世界では様々なアイコンセットが公開されており、スタンダードなものからちょっと変わったものまで様々ですが、今回紹介するのはかなりニッチな手書き風のベクターサッカーアイコンセット「Soccer Icon Set」です。
![]()
このアイコンは上記のように、サッカーにまつわる様々なシーンがアイコンセットになっているというもので、全13種類となっており収録アイコンについては以下からご覧ください。
詳しくは以下
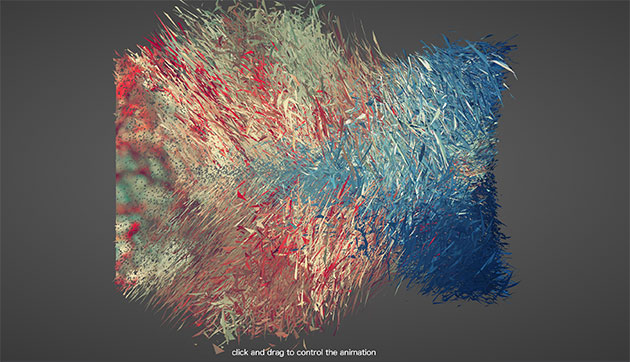
WEBのコンテンツの見せ方の定番中の定番のギミック、スライダー。数多くのスライダーがリリースされており、どれも目を引くための工夫が施されていますが、今日紹介するのはWEBGLで実現するリッチアニメーションスライダー「WebGL image slider transition」です。

このスライダーはjavascriptとWebGLの技術を使い、画像が崩壊し、再構築しながら画像を切り替わるという今までのWEBでは動画レベルでしか表現できなったアクションが実装されています。
詳しくは以下
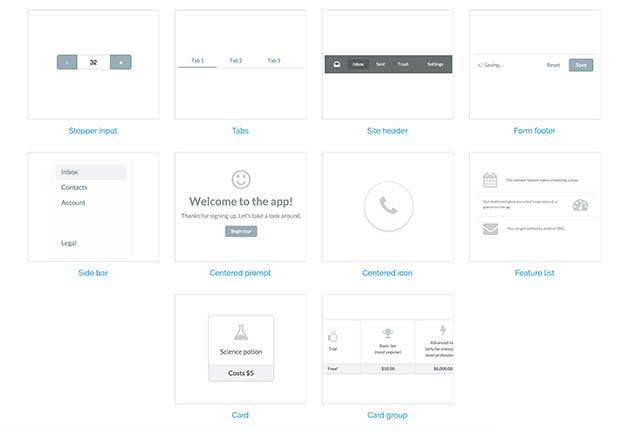
CSS3で利用できるようになったFlexbox。WEBアプリやレスポンシブを想定して開発されたものですが、まだまだ現場ではそれほど普及していないのが現状です。今日紹介するのはそんなFlexboxを理解・利用するための様々なUIを簡単に利用できるCSSのFlexbox UIパターン集「Flexbox Patterns」です。

「Flexbox Patterns」は利用しやすくなるようにそれぞれのユーザーインターフェイス毎に、簡単な解説と、CSSとHTMLがセットでコピーできるようになっており、コピー&ペーストで利用できるようになっています。
詳しくは以下
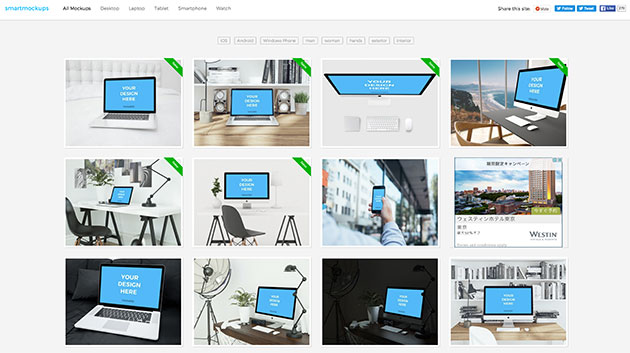
WEBデザインを生業として行う上で、単純にデザインしたものを見せるだけでは無く、時には実際にスマートフォンやPCに表示されている画像を見せてイメージを膨らませていただく作業をしたということもあると思います。今日紹介するのはそんなモックアップを画像をアップロードするだけで制作してくれる「Smartmockups」です。

