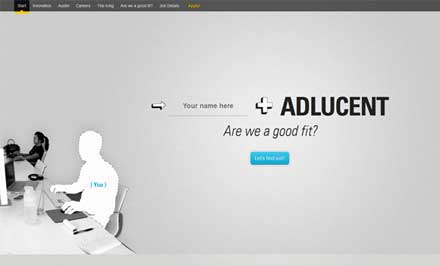
webデザインは無限の可能性を持っており、日々新しい仕様やデザインが発表されています。様々なデザインを見比べ勉強することが新たなアイデアを生み出すための近道ではないでしょうか?そんな多彩なデザインの中から、シングルページで情報を分かりやすく伝えているサイトまとめ「63 Fresh and Creative Single Page Website For Design Inspiration」を紹介いたします。

スクロールもなく見たままの1ページで構成されたサイトから、1ページという空間を上手く利用した見やすいサイトまで、さまざまなサイトが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
カウントダウンを用いた表現は、企業の期間限定でキャンペーンを行う際など、効果的にユーザーに残り時間を提示してくれる重要なパーツではないでしょうか。そこで今回紹介するのは、様々なデザインや機能の展開を見せる、カウントダウン形式のjQueryプラグインまとめ「9 Cool jQuery Countdown Scripts」です。

(jQuery Countdown plugin that doesn’t sucks!)
細かく自分で設定できるものから、今すぐにでも使えるパッケージまで、さまざまなプラグインが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
webサイト制作やデザインの現場では、内容を瞬時に理解してもらうためにアイコンを使用することが多く、これまでにDesigndevelopでもさまざまなアイコンを紹介してきました。今回紹介するのは、アイコンの中でも特に利用率の高いフォルダアイコンまとめ「40 Useful Free Folder Icon Sets」です。
シンプルなものから、インパクトを与えるものまで、さまざまなテイストやデザインのフォルダアイコンが多数紹介されています。中でも特に気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
webサイトをより効果的に見せるための手段としてjQueryを選択するという事も多いと思います。今回紹介するのは使えるjQueryプラグインまとめたエントリー「10Useful jQuery Plugins」です。
シンプルなものから少し変わったギミックのプラグインまで幅広いジャンルのものが紹介されています。今回はそのなかからいくつかきになったプラグインを紹介したいと思います。
詳しくは以下
arbor.js
グラフの可視化ライブラリにより画面のリフレッシュ処理や仕事の効率化が可能になります。ユーザーが必要な情報を選んで表示させたりと、見る人によって得ることのできる情報が異なるコンテンツ制作ができそうです。シンプルな線で綺麗に系統立てられているので、さまざまな場面で使いやすいと思います。

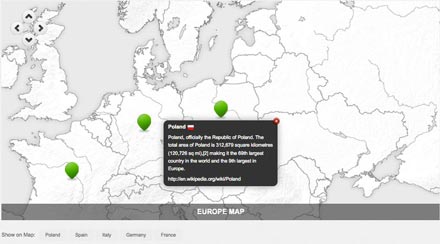
Mobily Playground – MobilyMap
任意の画像からGoogleマップのような、ドラッグ可能なインターフェイスを作成することができます。地図だけでなく大きな画像を表示させて、画像の細部までじっくり見ることができるようになるのではないでしょうか?

Awkward Viewline
単純な直線上にすべてのメディアタイプを表示するためのプラグインです。例えば、製品ラインをいくつも表示したいときに使用すると便利です。画面のスクロールもとても滑らか使いやすく、インパクトを与えることができそうです。

liteAccordion
最近サイトでよく見かける、クリックすると画像が横スクロールするタイプのプラグインです。わずか4.5キロバイトのデータ量なので、気軽に使うことができます。basicやblackなどのテーマ選択やオートプレイ等の選択ができるというのも嬉しいです。

サイトの表現方法は無限に広がっており、アイデアを形にできる環境が整っているので、JQueryプラグインを効率的に使用して、新たなアイデアを形にすることができそうです。他にもたくさんのテンプレートが紹介されていますので、気になる方は下記よりご覧ください。
ホラーテイストのデザインは、普段あまり登場する機会がない特殊なテーマ。実制作の際に、関連するフリー素材を持っているだけで、非常に作業が楽になると思います。そんなシーンに活用できるかもしれない、血を表現できるブラシ集「Blood Splatter Brushes for Gruesome and Dark Designs」を今回は紹介したいと思います。

