矢印というのはとても便利なもので。ポジティブな印象を与えたり、注目させたり、ステップを踏ませたりと向きや使い方次第で様々な印象を与えることができますが、今日紹介するのは手書きの矢印のフリーベクターデータセット「HANDDRAWN VECTORS」です。

ラフなものから、サインペンでかいたものまで幅広く、全部で120もの矢印が収録されています。
詳しくは以下
デザインの表現を決定づける大きな要素のひとつフォント。フォントの違いで当たらえる印象は大きく変わってきます。今日紹介するのは制作で使える、新しくリリースされたフリーフォント集「New High-Quality Free Fonts」です。
デザイン的なものからシンプルで汎用性の高いフォントまで様々なフォントが紹介されていますが、今日はいくつか気になったフォントをピックアップして紹介したいと思います。
詳しくは以下
世界中で利用されているCMSの一つWordpress。拡張性の高さから、多くのWEB制作者に利用されユーザーが多いのもあり、便利なプラグインやクオリティの高いテーマが多くリリースされています。今日紹介するのは2011年に発表されたハイクオリティなフリーwordpressテーマを集めたエントリー「Free WordPress Themes: 2011 Edition」。
様々なジャンルのwordpressのテーマがまとめられていますが、今日はその中から特に気になったものをピックアップして紹介したいと思います。
詳しくは以下
日々多くのフリーフォントが世界中で制作され、公開されていますが、今日紹介するのは比較的最近リリースされた、フリーフォントを集めたエントリー「10 Fresh High-Quality Free Fonts」です。
クリエイティブの現場でも使えるような質の高いフォントが全部で10個集められています。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
WEBデザインにおいては非常に使える素材、アイコン。様々なアイコンが制作され、フリーアイコンもかなりの数、種類が世界中でリリースされていますが、今日紹介するのはシンプルなピクトグラム&シンボルフリーアイコン集「25 Free Pictogram and Symbols Sign Icon Sets」です。
![]()
DEFAULT iCON
License:Creative Commons Attribution-No Derivative Works 3.0
どんなWEBデザインでも使える汎用性の高いアイコンセットが全部で25セット紹介されています、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
究極なシンプルをテーマにデザインされるミニマルデザインサイト。要素が限られるだけに、バランスやどんな要素やグラフィックを取り入れるのかがとても重要になってくる、ある意味難しい種類のデザインでもあります。今回はそんなミニマルサイトをデザインする際に是非参考にしたいインスピレーション30「30 Beautiful Minimalist Web Designs」を紹介したいと思います。
シンプルかつクオリティの高さを感じさせるデザイン事例30種がまとめられています。
詳しくは以下
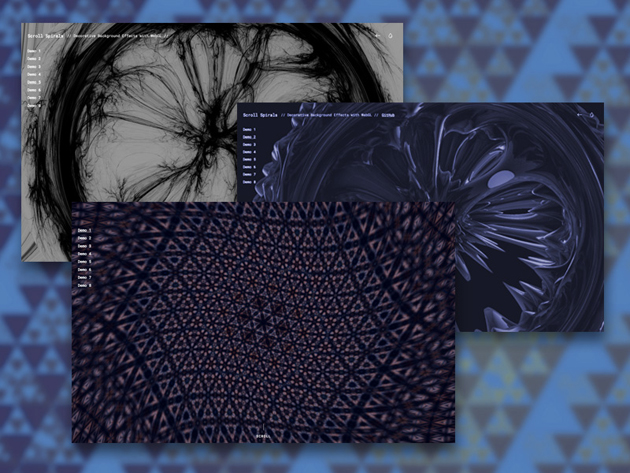
WEB上で3Dアニメーションやオブジェクトを表示できる技術WebGL。今回ご紹介するのはそんなWebGLを使った、美しいマウススクロールアニメーションをまとめた「WebGL Scroll Spiral」です。

万華鏡のような美しいデザインから、抽象的なモーショングラフィックまで多様なデザイン、全8種類のデモを公開しています。
詳しくは以下
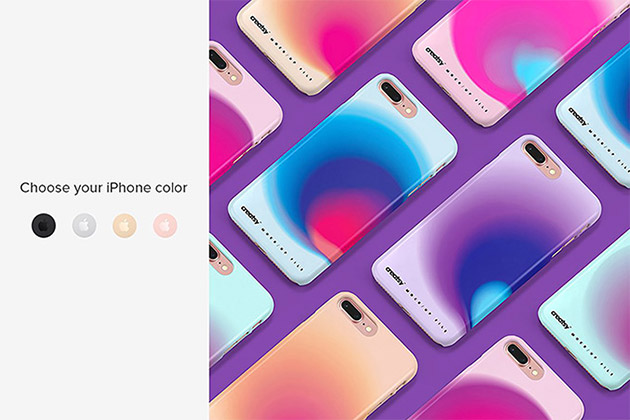
スマートデバイスのデザイン性は日々進化し、ビジュアルとして表現する側にも高いクオリティが求められています。今回はそんなシーンに最適、カスタム可能な美しいiPhoneのケース入りモックアップ素材「iPhone 8+ Plastic Case Mockup」を紹介したいと思います。