デスクトップからスマートフォン、タブレットなど様々なモック写真が公開されており、それらを簡単に利用することが可能です。
試しにDesigndevelopのスクリーンショットで試してみましたので以下からご覧ください。
詳しくは以下
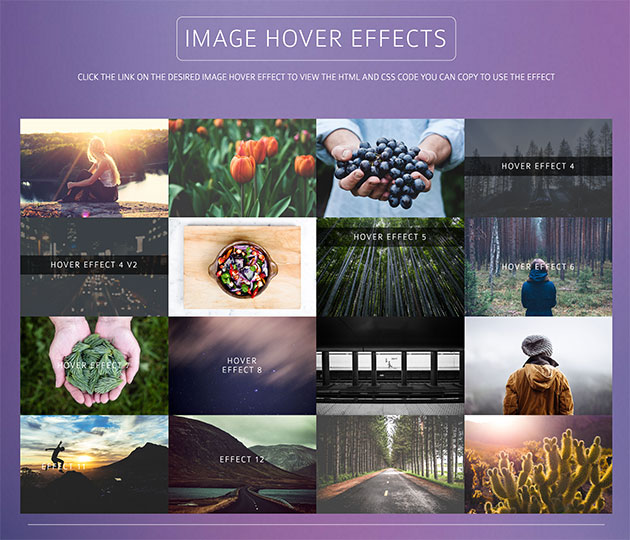
マウスオーバーすると、色が変わったり、様々なアクションが走ったりと、WEBデザインでは多用されるホバーエフェクト。簡単に透明度だけ変えたり、色を変えたりというシンプルなものも良いのですが、一工夫されたホバーエフェクトは上手に使えばサイトの質を向上させてくれます。今日紹介するのはリッチなホバーエフェクトを実現するCSSセット「IMAGE HOVER EFFECTS」です。

画像が拡大されたり、フィルタが掛かったような表現になったり、全部で16ものホバーエフェクトを簡単に実装することが可能です。
詳しくは以下
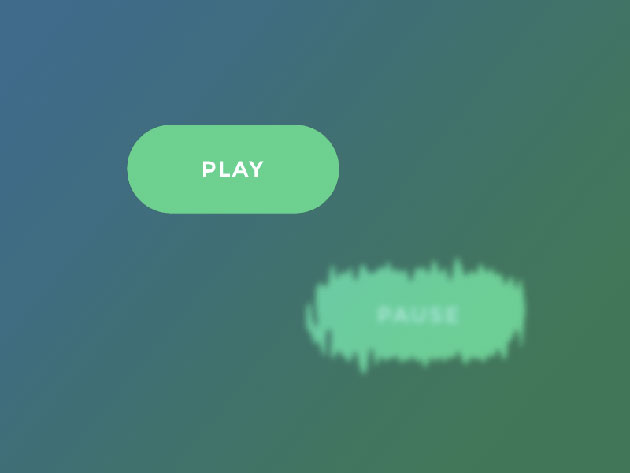
WEBサイトのクオリティアップに重要なのが、細かなエフェクトやアニメーションだったりしますが、今回紹介するのはSVGのボタンに様々なエフェクトが加えることができる「Distorted Button Effects」です。

ボタンをクリックすることででシンプルなエフェクトから、ボタンを歪ませたり、ボタン自体に波紋を走らせたりと今までには無い、ユニークな表現が可能となっています。
詳しくは以下
クリエイティブの現場では欠かす事ができないツールの一つphotoshop。今回紹介するのはそんなphotoshopで描くイラストレーションのテクニックを集めたチュートリアル集「30 Advanced Photoshop Illustration Tutorials」です。
写真ベースの加工から、一から描き出したイラストレーションまで幅広いチュートリアルが全部で30個紹介されています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
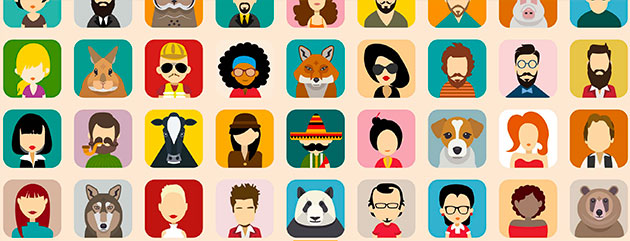
自身の分身として表示されるアバター。皆様は何を設定されているでしょうか?ソーシャルメディアが広く利用され様々な種類がある今アバターもデザインダミーとして制作しなくては行けないなんてことも増えてきたと思います。今日紹介するのはフォーマルからアニマルまでフリーで利用できるベクターアバター「Avatar vector collection」です。

「Avatar vector collection」はベクターで制作された全54種類ものアバターがまとまっており配布されているものです。人間が42種類、動物が12種類収録されています。収録されている全アバターは以下からご覧ください。
詳しくは以下
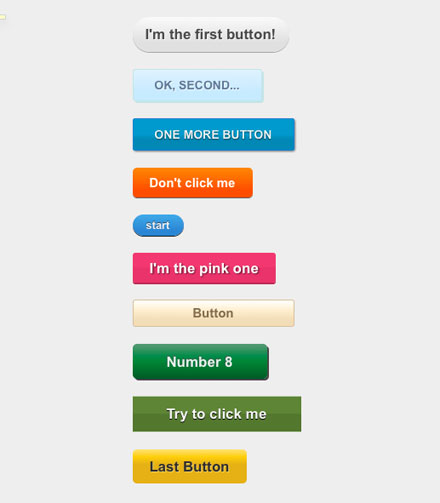
次世代の規格として注目され、最新のブラウザでは問題なく認識ができるようになってきているCSS3。今日紹介するのはCSS3を利用してつくるボタン集「10 Awesome CSS3 Buttons to use on your website」を紹介したいと思います。

