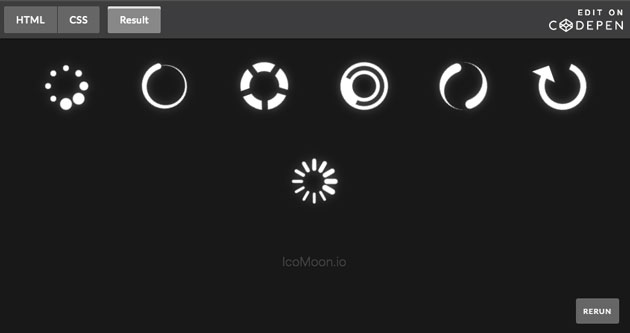
Webサイト閲覧bの際にデータ読み込みに時間がかかる場合、ローディング画面をよく見かけますね。ユーザーにとって待たされるというのは非常にストレスのたまる時間です。そんな中今回紹介するのは、待ち時間のストレスが軽減するローディングスニペット
「 10 Free CSS Loading Spinner Snippets For Web Designers & Developers」です。

ベーシックなアイテムから、ずっと見ていたくなるようなものまで、いくつか気になったものをピックアップしましたので以下よりご覧ください。
詳しくは以下
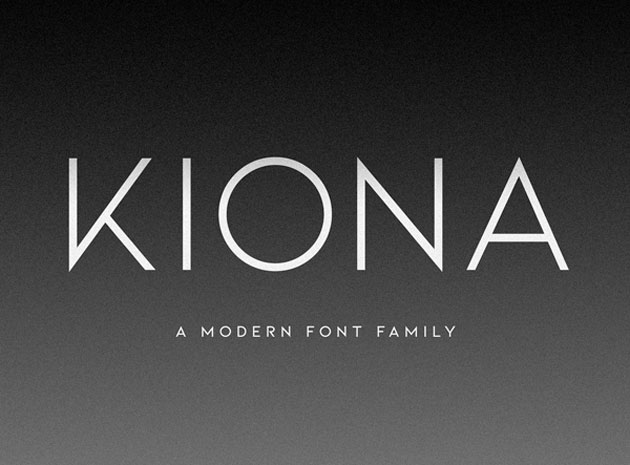
シンプルなものから手書きで柔らかな印象を与えてくれるものまで、フォントの種類は様々。最近ではフリーでダウンロード出来るものも多くなり、選択肢がどんどん広がっています。そんな中今回紹介するのは、デザインにアクセントを加えてくれるモダンフリーフォント「15 Modern Free Fonts for Graphic Designers」です。

異なるテイストのモダンフォント15種類の中から、気になったものをいくつかピックアップしてみました。
詳しくは以下
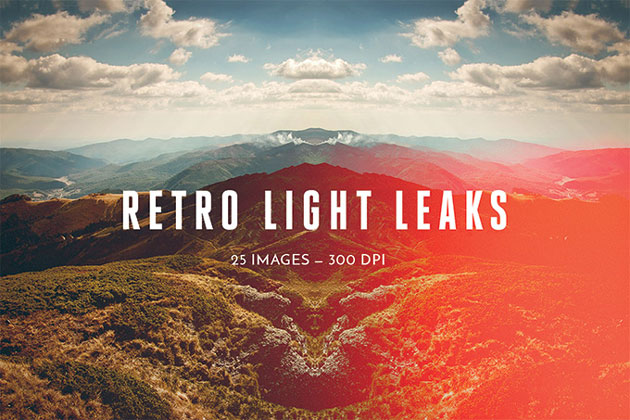
写真は色や明るさの調性を行うだけでも雰囲気をガラッと変えることができます。処理を加えることで全く違った印象を与えることができるので、いくつか手軽に加工できるアイテムをストックしておきたいものです。そんな中今回は、どんな写真も簡単にレトロな印象に変えることのできる光素材「Retro Light Leaks Set」を紹介したいと思います。

