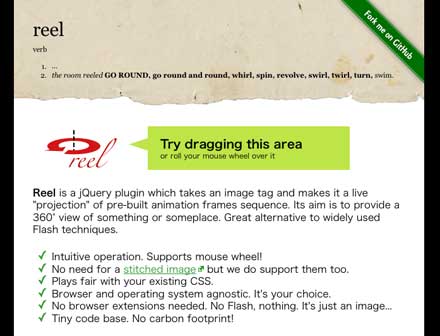
軽量で高機能なjavascriptライブラリjQueryその手軽さから、多くのWEBデザイナーに利用されており、様々な機能が開発され公開されていますが、今回紹介するのはドラッグして画像を回転できるjQueryプラグイン「jQuery Reel Plugin」です。

実際言葉だけではなかなか伝えづらいのでデモが配布元に公開されていましたので、デモをご覧になりたい方は「jQuery Reel Plugin」からどうぞ。こちらはクイックタイムのVRのように画像を回転させる事ができます。これによりプロダクトを様々な側面で見たり、パノラマビューを違う角度でみせたりなど、いままでFLASHなどを使わなければ実現できなかった表現が可能になっています。
詳しくは以下
多くのコンテンツを少ない面積で見せることができるアコーディオンによる見せ方は様々なWEBのシーンで使われていますが、今回紹介するのは、通常一方向だけではなく、縦と横、両方向に展開ができるjQueryを使ったアコーディオン「Grid Accordion with jQuery」です。
上記のように、多数のカテゴリーでコンテンツが多岐に渡る場合や表組みで、比較したいときなどは非常に便利な機能だと思います。
詳しくは以下
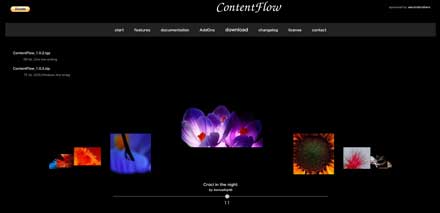
Macを使っている方には馴染み深い、立体的で空間的にコンテンツやファイルの内容を表示するインターフェイスカバーフロー。そのインターフェイスはOSだけではなく、様々な部分で活用されていますが、今日紹介するのはjavascriptで実現したコンテンツカバーフロー「ContentFlow」です。

作り自体は非常にシンプルなものになっており、動作はjsで制御、画像などはすべて外部から読み込んでいるみたいで、枠組みだけ作ってしまえば、画像を入れ替えるだけで、差し替えたり更新できたりします。
詳しくは以下
ユーザーとコンタクトが取れる窓口的な役割を持つフォーム。ユーザーが実際に使う部分だけに、そのデザインやわかりやすさ使い勝手によって、目的が達成できるかどうか大きく変わります。今回紹介するのはAJAXとCSSで作るクリエイティブなフォーム集「Astounding Ajax/CSS Forms: 30+ Modern Trends」です。
ちょっとした仕掛けがあるものから、見た目が美しいもの、入力補助が効くものなどなど、様々なフォームがまとめられています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
先日「最新の使えるjQueryプラグイン集「25 Amazing and Fresh jQuery Plugins」」と言う記事で、最新の機能のjQueryプラグインをまとめたエントリーを紹介致しましたが、今日紹介するのはjQueryで動きが特徴的な魅せる動きを集めたエントリー「10 jQuery Transition Effects: Moving Elements with Style | DevSnippets」を紹介したいと思います。

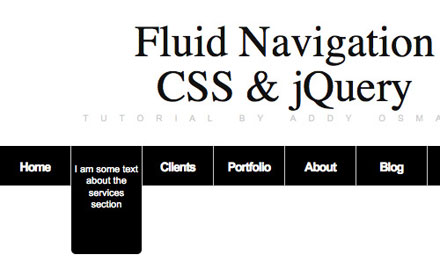
Fluid Navigation – How to create an informative menu-bar with jQuery & CSS
スムーズに出現するフェードだったり、スライドインだったり、気持ちいい感じの動きをするjQueryのテクニックが集められています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
軽量で非常に高機能なjavascriptプラグイン。豊富な機能に加えて、デザイナーでも何とかわかる範囲の言語として最近さらに人気を集めていますが、今回紹介するのは最新の使えるjQueryプラグインを集めた「25 Amazing and Fresh jQuery Plugins」というエントリー。
最近リリーされた使えるjQueryプラグインが集められています。様々な機能のものがありますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
webデザインを一から制作し、完成までたどり着くためのには、多くの時間が必要。しかし納期が短いといった状況も少なからずあるため、できるだけ効率良く、それでいて高いクオリティのものをアップさせたいものです。今回はそんな時に便利なテンプレート「20 High-Quality Free PSD Templates」を紹介したいと思います。

