CSSはWebサイト構築の上で非常に便利なものですが、今回は様々な機能でデザインを形にしてくれる、CSS3をマスターするために便利なチュートリアル「10 Pure CSS3 Tutorials And Examples」を紹介したいと思います。

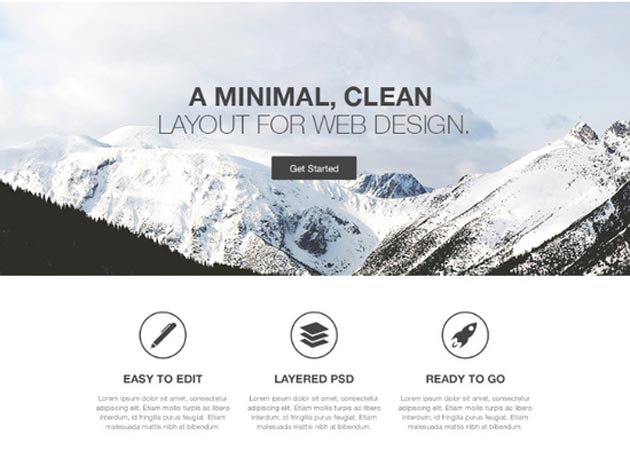
How to Code a Homepage Template with HTML5 and CSS3 | Medialoot
最新のCSS3を使ったチュートリアルがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
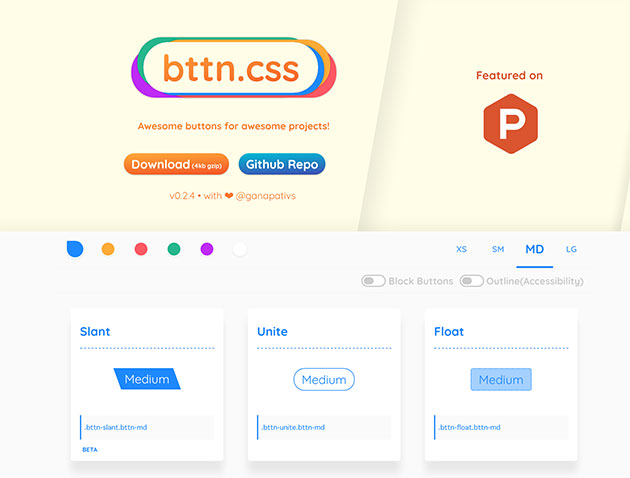
WEBサイトのユーザーインターフェイスの中で最も重要な要素の一つボタン。主にユーザーがページ遷移や情報を取得する時に利用するため利用されます。よく目にする部分だけに、ここの動きやクリエイティブはWEBサイトのクオリティを決定づける要素の一つだと思います。今日紹介するのはコピー&ペーストで気軽にクリエイティブなCSSボタンが設置できる「bttn.css」です。