色や表現の異なる光の素材がセットになったアイテムです。気になった方はチェックしてみてください。
詳しくは以下
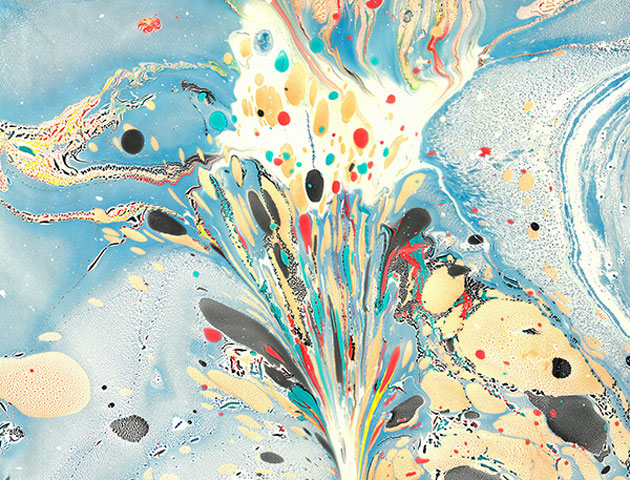
テクスチャはデザインにアクセントを加えてくれる優れたアイテムです。色鮮やかなデザインにはシッックで落ち着いた雰囲気のものを合わせるなど表現は様々です。今回紹介するのは、カラフルで個性的なマーブルテクスチャセット「Paper Marbling Textures Vol.4」です。

色も見た目も様々なマーブルが綺麗に表現されたテクスチャのセットです。
詳しくは以下
Webサイト閲覧時やゲーム画面などでエラー表示を目にしたことがある人は多くいるかと思います。最近では様々な表現があるかと思いますが、今回紹介するのは、エラー表示をアートに表現したグリッチエフェクト「 Crashed Glitch Text Effects」です。

テキストにノイズや歪みなどを加えて表現されるエラー表示のエフェクトのセットです。
詳しくは以下
制作ソフトとしては世界中で利用されているphotoshop。非常に高機能なソフトウェアで使いこなすことができれば、表現の幅は激的に広がります。今日紹介するのはphotoshopを使ったチュートリアルを集めたエントリー「34 Photoshop Tutorials That Will Leave You Looking Like A Pro」です。
ジャンルにまたがって様々なチュートリアルが紹介されています。今日はその中からいくつか気になったものが紹介したいと思います。
詳しくは以下
数多くのフリーフォントが発表されていますが、分かりやすく見やすいフォントはデザインにも利用しやすく、クリエイティブを行う上で、重要な武器となります。今回紹介するのは見やすく見出しに最適なフリーフォントを集めたエントリー「20 More Fresh & Free Fonts for Beautiful Headlines」です。

Font FoglihtenFr02 – made by gluk
見やすさを追求しながらもデザイン性の高いフォントが多くまとめられていました。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
WEBに動きをつけたり、制御したりとWEB上ではなにかと便利なjavascript。ライブラリやプラグインも充実していて、それを利用した様々なテクニックが公開されていますが、今日紹介するのはjavascriptは一切使わず、CSSのみで、様々な表現に挑戦しているTipsを集めたエントリー「30 Pure CSS Alternatives to Javascript」です。

30 Pure CSS Alternatives to Javascript
スライダーやライトボックスをはじめ、javascriptを使って行われているような事をCSSのみで再現しています。全部で30のプロジェクトがまとめられていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
WEBサイトを制作するとき、一から制作するのはとても面倒で、少しでもベースがあれば随分と作業は短縮される事が多いです。今日紹介する「40 Free Web Template Resources」と言うエントリーは海外のフリーテンプレートを配布しているサイトをまとめたエントリーです。

