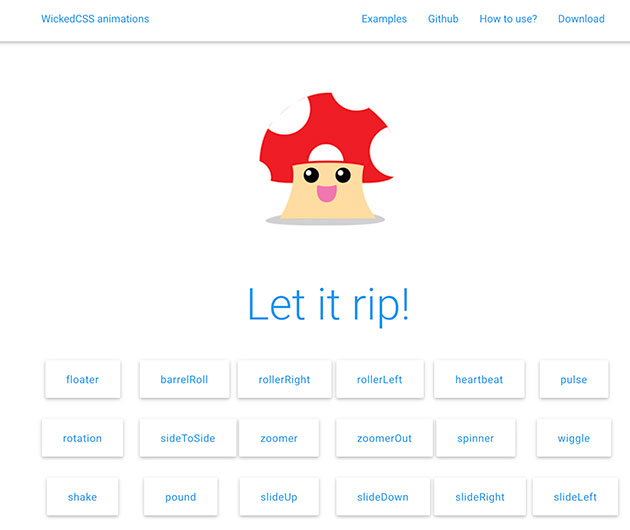
WEBサイトのアニメーションはとても重要で印象的なアニメーションをそのサイトの価値を大きく向上させてくれます。大きく派手な動きも大切ですが、細かなアニメーションもクオリティを向上させるためには大切な要素の一つです。今日紹介するのはマイクロインタラクションに使えそうなCSSアクセントアニメーション「WickedCSS animations」です。

floater(ふわふわ浮く)、barreRoll(クルっと一回転)、RollerRight(回転しながら出現)、heartbeat(鼓動のように膨らむ)、shake(細かく揺れる)など、かなりの数のアニメーションがCSSのみで再現されています。
詳しく以下
2018年も今日で最後となりました。沢山のWEBサイトが今年もリリースされ様々な印象的なデザインや表現手法が生まれました。今回紹介するのは来年2019年の主流になりそうな、WEBデザイントレンドを紹介したエントリー「20 web design trends for 2019」。

2019年以降に来ると言われているデザイントレンドの中から、国内でも同じようにトレンドになりそうなものを、いくつかピックアップして紹介したいと思います。
デザインの主役となるコンテンツを考えるとき、簡単に取り入れることができるコードスニペットがあると便利ですよね。今回は、デザインをカスタマイズするときに役立つコードスニペットまとめ「10 Beautiful Nature Inspired Code Snippets」を紹介します。
自然の風景をテーマにHTMLやCSS、JavaScriptで作られたコードスニペットがまとめられています。気になったものをいくつかピックアップしましたので、下記からご覧ください。
詳しくは以下
(さらに…)
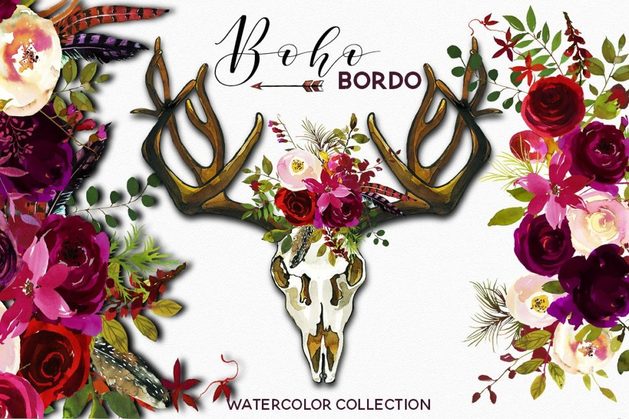
デザインテーマにはさまざまな種類があり、テーマに合った素材を上手に選定することはとても重要な要素の一つ。そんな中今回紹介するのは、ボヘミアンスタイルのデザイン素材をまとめた「Incorporate Bohemian Style Into Your Designs FEATURED」です。

