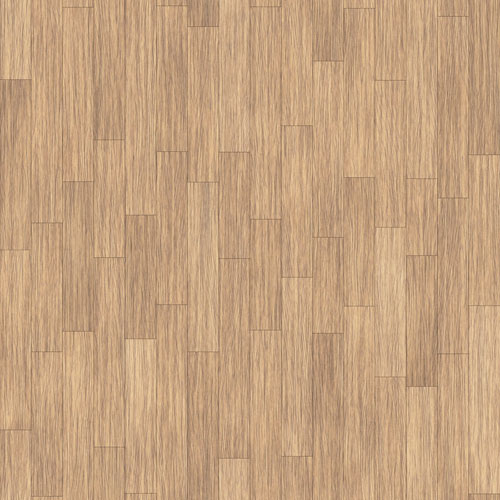
継ぎ目なく、シームレスに使うことのできるパターン素材はとても重宝する存在。作業効率もアップさせることができたりと、なにかと活躍してくれます。そんな中今回紹介するのは、シームレスに使用できる木目テクスチャまとめ「Best Free Seamless Wood Plank Textures」です。

Bright Wooden Floor Texture [Tileable | 2048×2048] by FabooGuy on deviantART
さまざまな雰囲気を持った木の板をつなぎ合わせたテクスチャの、いろいろなテイストのものを厳選し紹介しています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
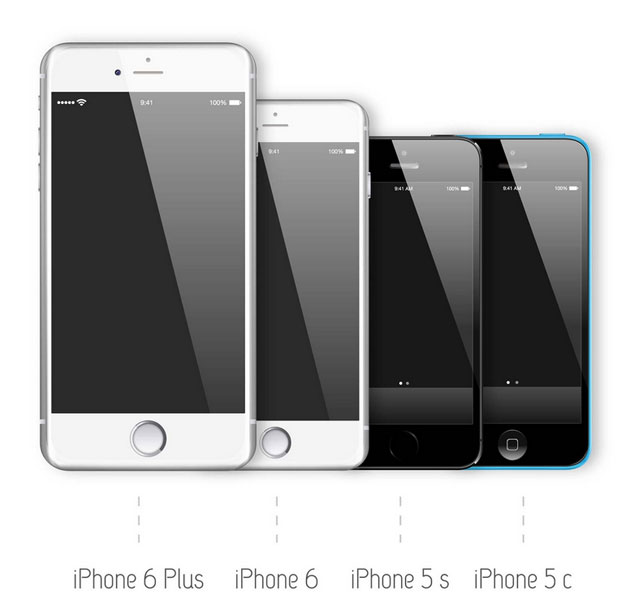
ついにリリースされiPhone6。ディスプレイサイズが大きくなり、さらにiPhone6 plusというワイドなサイズのバージョンも発売されたことから、非常に話題を呼んでいます。そんな中今回紹介するのは、最新のappleスマートデバイスも取り揃えた「Free download: iPhone and Apple Watch vector mockups」です。

Phone6、Phone6 plusを始め、新しい形のデバイス・Apple Watchのモックアップまで収録されています。
詳しくは以下
常に新しいタイプが登場し続けるフォント。トレンドを取り入れたデザイン性の高いものを求めて、アンテナを張っている方も多いと思います。そんなハイクオリティなフリーフォントを集めた「22 New Free Fonts for Designers」を今回は紹介します。
シンプルなテイストから、フォント自体がデザインされたものまで、いろいろな種類がまとめられています。
詳しくは以下
幅広いグラフィック表現を可能にするソフト・イラストレーター。豊富な機能ゆえ、なかなか使いこなせていないという方も多いのではないでしょうか?そんな中今回は、イラストレーターを使い慣れていない人でもわかりやすいチュートリアルまとめ「50 Fresh Adobe Illustrator Tutorials for Beginners」を紹介したいと思います。

Create a Tasty Pretzel Text Effect in Adobe Illustrator – Tuts+ Design & Illustration Tutorial
さまざまな種類のグラフィックを描き出せる、イラストレーターでの制作方法が分かりやすく紹介された記事がまとめられています。
詳しくは以下
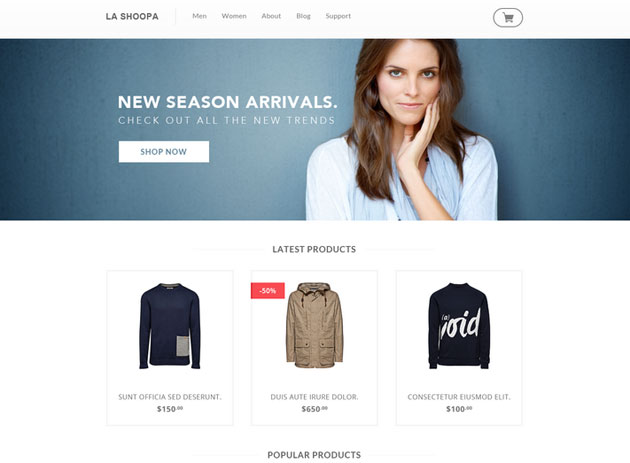
インターネット上で買い物ができるショッピングサイト。見た目のデザインはもちろん、使いやすさや商品の見やすさも重要なポイントとなってきます。今回は双方に優れたPhotoshopテンプレート13種「13 Free Ecommerce Templates In Photoshop Format」を紹介したいと思います。

