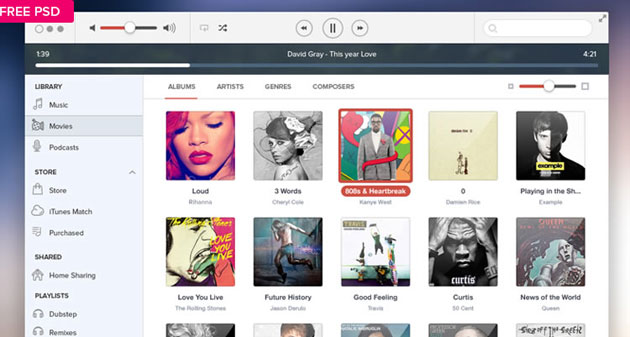
webサイトやモバイルサイトのデザイン制作を行う際に必要な設計。実物に近ければ近いほど、実制作が楽になったり、イメージがし易いものです。今回はそんな時に利用したい、UI&ワイヤーフレームテンプレート集「30 New Web and Mobile GUI kits and Wireframe Templates」を紹介します。

(Dribbble – iTunes IOS7 UI kit by samsu)
デザイン性の高いキットやワイヤーフレームのベースがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
シンプルで使い勝手の良いフォントは重宝しますが、デザインにアレンジを効かせないとありきたりのデザインになってしまうことも。そんな中今回紹介するのは、個性的なデザインを取り入れたフリーフォントまとめ「20 Free Fonts That You Should Work With」です。
使うだけでデザインに変化をもたらしてくれる20種のフォントが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
日々新しいものがどんどんと誕生しているデザインフォント。常にチェックされている方も多いのではないでしょうか?そんな中今回紹介するのは、デザイナーがチェックしておきたい最新フリーフォントまとめ「12 Newest Free Fonts for Designers」です。
デザイナーとして活躍されている方、デザインを手がけている方なら是非知っておきたいデザインフォントがまとめられています。
詳しくは以下
デザイン制作をする際によく利用する写真は、自身で撮影したものだけではイメージ素材として足りないことも多く、ストックフォトサイトを活用する場合が多いと思います。今回はそんなストックフォトサイトをまとめた「Awesome Stock Images for FREE !! Even for Commercial use」を紹介したいと思います。
是非ブックマークしておきたい、フリーで利用できるストックフォトサイトがまとめられています。
詳しくは以下
デスクトップからインターフェイス、WEBデザインまで様々な用途で使えるアイコン。そんなアイコンをまとめたエントリーが今回紹介する「40+ Extremely Beautiful Icon Sets Hand-picked from deviantART」です。このサイトはあらゆるジャンルのクリエイター達のコミュニティ「deviantART」からピックアップしてきたものだそうです。
管理者さんが直接ピックアップしているみたいなので、好みがでていて立体的なアイコンが多いです。今日はその中から気になったアイコンをいくつか紹介したいと思います。
詳しくは以下
スマートフォンの幅広い普及によって、UIや動作周りもスマートフォンに最適化されるようになってきました。そんな中今回ご紹介するのは、スマートフォン向けのフォトスライダーの作り方を紹介する「SmartPhoto.js」です。

スマートフォンで大きな写真を楽しめるフォトスライダーで、横スライドタイプのスマートフォンからの閲覧に最適化したギャラリーを簡単に作ることが出来ます。
詳しくは以下
(さらに…)
つぎつぎと新しいデザインが発表されるフリーフォント。デザインの良し悪しを決める重要な要素の一つとして、常にアンテナを張り巡らせている方も多いかと思います。今回はそんな方におすすめ、2013年版 最新のクリエイティブなフリーフォントまとめ「18 Latest Free Fonts For Your Designs [2013 Edition]」を紹介したいと思います。
デザインのクオリティを高めたい時に役立つ、クリエイティブ要素の強いフォントが18種紹介されています。気になったフォントをピックアップしましたので、下記よりご覧ください。
詳しくは以下
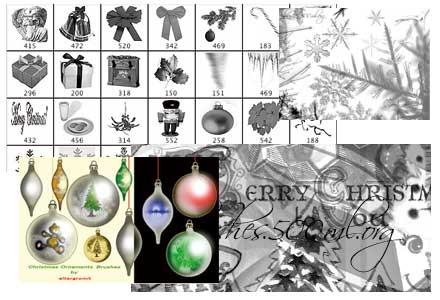
暦の上でもクリスマスが迫ってきて、気がつけば街もすっかりクリスマス仕様になってきました。デザイン業界でも、クリスマスのデザインをしてるそんな方も中にはいるはずです。今日紹介するのはクリスマスなデザインをするデザイナーさんにおすすめなフリーphotoshopブラシ集「Christmas Photoshop Brushes」です。