Yulia.Podlinnova/1341159-Boho-Bordo-Watercolor-Flowers
ボヘミアンスタイルを象徴する様々なモチーフが、水彩画や手書風のタッチでデザインされています。気になるものをいくつかピックアップしましたので、下記からご覧ください。
詳しくは以下
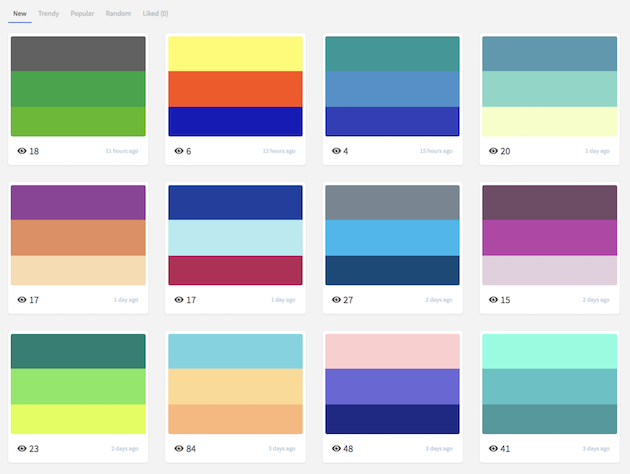
デザインの印象を決定付ける、重要な要素の一つに配色があります。色の組み合わせは思っている以上に難しく、いつも同じような配色になってしまう、または配色自体が思いつかないと色で悩んでいる方も多いと思います。今回紹介するのはトレンドの配色をカラーコード付きで参照できるWEBサイト「Trendy Palettes」です。

基本的には三色の組み合わせパターンが登録されており、色の組み合わせとそれぞれのカラーのカラーコードを参照することが可能です。
詳しくは以下
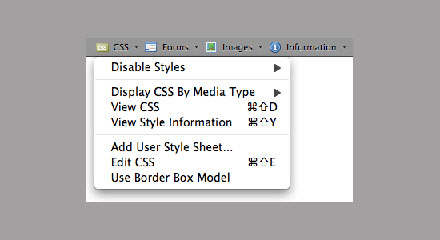
様々な拡張機能が便利なFirefox。様々な拡張機能がリリースされており、WEB開発者向けの便利な拡張機能もいくつかリリースされています。今日紹介する「Top 20 Essential Firefox Add-ons for Web Designers」はWEB開発者のためのFirefoxアドオンを集めたエントリーです。

Web Developer :: Add-ons for Firefox - 日本語版
様々なアドオンがまとめられていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
華やかさとデザイン性を与えてくれる幾何学模様は、特にフラットデザインが主流の最近のデザインシーンで多く見かけることが多くなってきています。そんな中今回は、幾何学模様のテクスチャとパターンのセットを紹介した「20 Geometric Texures and Pattern Sets Free to Download」を紹介したいと思います。

Vector colorful background triangle Vector | Free Download
いろいろな表情の幾何学模様パターンとテクスチャがセットになってまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
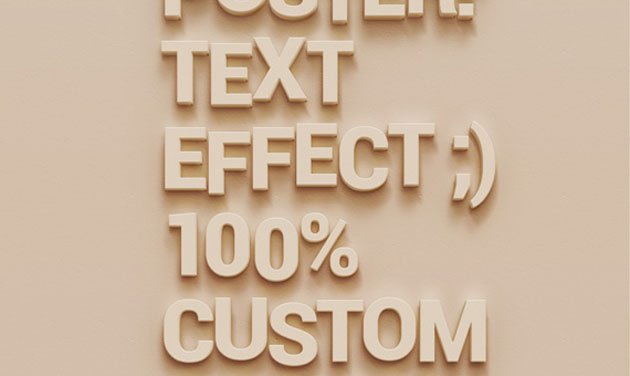
デザインに欠かすことのできない要素の一つとしてテキストがありますが、ただ平打ちをするだけではどうしても物足りないということもあるのではないでしょうか?そんな中今回は、リアルな質感を表現できる、ハイクオリティなテキストエフェクト「30 High Quality Text Effects Photoshop Files」です。

