文字は基本、中まで塗りが入っているものがほとんどですが、中にはデザイン的にラインだけで構成されたインラインフォントというジャンルも。今回はそんなフリーインラインフォントまとめ「Fresh And Free Inline Fonts To Try Right Now」を紹介したいと思います。
ライン使いと、個性的な形状が特徴のフォントが多数紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
背景素材などでよく利用されるシームレスパターン素材。継ぎ目なく敷き詰められる点が非常に便利な素材です。今回はそんなシームレスベクターパターンをまとめた「Pattern Design – 35 Seamless Free Vector Patterns」を紹介したいと思います。

Abstract Hexagon Pattern Background on Behance
デザイン的に非常に凝ったつくりが特徴のベクターパターン素材が多数紹介されています。
詳しくは以下
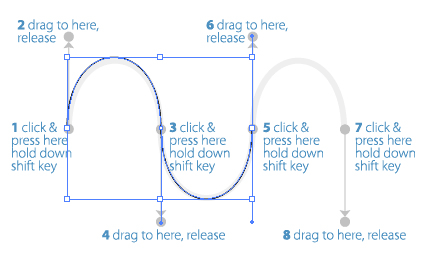
イラストレータで各線は制御点が3つ (始点・中継点・終点)あり、イラストレータを覚えたての頃や使ったことが無い人はなかなか難しいものです。今回紹介する「
Illustrator Pen tool exercises」はそんなペジェ曲線を華麗に操るためのチュートリアルです。

チュートリアルはai配布されていて上記のように、チュートリアルを背景にしながら自分でペジェ曲線を書きながら進めていけるようになっていて、文章や本で見るよりも実践的に覚えることができます。チュートリアルは全部で6種類あり、星を各方法や滑らかなラインの書き方等が収録されています。難易度は低めですが、これからイラストレータを覚えたいと言う方にはかなり役立つチュートリアルだと思います。
配布しているaiのバージョンはCS, CS2 .CS3となっています。下記のリンクの「Download the AI file」の「here」からダウンロードできます。この他にもaiファイルの他にも英語のドキュメントになりますがペジェ曲線の基本記したpdfが配布されていますのでチュートリアルと合わせてどうぞ
フリーで使用できる素材が豊富に展開され、つねにチェック・ストックをされているデザイナーの方も多いのではないでしょうか?そんな中今回紹介するのは、フリーでダウンロード可能なデザインリソースまとめ「14 Best Design Resources Released this Week」です。

RetroSauce – Letterpress Actions ~ Actions on Creative Market
さまざまな種類のフリー素材がまとめられており、どれもデザイン性のあるものばかりが揃っています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
一日の始まりとなる朝。自分にぴったりの目覚まし時計で目覚めることができれば、一日を気分よく過ごせると思います。そこで今回は、市販の目覚まし時計では満足できないとお悩みの方にぴったりの、自分にあった目覚ましを見つけられるオンライン目覚まし時計をまとめた10 Best Online Alarm Clock Websites」を紹介したいと思います。

Sleep.FM – The Social Alarm Clock
音で知らせるシンプルな時計から、好きな動画で起こしてくれる時計まで、さまざまな目覚まし時計が紹介されています。中でも気になったものを幾つかピックアップしましたので、下記よりご覧ください。
詳しく以下
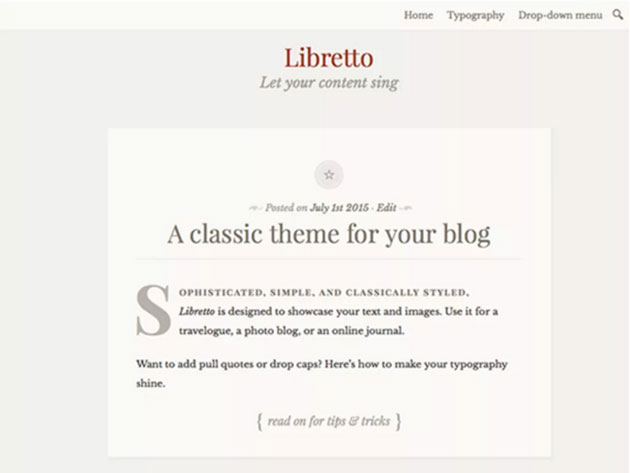
便利に活用することで、webサイトの操作性が抜群に上がるwordpressはとても便利な存在。高い頻度で利用されている方も多いのではないでしょうか?そんな中今回紹介するのは、使いやすいレイアウトのデザインが揃った最新wordpressテーマ集「Best of WordPress: 10 Free Themes」です。

WordPress › Libretto « Free WordPress Themes
10種という厳選された数ではありますが、使いやすさが考慮されたレイアウトのテーマが揃っています。
詳しくは以下
環境やエコなどを間接的に表現したりと何かと便利な葉っぱの素材。実際自分で素材を用意して使うとなると切り抜いたり、加工したりと色々と面倒ですが、今回紹介するのは便利に使える葉っぱのフリーphotoshopブラシ「32 Ultra Photoshop Quality Leaf Brushes」です。

全部で32種類の葉っぱのphotoshopブラシが収録されています。葉っぱ単体から、枝まで含んだものなど様々な葉っぱの素材が、1000px〜2000pxと高解像度で収録されています。収録されているブラシ一覧は以下からご確認ください。
詳しくは以下
柔らかな質感を表現できる羽素材は、パターンとして取り入れることで個性的なデザイン演出が可能になります。今回はそんな羽をテーマにしたフリーパターン素材集「A Collection Of Free To Download Feather Patterns」を紹介したいと思います。

Pattern / peacock 8 :: COLOURlovers
いろいろなテイストの羽を敷き詰めたパターン素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
今までDesigndevelopでは様々なフリーフォントを紹介してきましたが、今回紹介するのは比較的最近リリースされたハイクオリティなフォントを紹介しているエントリー「40 Fresh High-Quality Free Fonts For Your Designs」です。
最近リリースされたものが多いため、あまり見かけないフォントが数多く紹介されています。今日はその中でも気になったものをいくつか紹介したいと思います。
詳しくは以下
ファッションからインテリアまで、さまざまなシーンで利用されるチェックパターンは、ラインやカラーの微妙な違いで印象が大きく変わるもの。そんな中今回は、さまざまなチェック柄が楽しめるパターン集「Seamless Tartan & Plaid Patterns」を紹介したいと思います。

スコットランドの民族衣装で良く見られるようなタータンチェックを基本にデザインされた、25種類のチェックパターンセットとなっています。
詳しくは以下
javascriptを利用した非常に高機能なライブラリjQuery。利用者も多く、日々新しいプラグインがリリースされており、便利に使えるので、WEB制作の現場でもにjQueryを利用して構築するということも多いと思います。今日紹介するのはjQueryのプラグインの中でも利用頻度の高い、ギャラリーやスライドショーのプラグインを集めたエントリー「20 Best jQuery Slideshow / Photo Gallery Plugins」。
今回は紹介されているスライドショー&フォトギャラリープラグインからいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下