WEBデザインを行なう上で、非常重要なアイコン。全て一から制作という方も中にはいらっしゃると思いますが、フリーで使い勝手が良いアイコン集を探しているWEBデザイナーの方は多いのではないでしょうか?そんなWEBデザイナーの為に重宝しそうなのが、今回紹介するpsdでもAiでもPNGでも!WEBデザイナーのための1000のフリーミニアイコン集「Free Mini Icons Pack」です。
![]()
1000種類ものアイコンが収録され、対応している形式はなんと、PSD / AI / EPS / PNG / SVG となっており、制作に必要なフォーマットで全てが揃っての配布となっています。
詳しくは以下
WEB上で、ボタンや画像などの補足説明に用いられるツールチップ、そこまで多くは見かけませんが、ユーザーナビゲーションとしては直感的で有効な手法で、制作するにあたって導入を検討するWEBデザイナーの方は多いのではないでしょうか?今日紹介するのはCSSのみで実現する軽量なツールチップ「Ballon.css」です。

CSSのみで制作されていますが、なめらかなアニメーションを実現しています。ICONフォントや絵文字にも対応しています。
詳しくは以下
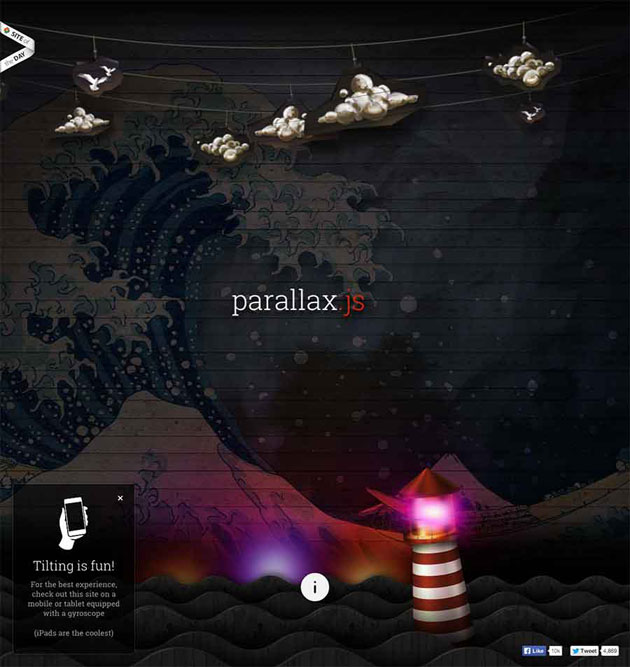
2013年のWEBでは大きく活躍していたパララックス効果。視差効果によってもたらされる体験は、今までのWEBとはまた違った感覚を与えてくれました。今回紹介するのはそんなパララックス効果を簡単に利用できるプラグインをまとめたエントリー「7 Useful Parallax jQuery Plugins」です。

7 Useful Parallax jQuery Plugins
手前と奥にオブジェクトを設置し、遠近感を持たせて画面に奥行きをもたせるものから、スクロールによって背景と手前のオブジェクトを動かす定番のものまで様々なパララックス効果を得られるjQueryプラグインが紹介されています。今日はその中から気になったものをピックアップして紹介したいと思います。
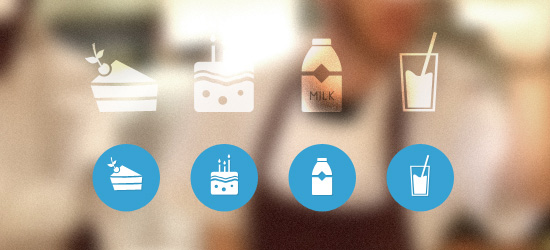
シンプルなデザインは簡素と感じられてしまうリスクもありますが、「視認性が高い」「コンテンツの魅力を伝えやすい」などのメリットもあり、最近ではそんなUIを採用したサイト、アプリが増えてきていて、一般化しつつあるように感じます。そこで今回は、シンプルなデザインの食べ物、飲み物のアイコンセット「Food Icons: Free Icon Set」を紹介したいと思います。

一目で分かるアイコンというのは実はとても難しく、特徴を上手く取り入れないと説明的になりすぎてしまったりしますが、このアイコンセットはそのあたり上手く表現し、まとめられていると思います。
Webサイトを制作する上で、ナビゲーションの設計はユーザーが最も触る部分だけに非常に重要な要素の一つであるといえます。同じWebサイトであっても、ナビゲーションの設計が上手く出来ているかどうかでユーザビリティはかなり変わってくるのではないでしょうか。そこで今回は、ナビゲーションのトレンドを多方面から分析した「Up and Coming Navigation Trends」を紹介します。