このbttn.cssでは様々な大きさ・色・動きがセットされており、どのボタンも簡単に実装することが可能です。
詳しくは以下

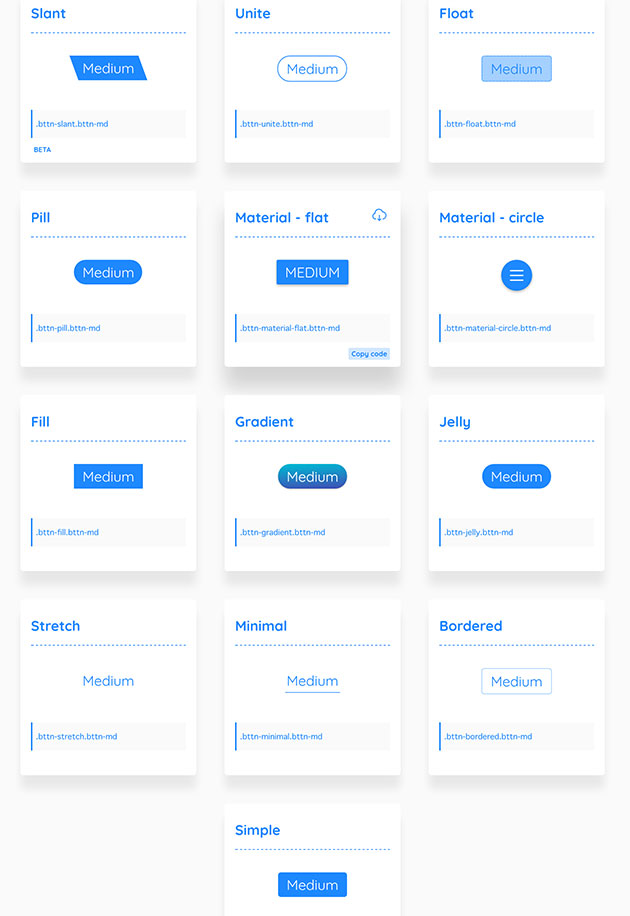
登録さているボタンは全部で15種類。どれもシンプルでマウスオーバーでそれぞれのボタンにあったアクションが展開されるようになっています。色ベタのものと罫線で表現されたものと絞り込んで探すことも可能です。
カスタマイズできる項目としてはカラー6種類、サイズが4種類となっています。シンプルでしかもCSSだけで制作されているので非常に使い勝手が良いと思います。ボタンデザイン・アクションで迷っている方は是非どうぞ。
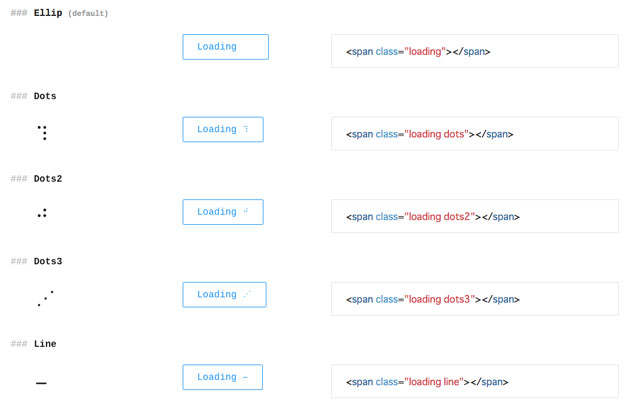
WEBの演出の一つで、UXのストレスを軽減してくれるローディングアニメーション。WEBサイトがだんだんリッチになる中、当たり前の存在になってきていますが、今回紹介するのはCSSとテキストで実現するシンプルなローディングアニメーション「text-spinners」です。

通常ローディングアニメーションはいくつかの画像を利用して生成されますが、このアニメーションはCSSとテキストのみで制作されるため非常に軽量です。
詳しくは以下
近年、ブラウザの発展やWEBGLなどの技術的な発展によりWEB上でも3Dを用いたクリエイティブな表現が多く取り入れられています。今日紹介するのはCSSとjavascriptで創る軽量な3D表現ライブラリ「voxel.css」です。

空間上にオブジェクトを配置したり、定めた領域・面にテクスチャを貼ってオブジェクトを生成したりといった事が簡単に実現可能となっています。
詳しくは以下
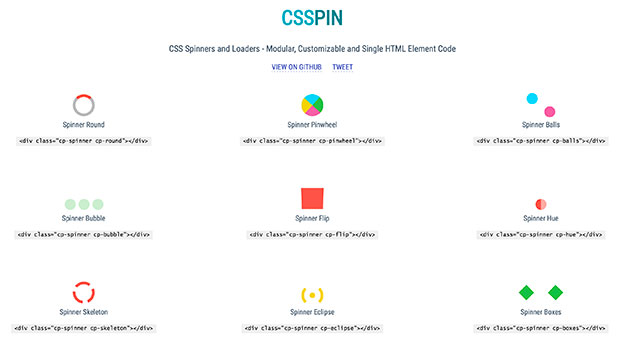
WEBサイトに欠かせないUI/UXの一つローディング。この小さなアニメーションで多くのストレスが軽減でき、かつ世界観を表現できます。ローディングアニメーションには様々な作り方がありますが、今回紹介するのはCSSのみで実現するカラフルポップなローディングアニメ「CSS PIN」です。

