ロゴやバッジなどを制作する際にとても便利なフリーテンプレート素材は多数配布されていますが、たくさんの中からどれを選んでよいか迷ってしまうことも。今回はそんな時に参考にしたい、ヴィンテージ調のロゴデザイン作成に活用できる「15 Free Vintage Logo Template Collections」を紹介したいと思います。

Freebie: 5 Vector Insignias | Every-Tuesday
アンティークな雰囲気を感じることができるロゴテンプレート、いろいろな種類がセットでダウンロードできるようになっています。
詳しくは以下
フリー素材はいろいろな種類を持っているほど、デザインの幅が広がるもの。常に最新の素材をチェックしておきたいものです。そんな中今回紹介するのは、最新の多彩な種類のフリー素材をまとめた「36 Freebies & Goodies For Web Designers」です。

Mega Freebie Bundle | AlienValley
アイコン、テンプレート、wordpressテーマなど、いろいろな種類のフリーダウンロードできる素材がまとめられています。
詳しくは以下
イラストレーターなどのデザインソフトを使うことで、さまざまなグラフィック表現が可能となりますが、頭で思い描いているデザインをどうやったら作り出せるかわからない時もあるのではないでしょうか?今回はそんなシーンで参考にしたい、最新のベクターグラフィックチュートリアル「New Vector Graphics Tutorials」を紹介したいと思います。

Create a Highlighter Text Effect Vector in Adobe Illustrator – Vectips
イラストレーターでの制作チュートリアルを中心に、いろんな種類のグラフィック制作方法が紹介されています。
詳しくは以下
企業などのブランディング・設立に伴い必要となってくるロゴデザイン。非常に重要な存在ですが、時には予算などの関係でなかなかクオリティの高いデザインが出せないことも。今回はそんな時に活用したい、ロゴデザインの制作をクリエイティブかつスピーディにできるサービス「7 Best Resources To Make A Logo Design」を紹介したいと思います。
web上から、希望のデザインロゴを発注、またデザインギャラリーとして閲覧することができるサイトが紹介されています。
詳しくは以下
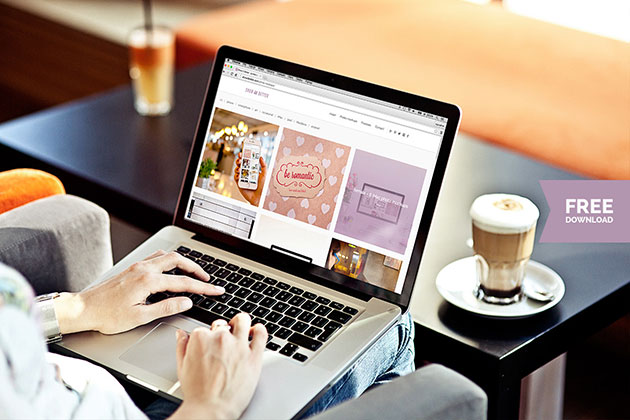
製作中のデザインが実際にリアルに展開された時、どんなイメージになるのか確認する時に使用されるモックアップはとても便利な存在。そんな中今回は、最新のフリーモックアップを26種集めた「New Free PSD Mockup Templates (26 New Mock-Ups)」を紹介したいと思います。

ShowItBetter – photo mockups | Free MacBook Pro photo mockup
さまざまな使用シーンを想定した、いろんな種類のモックアップが厳選され紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
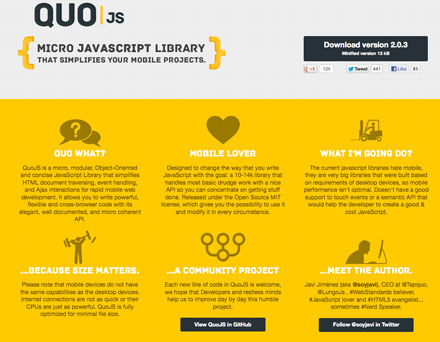
スマートフォン独自のタッチイベントは多数有り、スワイプ、タッチによるドラッグなど様々なものがありますが、今日紹介するのはスマートフォン向けのイベント簡単に実装できる「QUOjs」です。

このjs一つで、様々なイベントに対応してくれます。現状、対応しているイベントは以下の通りです。
詳しくは以下
手軽に背景にさまざまなデザインを展開することができるパターンは、非常に重宝する存在。そんな便利なパターンのフリーベクター素材を集めた「45+ High-Quality Free Vector Patterns」を紹介したいと思います。
多彩な種類のベクターパターンがまとめられています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
AJAXベースで動く掲示板スクリプト「JibberBook 2」。シンプルな作りで動きも軽く分かりやすいため、どんなデザインのページでも違和感無くとけ込ませる事ができるかと思います。