(GraphicsFuel.com | Cafe & restaurant website PSD template)
レイアウトやテイストなど、イメージしているデザインに近いものを選べば、制作の作業スピードを上げながら、思い通りのwebサイトを作り上げることができそうです。いくつか気になるものをピックアップしてみましたので、下記よりご覧下さい。
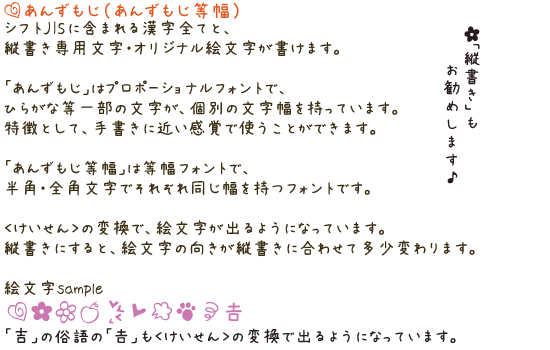
手書き風フォントは少し前に「【FreeFont】女性の手書き風ひらがなフォント「アイコ」と「はるか」」と言う記事でお伝えしましたが、今日紹介するのは前回紹介した「アイコ」と「はるか」よりももう一段階柔らかい印象を受ける手書きフォント「あんずもじ」です。

「あんずもじ」はカタカナ、ひらがなだけではなくシフトJISに含まれる、漢字を全て網羅していて、さらに縦書き専用文字も入っています。様々なシーンで使えそうな使い勝手が非常に良い手書きフォントだと思います。
詳しくは以下
WEBサイトのアニメーションはとても重要で印象的なアニメーションをそのサイトの価値を大きく向上させてくれます。大きく派手な動きも大切ですが、細かなアニメーションもクオリティを向上させるためには大切な要素の一つです。今日紹介するのはマイクロインタラクションに使えそうなCSSアクセントアニメーション「WickedCSS animations」です。

floater(ふわふわ浮く)、barreRoll(クルっと一回転)、RollerRight(回転しながら出現)、heartbeat(鼓動のように膨らむ)、shake(細かく揺れる)など、かなりの数のアニメーションがCSSのみで再現されています。
詳しく以下
photoshopで作成したPSDファイルのレイヤーに配置されたテキストを一括してテキストファイルに書き出してくれるのが今回紹介するスクリプト「PS_Bramus.TextExport-1.3」です。WEBを制作している人以外では余り利点を感じないかもしれませんが、PSDから見事にテキストデータのみ書き出してくれます。

スクリプト本体は「Bram.us » PS_BRAMUS.TextExport 1.3」からダウンロードできます。インストールはとても簡単で、「/Adobe Photoshop CS2/プリセット/スクリプト」の中にダウンロードした「PS_Bramus.TextExport-1.3.jsx」を入れればOKです。
詳しくは以下
春になるとおいしいフルーツも増えてきて、サイトデザインにもフルーツのようなみずみずしさ利用することも増えてくるのではないでしょうか?そんな中今回紹介するのが、さまざまなフルーツの表面を撮影したテクスチャをまとめた「30+ Weird and Unusual Fruit Textures for Free」です。

pineapple. by ~x-kuroneko on deviantART
フルーツのみずみずしさはもちろん、表面のさまざまな質感が感じられる素材が多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインする上で素材としてあると、とても便利なパターン素材。いくつ持っていても多すぎるということはないのではないでしょうか?今回はそんな素材コレクションに是非加えたい、Photoshopパターンコレクション「The Ultimate Collection Of Free Photoshop Patterns」を紹介します。

(Seamless Wood Patterns | Free Photoshop Pattern at Brusheezy!)
さまざまなデザインに活用・アレンジできる、多彩な種類のパターンがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
今年のトレンドでもある幾何学模様。美しく、デザインの花形としても活躍してくれますが、自分で制作するとなるとなかなか難しいものです。ですが、今回ご紹介する「Looper 2.0 sketch plugin」を使用すれば簡単に作成することが可能になります。

簡単な手順を踏むだけで、美しい模様や幾何学模様を制作することが可能になるSketch用プラグインです。
詳しくは以下
写真加工にすぐれたPhotoshopは機能が多彩な分、使いこなすのに苦労されている方も多いと思います。今回はそんな時に参考にしたい、ハイクオリティな質感に魅了される Photoshopチュートリアル集「26 New Adobe Photoshop Tutorials to Learn Photoshop Essentials | Tutorials」を紹介します。

Combine Abstract Elements to Create a Stunning Dance Artwork – PSD Stack
非常にクリエイティブ性の高いグラフィックビジュアルが紹介されており、それぞれの工程が分かりやすく解説されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン制作をする上で、重要な要素の一つ、フォント選び。選ぶフォントによって、デザインが大きく左右され、その影響力は非常に大きなものです。今日紹介するのは、比較的発表されてからまもなく、クリエイティブなフォントを集めたエントリー「10 Fresh Free Fonts」を紹介したいと思います。
正統派でシンプルというよりも、タイポ中心のデザインでも充分通用するようなクリエイティブなフォントが集められています。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
アンティークな雰囲気を演出する際やコラージュなどにも良く利用される古い本などの素材は、自分で手に入れることが難しく、テクスチャ素材を利用されている方も多いのではないでしょうか?そんな中今回紹介するのが、古い本をさまざまな角度から楽しめるテクスチャをまとめた「40+ Free High Resolution Old Book Textures For Designers」です。

Old Books Pack – 17 Free Images | Media Militia
古い本の表紙から中面まで、さまざまなテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下