非常にリアルでリッチな質感が特徴。iPhoneのビジュアルを美しく表現するのに便利なモックアップとなっています。
詳しくは以下
WEBを制作する上でもっとも重要な要素ともいえるユーザーインターフェイス。WEBサイトの趣旨やコンテンツにもよりますが、どんなに格好がいいデザインであっても、どんなに便利な機能があったとしてもユーザーインターフェイスがよくなければだいなしになってしまいかねません。今日紹介するのはユーザーインターフェイスの例を集めたサイトをまとめたエントリー「25 UI Inspiration and Design Pattern Resources」を紹介したいと思います。
いくつかのサイトが公開されていますが、その中から気になったものをピックアップして紹介したいと思います。
詳しくは以下
サイト構築には書かせないナビゲーションメニュー。頻繁に使う部分だけにデザインや使い勝手でサイトのクオリティーにも影響を与える重要な要素の一つです。今日紹介するのはCSSで作るナビゲーションのテクニックとサンプルをまとめたエントリー「30 Exceptional CSS Navigation Techniques」です。
様々な種類のCSSを使ったナビゲーションが公開されていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
2018年も今日で最後となりました。沢山のWEBサイトが今年もリリースされ様々な印象的なデザインや表現手法が生まれました。今回紹介するのは来年2019年の主流になりそうな、WEBデザイントレンドを紹介したエントリー「20 web design trends for 2019」。

2019年以降に来ると言われているデザイントレンドの中から、国内でも同じようにトレンドになりそうなものを、いくつかピックアップして紹介したいと思います。
デザイン上で非常に重要な役割を持つテキスト。内容やフォント選びも重要ですが、イメージに合った加工が必要な場合もでてくると思います。しかしなかなかイメージどおりの表現をどうやって作ったらよいか?技術的な面で苦労してしまうことも多いもの。今回はそんな時参考にしたいチュートリアルまとめ「50 Best Text Effect Tutorials」を紹介したいと思います。

Create a Glowing Liquid Text with Water Splash Effect in Photoshop – PSD Vault
テキストをグラフィカルかつより魅力的に見せてくれる、ハイセンスなチュートリアルがまとめられています。
詳しくは以下
開発者の間では次世代の規格として注目を集めているHTML5。まだまだブラウザも対応していない部分もあり商業デザインではなかなか使いづらいところもありますが、従来のHTMLと比べてかなり表現できる幅が広く、確実に今後WEBデザインの世界では必要となってくるものだと思います。今日紹介するのはそんなHTML5を学ぶためのチュートリアル10選「10 Cool and Useful HTML 5 Tutorials」です。

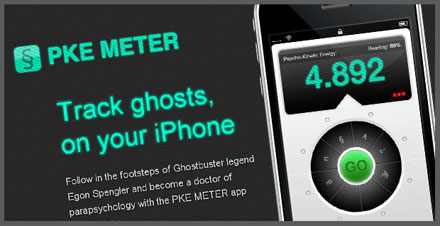
Design & Code a Cool iPhone App Website in HTML5
レイアウト的なものからJSと組合わえたものまで様々なHTML5のテクニックが学べるチュートリアルがまとめられています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
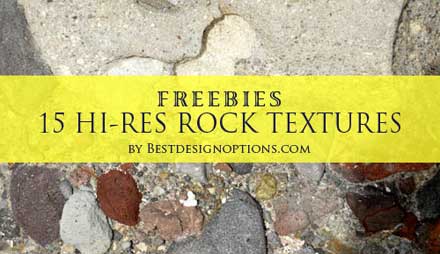
デザインの現場では、テクスチャ素材を利用する引き出しが多ければ多いほど、それだけデザインのクオリティも向上するのではないでしょうか?そんな中今回紹介するのは、高解像度の岩石や石のテクスチャをまとめた「Freebies: 15 Ultra Hi-Res Rock Textures」です。

小さな石が集まってできた地層や、自然の壮大さを感じるスケールの大きな石まで、さまざまな石の姿を写しだした高解像度素材が公開されています。
詳しくは以下
一つの表現としてキレイなテクスチャだけではなくて、ひび割れや汚れ、傷跡を表現することで、世界観を作れる素材があり、グランジ素材などは非常に重宝され、WEB上でも様々なクリエイターにより数多く提供されていますが、今日紹介するのは、銃痕を再現するphotoshopブラシまとめ「Smoking Hot Photoshop Bullet Hole Brushes」です。
ひび割れて表現されるもの、キレイ貫通しているものなどなど、様々な銃痕が再現されています。今日はその中からいくつかきになったものをピックアップして紹介したいと思います。
詳しくは以下