書き込むと、画面が切り替わる事無くそのまま掲示板に追加され、スクロールしながら書き込んだ内容が表示されます。ページデモは以下のテキストリンクから
この掲示板は動きをJavaScriptライブラリ「mootools」を利用して制御していて、掲示板自体はサーバー側でPHPで動作しているというものです。ドネーション形式ですのでフリーで利用するする事ができます。スクリプトのダウンロードは「JibberBook 2 – Free AJAX Guestbook」にアクセスしての右側のDownLoadボタンからダウンロード可能です。
デザインは同封の「theme」内に格納されていて、基本的にCSSで制御されているので、デザインのカスタマイズも容易だと思います。
photoshopで背景を作り込む時に便利なパターン素材。キャンパスのサイズに応じてパターンを展開できるかなり便利なものです。今日紹介するのはレトロ、幻想的、シンプルなどといった、様々テイストのphotoshopパターンを集めたエントリー「200+ free beautiful Photoshop patterns」を紹介したいと思います。
今日は今までDesigndevelopで紹介した事が無いもののなかからいくつかピックアップして紹介したいと思います。
詳しくは以下から
キッズや女性向けのデザイン制作によく利用されるドット柄ですが、配色やパターンによって与える雰囲気も大きく変わります。そんな中今回紹介するのが、どんなデザインにもぴったりな一枚が見つかる、さまざまなドットパターンをまとめた「100+ Free Polka Dot and Circle Patterns for Stylish Designs」です。

Seamless Colorful Grunge Polkadot Patterns | WebTreats ETC
カラフルなドットから、手書き感のかわいいドットまで、さまざまなパターンが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
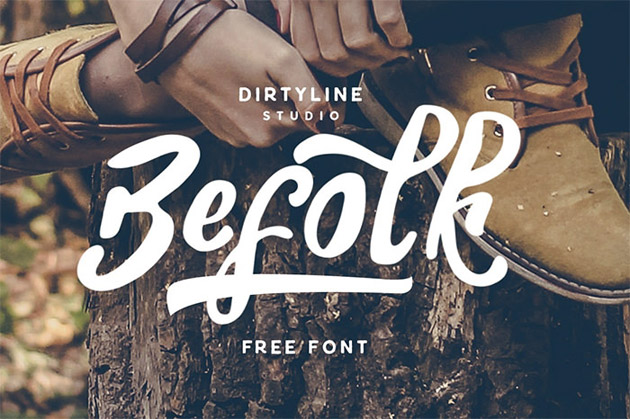
デザインの雰囲気を大きく左右するフォントは、常に最新の情報を取り入れておきたいもの。今回ご紹介するのはそんな時にお勧めしたい、2017年以降に発表された最新のフリーフォントを集めたまとめ「20+ Free Fresh Fonts for Designers」です。

Manoyri // Free Marker Font on Behance
トレンドを押さえた新作のフリーフォント20点以上が紹介されています。気になったものを数点ピックアップしましたので、下記よりご覧下さい。
詳しくは以下
(さらに…)
常に新しいデザインのものが配布されているフリーフォント。よくチェックされている方も多いのではないでしょうか?そんな中今回紹介するのは、最新のフリーフォントを集めた「Collection of New & Free Fonts for January 2015」です。
デザイン性の高い、是非デザインに取り入れてみたいフリーフォントがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
単純にテキストを打ち込むだけではなく、もっと魅力あふれるグラフィックに仕上げるためには、Photoshopなどを使用して加工を施すと効果的。今回はそんなグラフィカルな表現を可能にするPhoshoshopエフェクトチュートリアルまとめ「25 New and Creative Photoshop Text Effect Tutorials」を紹介したいと思います。

Simple Printable Pennant Banner Design and Text Effect | Textuts
いろいろな表情のテキストエフェクトのフローが分かりやすくまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインに質感を与えてくれるテクスチャ。制作素材としては利用しやすく使いやすいものですが、今回紹介するのはハイクオリティで目を引くテキスチャを集めたエントリー「25 Eye-catching High Quality Textures Pack」です。

Five Free Grey Grunge Textures
布系から金属、土や砂など、あらゆるテクスチャがまとめられています。今回はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下