Psd Wall Poster Text Effect | Photoshop Text Effects | Pixeden
インパクトのあるデザイン性が特徴のテキストエフェクトが30種紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
ビジネスの際に欠かすことの出来ないアイテム”名刺”、シンプルなものから、インパクトを重視した変わったデザインのものまでさまざまな名刺が使われていますが、今回紹介するのは、個性的な名刺デザインを集めた「35 cool and unique business card designs」です。

Bottle Opener Business Card | Business Cards Observer
名刺の形はしているけども、かなりデザインに個性が見られるもの、また一見名刺とは思えないようなデザインまでさまざまな種類が紹介されています。
詳しくは以下
デザインを作り上げる際に活用する場合も多いテクスチャ素材。フリーで使用できるタイプもたくさん存在しており、デザイナーとしてさまざまな種類を使い分けできるよう、ストックされている方も多くいらっしゃるのではないでしょうか。そんな中今回紹介するのは、暖かみのあるニットのテクスチャ素材「30 Free and Useful Woven and Knitted Fabric Textures」を紹介したいと思います。

(texture 025 by ~juuichimei on deviantART)
詳しくは以下
更新頻度の高いwebサイト構築などに便利なwordpress。フリーで配布されているテーマも豊富で、よく利用している方も多いのではないでしょうか?そんな中今回紹介するのは、ビジネス系webサイトに最適なフリーwordpressテーマ13種「13 Best Free WordPress Themes for Small Businesses」です。
シンプルなテイストで、さまざまな種類の企業サイトに合わせやすいテーマが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
サイトを構築する際のグラフィカルインターフェイスとして活躍するアイコン。今までDesigndevelopでは様々なフリーアイコンを紹介してきましたが、今回紹介するのは1000種類以上のアイコンを収録したフリーアイコンセット「Fugue Icons」です。
![]()
アイコンのデザイン感は統一されて制作されていますので統一して使えばデザインのクオリティは高まるかと思います。コレだけの数が揃っていて種類も豊富なので、どんなサイトでも対応できるはずです。
詳しくは以下
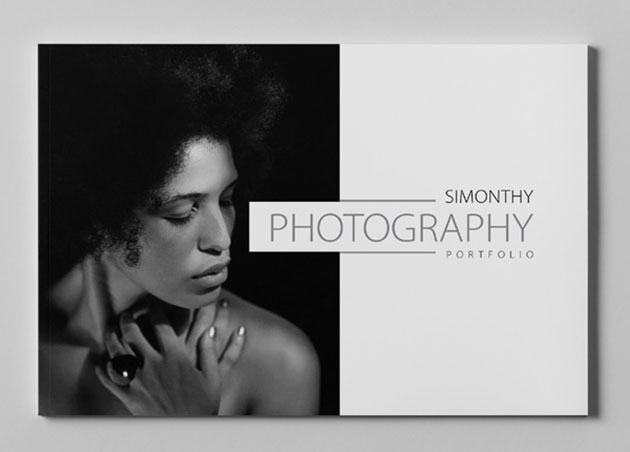
写真家のポートフォリオとして欠かせないフォトブック。できる限りおしゃれなものにしたいですが、自分が納得できるものに仕上げる事ができないときもあるのではないでしょうか。そんなシーンで役立つ「25 Creative Photography Booklet and Brochure Templates」をご紹介致します。

A4 PORTFOLIO ~ Brochure Templates ~ Creative Market
入れ替えの作業の手間もなく、ハイクオリティなデザインばかりが収録されています。いくつかピックアップしているので、下記よりご覧下さい。
詳しくは以下
女性向けデザインや可愛らしい雰囲気のデザインをする際に役に立つのが、ファンシーなパターンやイラスト。ポイントとして取り入れれば、一瞬でデザインの雰囲気をそれらしく仕上げてくれるはず。今回ご紹介するのは、そんなファンシーな素材をお探しの方におすすめしたいパターン素材「Magic Forest Patterns」です。

Magic Forest Patterns — download free patterns by PixelBuddha
名前の通り、魔法の森をテーマにした可愛らしく遊び心溢れるシームレスパターン素材集です。
詳しくは以下
(さらに…)