Lack of navigation – Socket Studios 2013
ナビゲーションを取り払ってしまった例や、コンテンツを見せるために最小限に抑えたもの、全体的な閲覧の流れを作るなど、さまざまに工夫されたナビゲーションの事例が紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
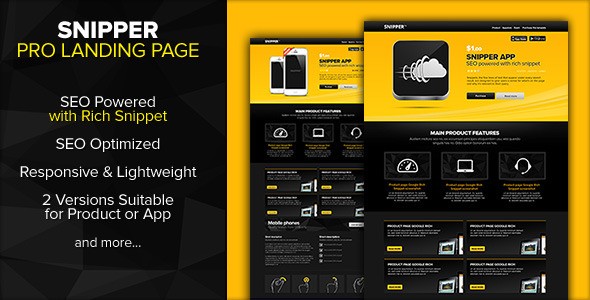
日本のWebサイトでランディングページは訴求ありきで、広告的な表現が強いものが多いのですが、今回紹介するのはシンプルで洗練されたランディングページテンプレート集「40 Beautiful Landing Page Templates」です。

Marketing – SNIPPER Landing page Powered with Rich Snippets | ThemeForest
プロモーションや、コーポレートサイトに活用出来そうなレイアウトなど、さまざまなシーンを想定したものが紹介されています。中でも気になったものをピックアップしましたので下記よりご覧ください。
ユーザーがより快適にページを楽しめるようなデザイン制作は、サイト滞在率をアップさせる重要な要素の1つではないでしょうか?そんな中今回紹介するのが、WEBやスマートフォンデザインにかかせないGUIを手軽に制作できるPSDキットをまとめた「New Useful Free PSD GUI Kits」です。
インターフェース全体がデザインされた素材からパーツ素材まで、さまざまなGUI素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン素材として利用されているテクスチャにはさまざまな種類がありますが、紙や布、木目といった比較的定番として扱われている種類以外のタイプも、デザインに個性を出したい時には是非利用していきたいもの。今回はそんな個性的なテクスチャに分類されるであろう、モザイクアートのテクスチャをまとめた「30+ Free Abstract Mosaic Textures」を紹介したいと思います。

Tiles 1 by ~Djustd on deviantART
多彩な形状やカラーリングを取り入れた様々なモザイクテクスチャがまとめられています。中でも気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
背景やエリアなどに敷くパターン素材。無機質なWEBデザインに質感やクオリティをプラスしてくれる非常に便利な素材です。今日紹介するのはシンプルなフリーパターン素材を集めたエントリー「15+ Free Patterns for your Designs」です。

Subtle Light Tile Pattern Vol5
様々な素材のパターンがまとめられています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
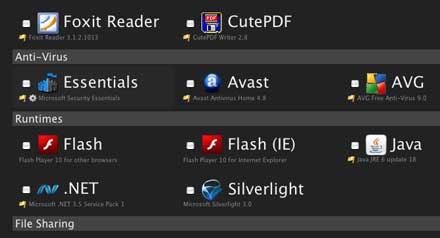
PCはソフトウェアが無ければタダの箱と良く言われるように、OSだけインストールしてもできることはかなり限られていますし、標準にインストールされているアプリケーションでは不足があったりします。買ったばかりのPCであれば、自分の使い方に応じて、様々なアプリケーションをインストールする必要が有るかと思います。

今日紹介するのはよく利用されるWEBで公開されているソフトウェアをまとめてインストールできるカスタムインストーラー「Ninite」を紹介したいと思います。
詳しくは以下
デザインする上で、クリエイティブなフォントはいくらあっても困らないくらい重要な要素の非乙ですが、今日紹介するのは最新のデザイナーズフリーフォントを集めたエントリー「9 Fresh Free Fonts for your Designs」です。
クリエイティブなフォントが全部で9つ紹介されています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
WEB以上にUIが重要視される、モバイルアプリ開発。当然情勢も刻一刻と変わっていきスピード感も求められます。今日紹介するのは直感的にスマートにモバイルアプリのUIが作れるモックアップサービス「fluid」。

ブラウザ上で、用意されたパーツを並べていくだけで簡単にUIを設計することができます。非常に直感的に操作できるようになっており、海外のサービスですが、説明やチュートリアル無しで制作していくことができました。
詳しくは以下
派手なアクションや演出はありませんが、WEBサイト構築において、ちょっとした気の利いた所を押さえているjavascriptが今回紹介するJavaScript「yuga.js」です。

簡単に導入できる上に「jQuery」を使って様々な事が簡単なコードで実現可能です。優雅なWeb制作のためのJS サンプルと銘打っているだけあって実相もシンプルでわかりやすいJavaScriptになっています。
詳しくは以下
テクスチャの中でも布素材は、定番として幅広く活用できるジャンルとしてかなり重宝されています。そんな中今回紹介するのは、リネン素材のテクスチャ「30 Linen Textures for Photoshop Layering」です。

(Fabric linen by *jaqx-textures on deviantART)
シンプルなタイプはもちろん、質感に特徴のあるものや柄が入ったデザイン性のあるものまで、たくさんのリネン素材テクスチャがまとめられています。気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下