雪の結晶から、雪だるま、クリスマスツリーなどのモチーフまでクリスマスにちなんだ、様々なフリーphotoshopブラシが集められています。
詳しくは以下
偶然の滲みやキャンパスの凹凸などデジタルにはない魅力が沢山存在する、アナログで描かれたペイントテクスチャー。しかし一から制作するのには手間も多いため、素材を活用していると言う人も多いのではないでしょうか。今回ご紹介するのはそんな人におすすめしたい、アナログで制作されたスプレーペイントテクスチャ「Spray paint free texture set」です。

現実では手を出しにくい画材であるスプレーを扱ったテクスチャーセットです。
詳しくは以下
(さらに…)
難しい数値やグラフなどの表現をグラフィックで表現するのに利用されるインフォグラフィックは、ベースから作るのはなかなか大変なもの。今回はそんな時に是非参考に、または利用したいフリーベクターインフォグラフィック「20 Free Infographic Vector Element Kits」を紹介したいと思います。

(Infographics Retro Style elements Grapihc Vector – Free Vector Art)
デザイン性の高いさまざまな種類のインフォグラフィックがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
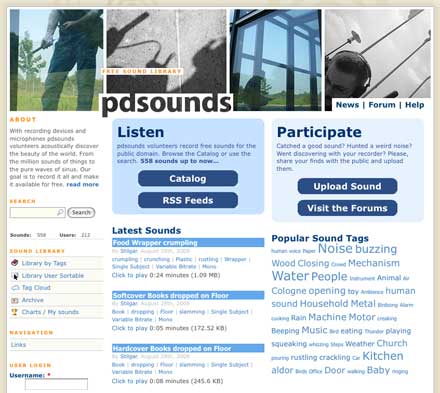
音は時と場合によりますが、受ける印象をより豊かにしてくれます。今日紹介するのはフリーのサウンドがダウンロードできるWEBサイト「pdsounds | free sound library」です。

公開されているのはノイズ音やモータ音、水の音など様々で、様々な音源が公開されています。音源はタグによって検索できたり、キーワード検索もできるようになっています。また最新の音源情報をRSSにて取得することもできるようになっています。
グラフィックでもWEBでもデザインにおいて、書体選びというのは非常に重要で、書体一つで大きくそのデザインが左右されます。それだけに選べる書体はできる限り揃えておきたいもの。今日紹介するのは最近リリースされた使えるフリーフォントをまとめたエントリー「11 Extremely Useful Fresh Free Fonts」です。
スタンダードというよりはクリエイティブによった、個性的な書体が全部で11個集められています。今日はその中からいくつか気になったエントリーをピックアップして紹介したいと思います。
詳しくは以下
制作に非常に便利なベクターデータ。様々なベクターデータをDesigndevelopでも紹介してきましたが、今日紹介するのはベクターデータのフリーで使える動物のアイコンを集めた「10 stunning vector animals icon sets」です。

Twitter animals-Source
サメ、ヒツジ、犬など様々なタッチの違う動物のアイコンが紹介されています。今日はその中からいくつか気になったアイコンを紹介したいと思います。
たくさんのフォントをストックしておくことで、デザインのバリエーションを増やしデザイン力を高めることができるはず。そんな中今回紹介するのは、デザイン性の高いフリースクリプトフォント30選「30 Free Script Fonts You Can Use for Your Designs」です。

THE WOODLANDS – FREE FONT on Behance
筆記体の欧文フォントが30種紹介されています。気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下