全部で40ものサイトが紹介されていますが、今日はその中から気になるテンプレート配布サイトをピックアップして紹介したいと思います。
詳しくは以下
スマートフォンが数多くリリースされ、アプリをデザイン制作を頼まれるそんなケースも増えてきていると思います。今日紹介するのはユニークなアプリのユーザーインターフェイスを集めたエントリー「40 Dribbble Shots for Mobile and UI App Design Inspiration」です。
OS標準のものではなく、アイデアが盛り込まれたインターフェイスが多数まとめられています。今回はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
WEBデザインを行なう上で、非常重要なアイコン。全て一から制作という方も中にはいらっしゃると思いますが、フリーで使い勝手が良いアイコン集を探しているWEBデザイナーの方は多いのではないでしょうか?そんなWEBデザイナーの為に重宝しそうなのが、今回紹介するpsdでもAiでもPNGでも!WEBデザイナーのための1000のフリーミニアイコン集「Free Mini Icons Pack」です。
![]()
1000種類ものアイコンが収録され、対応している形式はなんと、PSD / AI / EPS / PNG / SVG となっており、制作に必要なフォーマットで全てが揃っての配布となっています。
詳しくは以下
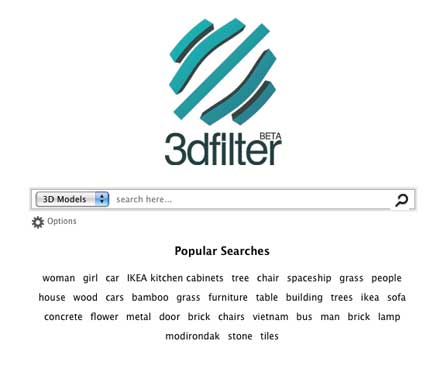
今までDesigndevelopではグラフィックデザインやWEBデザインなど平面のデザイン素材を中心に紹介してきましたが、今日紹介するのは3Dモデルやテクスチャ素材を検索できるWEBサイト「3DFilter」です。

女性や家具といった基本モデルやテクスチャなど様々な3D素材を探し出す事ができます。検索対象はフリー素材、有料素材とまたが手検索でき、さらに3Dソフトのフォーマットで絞り込んだり、価格順にならべたりと様々な使い方が可能です。
詳しくは以下
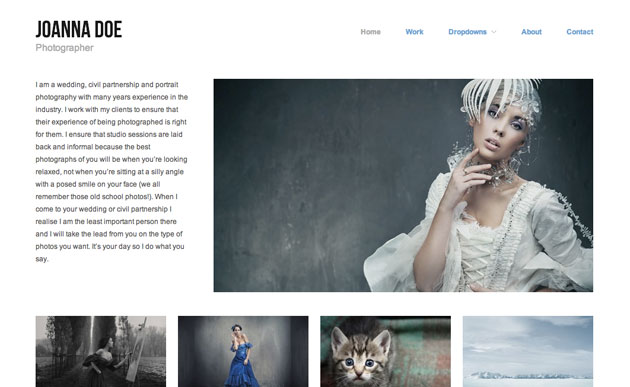
自身の制作した作品や、撮影した写真などをweb上で公開する際にポートフォリオサイトを利用されることが多いと思います。そんな時に役立つ、ポートフォリオサイトに利用したいツールまとめ「21 free tools for perfecting your portfolio」を今回は紹介したいと思います。

(Hatch | AlienWP | Professional WordPress Themes)
作品をより見やすく、クリエイティブに見せることができるツールがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
インターフェイスを製作するときに時間を節約しながら、クオリティを保ちたいときに、ユーザーインターフェイスに必要なパーツをパッケージした素材が便利です。今日紹介するのはWEBデザインとアプリデザインのためのフリーUIパッケージを集めたエントリー「18 free UI elements packs for your web designs and apps」です。
様々なタイプのUIの素材が用意されていますが、今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
作業をするときはメインのマシンが決まっていて、ほぼそのマシンを使って作業をするのですが、ごく希に出先などで作業する時もあり、その際に困るのがソフト。同じ環境はもちろん難しいですが、画像編集とか必要になった場合などの作業が発生した時困ってしまっていました。

Pixlrのインターフェイス
WEBさえあればどんな所でも使えるオンラインイメージエディタのまとめが「Six Revisions」で紹介されていましたので、今日はオンラインイメージエディタのスクリーンキャストを交えながら、自分のメモがわりにまとめておきたいと思います。
詳しくは以下