(Dried Blood Splatters Photoshop Brushes | Photoshop Brushes)
飛び散る血の様子を表現できるさまざまな種類のブラシが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
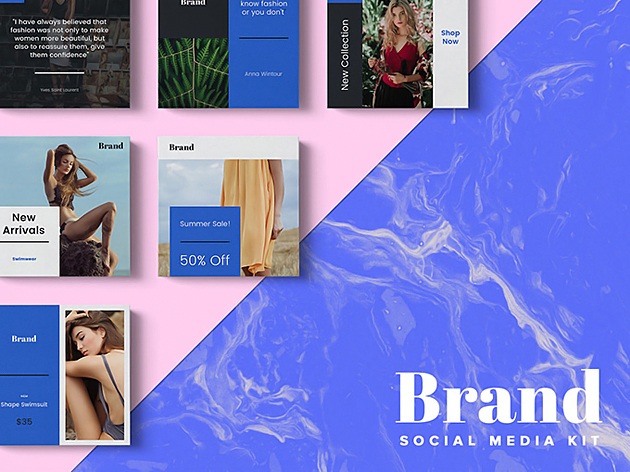
女性に人気の高いSNSであるInstagram。企業やショップでも広報アカウントとして起用するケースも年々増加しつつあります。そんなInsragramでユーザーに訴求する為に欠かせない、おしゃれな雰囲気を手軽に演出できる魅力的なInstagramテンプレート集「Brand Social Media Kit」を今回は紹介します。

ユーザーにしっかりと自身の投稿の魅力を訴求できる、シンプルでおしゃれな投稿用画像のテンプレート素材です。
詳しくは以下
(さらに…)
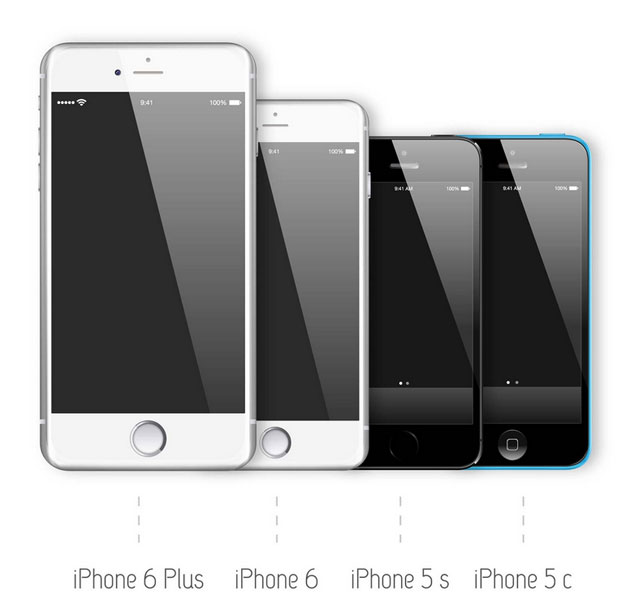
ついにリリースされiPhone6。ディスプレイサイズが大きくなり、さらにiPhone6 plusというワイドなサイズのバージョンも発売されたことから、非常に話題を呼んでいます。そんな中今回紹介するのは、最新のappleスマートデバイスも取り揃えた「Free download: iPhone and Apple Watch vector mockups」です。

Phone6、Phone6 plusを始め、新しい形のデバイス・Apple Watchのモックアップまで収録されています。
詳しくは以下
デザインの中でさまざまな役割を持つ文字要素は、メイングラフィックのサポート的存在ではなく時にはメイン要素となる時も。そんな時に文字をより魅力的に演出できるエフェクトチュートリアル集「New Amazing 2D and 3D Text Effect Tutorials (26 New Tuts)」を紹介したいと思います。