Free PSD eCommerce Website Template
デザイン性も、機能性も秀逸なフリーテンプレートが紹介されています。気になったものをピックアップしましたので、書きよりご覧ください。
詳しくは以下
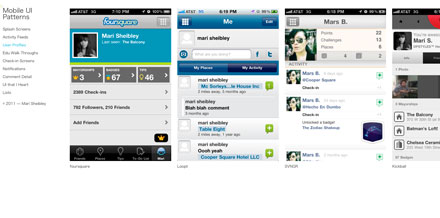
国内でも数多くの機種がリリースされ、普及の兆しを見せてきているスマートフォン。それに伴い多くのコンテンツが制作されてきています。今日紹介するのはそんなモバイルコンテンツの様々なパーツデザインを集めたUIデザインパターン集「Mobile UI Patterns 」。

スプラッシュ、フィード、ユーザープロフィールなどなどモバイルのアプリやWEBサイトに欠かせない、様々なデザインが収録されています。
詳しくは以下
統計などのデータを表す際、使われるグラフ。グラフと一口に言っても棒グラフ、折れ線グラフ、円グラフなど様々なグラフが存在しますが、今日紹介するのはそんなグラフのアイコンを集めたフリーアイコンセット「The Graphs: A Free Icon Set」を紹介したいと思います。
![]()
アイコンは32px〜512pxまでのpngデータが収録されていて、それとは別に、3D Studio Maxのソースファイルも合わせて配布されています。収録されているアイコンは全部で18種類で、様々なグラフアイコンが収録されています。
詳しくは以下
デザインに必要不可欠なフォントは、選ぶ種類によってクオリティを左右する重要な要素。そんな、中今回紹介するのは、デザインをもっとハイクオリティに演出できるフリーフォントまとめ「14 Free Display Fonts with a Creative Flair」です。
14種の、比較的新しいフリーフォントがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
数ある多数のフォントの中からデザインにぴったりと合う、クオリティの高いものを探し出すのは意外に大変なもの。そんな時に参考にしたい、デザイン性のある最新フリーフォントを紹介した「New Free Fonts For Designers」を今回は紹介したいと思います。

(Typography: Asgalt Free Font on Behance)
ハイクオリティなフォントがまとめられているので、デザインの質をアップさせたい時におすすめです。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
特に最近、よく見かけるデザインテーマの一つになっている幾何学柄。印象的かつデザイン性のあるグラフィックを作り上げることができる点でも、人気が高い表現の一つです。そんな中今回紹介するのは、ポリゴンイラストレーションまとめ「25 Creative Polygonal Illustration Freebies」です。

Polygonal mountain background Vector | Free Download
幾何学柄をデザインに取り入れるための、フリーで使用できる素材が紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
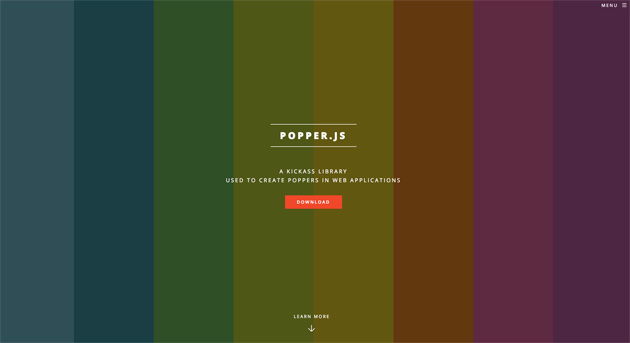
補足やアクセントなど色々なシーンで使えるツールチップ。今回紹介するのは様々な動きの制御が簡単にできる、軽量でクリエイティブなツールチップjs「POPPER.JS」です。

javascript自体は3.5KBと非常に軽量で、実装方法もjavascriptに普段触れている人であれば簡単に制御が可能です。
詳しくは以下
デザインにおいて書体は重要で、フォントによってかなりデザインの印象が変わります。今日紹介する「30 Beautiful Handwritten Fonts」はフォントのなかでもアナログ感や温かみを表現できる手書き風フォントを集めたエントリーです。
上記のようなキレイめな筆記体のようなものからもう少しラフなくだけた手書きフォントまで、様々なフォントが集められています。
詳しくは以下
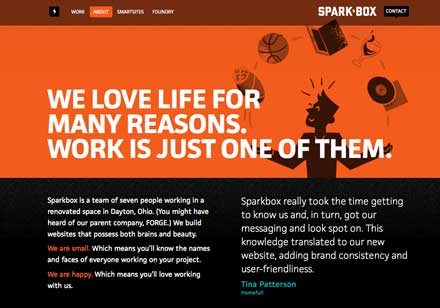
テーマカラーを取り入れることで、より印象的なwebサイトに仕上げることができると思います。今回紹介する「Examples of Orange in Web Design」は、オレンジ色を効果的に利用したwebデザイン集です。

オレンジ色といってもさまざまなカラーバリエーションがあり、サイトのテイストやイメージに合わせて上手に使い分けられています。気になったwebサイトをいくつかピックアップしました。下記よりご覧ください。
詳しくは以下
セキュリティのかかったwebサイトや管理ページ、またユーザーがサイト登録する際に入力するフォームにデザイン性を求めることで、サイトのクオリティはより高まるのではないでしょうか?今回はそんなシーンにおすすめ、デザイン性のあるログイン・登録フォームpsd「20 Login & Registration Form Free PSDs」を紹介したいと思います。
どうしてもシンプルになりがちなフォームにデザインを加えたpsd形式の素材がまとめられています。
詳しくは以下