グラデーション、ドロップシャドウ、角丸など、CSS3の機能をふんだんに使って上記のような全部で10のボタンが公開されています。
詳しくは以下
WEBサイトから、パーツまで幅広く制作に利用されているphotoshop。メインで使っている方も多いと思います。今日紹介するのはphotoshopで便利に使えるpsd形式の素材を集めた、WEBデザイナーのためのフリーpsd素材集「80+ Useful PSD Templates For Web Designers」。
上記のようなボタンから、バッジ、アイコン、イラストレーションなど、様々な素材がまとめられています。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
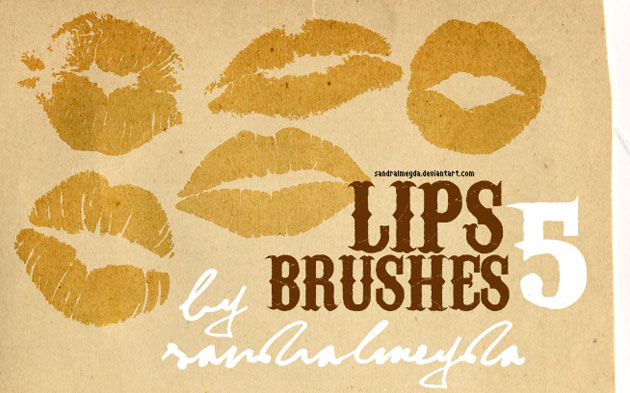
ファッションやコスメなどのデザインを手がける際には、女性をイメージさせるグラフィックを使用することも多いと思います。今回はそんなシーンに活用したい、女性のリップを描くフリーブラシまとめ「An Amazing Set Of Lips Brushes For Free」を紹介したいと思います。

BRUSHES LIPS by sandralmeyda on DeviantArt
いろいろな表情のリップを描き出せるブラシがまとめて紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
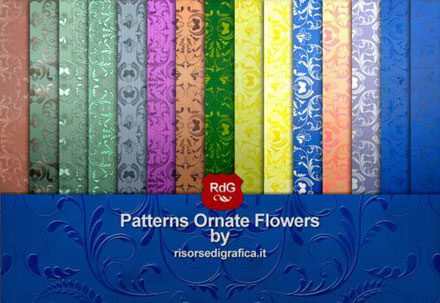
テクスチャにもさまざまな種類が存在しますが、柄が非常に凝ったタイプのものが欲しい時は、自身で制作する手間を省きできれば素材を利用して効率良くデザインしたいもの。今回はそんなシーンにおすすめの、美しい装飾を表現したテクスチャセット「17 Tremendous Ornate Patterns And Textures」を紹介したいと思います。

(Patterns Ornate Flowers 01 Gallery)
アンティークで美しい装飾がデザインされたテクスチャが17種紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
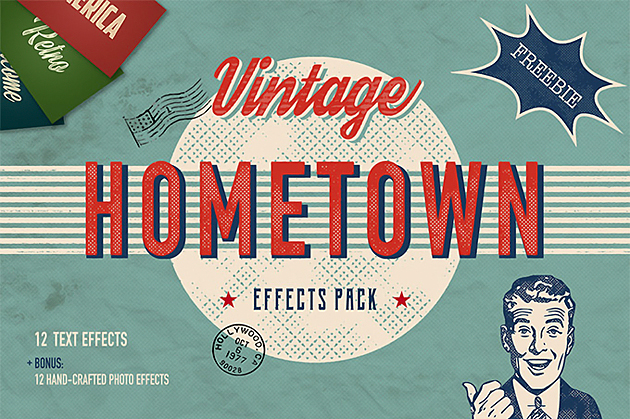
レトロや格調高い雰囲気などをデザインに落とし込みたい際に役立つのが、ヴィンテージ風加工。しかしいざ自作するとなると、凝った加工を行うのは中々難しいもの。そんな時に利用したい、ヴィンテージ風加工を楽に行うことが出来るテキストエフェクト「Hometown Vintage Effects Pack」を今回は紹介します。

PSD形式の完成されたヴィンテージ風のエフェクトを楽しむことが出来る、おすすめのエフェクトセットです。
詳しくは以下
(さらに…)