How to Create Space Tiles Text Effect in Photoshop |
2D・3Dと、平面立体さまざまな種類のエフェクトが分かりやすく解説されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
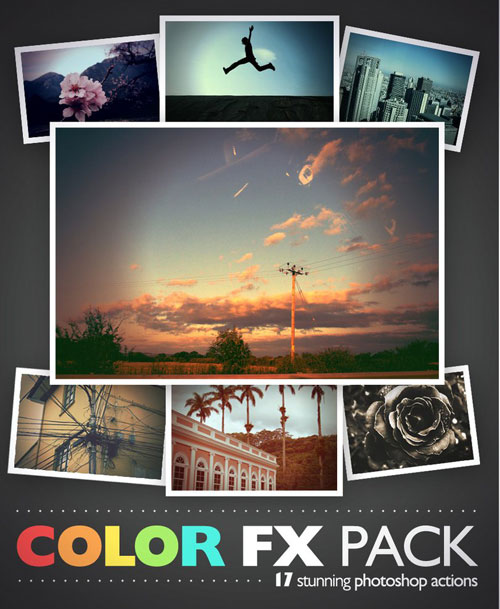
写真を手軽に加工できるPhotoshop。中でも、ワンクリックで複雑な工程を一瞬で反映できるアクションツールはとても便利な存在です。今回はそんなPhotoshopアクションをまとめた「19 Time Saving And Free Photoshop Actions For Designers」を紹介したいと思います。

(najib17Stunning ColorFx by najib dod by najib17 on deviantART)
いろんなニュアンスを手軽に表現することを可能にしたクリエイティブなアクションが19種類紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEBの制作には便利なアイコン。インターフェースを改善してくれたり、デザインのクオリティを上げてくれる便利な素材です。今日紹介するのは最近リリースされたクリエイティブなアイコンセットを集めた「30 Fresh Icon Sets for Developers and Designers」を紹介したいと思います。
シンプルなものから作りこまれたものまで。様々なアイコンセットが集められていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
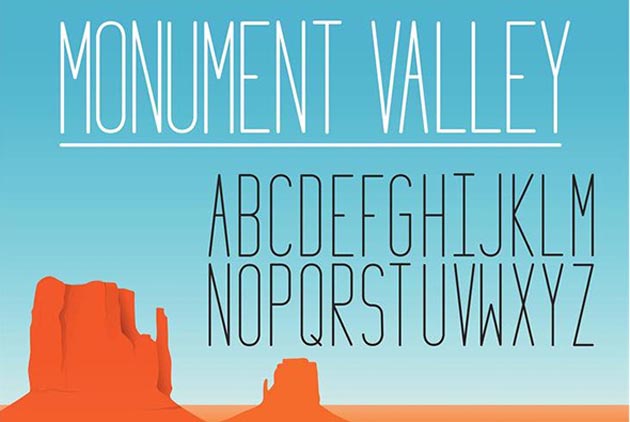
人の目を引くために、見出し部分を印象的にするデザイン手法を取り入れている方も多いと思います。その中でフォント選びにもっとこだわりを持たせると、さらに魅力的な演出ができるかもしれない、今回はそんなシーンで参考にしたいフォントまとめ「20 Free Tall Fonts for Catchy Headlines」を紹介します。

Monument_Valley_1.2 font by turbocass – FontSpace
数多くあるタイポグラフィーの中でも今回は、背の高さで見出しを飾り付けてくれることに焦点をあてたものがピックアップされています。
詳しくは以下
webサイトからのお問い合わせや登録等を行う際に使用するフォーム。通常はあまり凝ったデザインが重視される場所ではありませんが、そこまでこだわりを見せることにより、サイト全体のクオリティも高めることができるのではないでしょうか?そこで今回紹介するのは、フォームにクリエイティブなデザイン性を+できる「9 Creative CSS Form Designs From Codepen」です。
見た目はもちろん、動きにも魅力をもたせたフォームサンプルが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
限りあるWEBのスペースを有効に利用できるタブメニューは非常に便利で実用的です。その使い勝手の良さから、大手のWEBサイトなどでも良く見かけますが、今回紹介する「jQuery Sidebar Sliding Tab Menu Tutorial」は自由自在に伸び縮みするサイドバーでの試用を前提としたタブメニューです。

デザインはCSSで制御されており、それぞれのタブ毎に自由にカスタマイズする事ができます。
詳しくは以下
実際のDemoは「jQuery Sidebar Sliding Tab Menu Tutorial」からご覧ください。
解説は英語になりますが、図解を用いて構造を解説していたり、CSSからjavascriptまで詳しくソース付きで解説されていますのでかなり分かりやすくなっています。またサンプルファイルをダウンロードすることもできますので、簡単に実装する事が可能です。
またサイト内の右側には「jQuery Sidebar Sliding Tab Menu Tutorial」をベースにしたカスタマイズしたものが利用されているので、そちらも参考になるかと思います。サイドバーのナビゲーションにもう少し手を加えたい方は是非どうぞ。