全部で10個のローディングアニメーションが公開されており、どれもクリエイティブでポップな印象を受けます。
詳しくは以下
webサイトのUI設計をする際に、さまざまな機能を取り入れることでより魅力的なサイトを作り上げることができます。今回はそんなシーンでチェックしたい、さまざまなツール&リソースまとめ「New Essential UI Design Tools & Resources for Web Designers」を紹介したいと思います。
jQueryやJavaScriptなど、ぜひ利用してみたいツールやリソースがピックアップされ、まとめられています。
詳しくは以下
インターネット上から数多くのフリー素材がダウンロードできるようになっていることもあり、どの素材を選んでいいか迷ってしまうこともあるのではないでしょうか?そんな中今回は、さまざまな種類の素材を厳選してまとめた「50 fantastic freebies for web designers, December 2014」を紹介したいと思います。

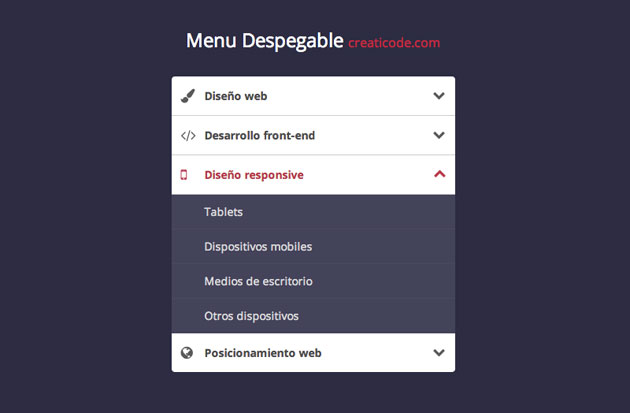
Menú despegable estilo acordeón | Accordion Menu
UIやフォント、ツールなど、たくさんある素材から利用活用度の高そうなものが選定され、紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
最近ではすっかりおなじみになりつつあるHTML5。ブラウザの問題もあり、まだ広くは利用されていませんが、徐々にその範囲を拡大しつつあります。今日紹介するのはHTML5でコーディングするときに役立つ10のオンラインツールをまとめたエントリー「10 online tools to simplify HTML5 coding」です。
様々なHTML5コーディングに役立つWEBサービス、チートシートなどが集められていますが、今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
写真加工はデザイン業務では頻繁に行う仕事の一つですが、加工が苦手な方にとってはどうしても避けてしまう・方法を思い悩んでしまうことも多いはず。今回はそんなときに参考にしたい、Photoshopチュートリアル集「New Photoshop Tutorials That will Boost Your Workflow」を紹介したいと思います。

How to Create a Bronze Beveled Text Effect in Adobe Photoshop – Tuts+ Design & Illustration Tutorial
難しい加工デザインに光を導き出すさまざまな種類のチュートリアルが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
Leopardの新機能の一つSpaces。この機能はデスクトップをアプリケーション毎に割り当てて作業スペースを整理してくれる画期的な機能です。このSpacesは通常切り替えには何かボタンを割り当て無ければ行けませんが、今回紹介するソフトウェア「Warp」を使えばマウスカーソルをスクリーンの端に移動しただけで作業スペースを切り換える事ができます。

フリーウェアで無料で使用する事ができますが「Paypal」で寄付も受け付けているみたいなので本当に気に入った方は寄付してあげてください。当然ですが動作環境はOS X 10.5以上となります。
詳しくは以下
EBサイトを構築するにあたって欠かせないCSS。様々な表現が可能なものですが一から組んでいくとそれなりに時間が掛かるものです。そこで便利なのが、よく使う要素や表現を簡単に利用することができるCSSフレームワーク。今日紹介するのはWEBデザイナーのために12の軽量なCSSフレームワーク「12 Small CSS Frameworks」です。
すべて5KB以内に収まるという非常に軽量なCSSフレームワークのみまとめられていましたので、その中からいくつかピックアップして紹介したいと思います。
詳しくは以下
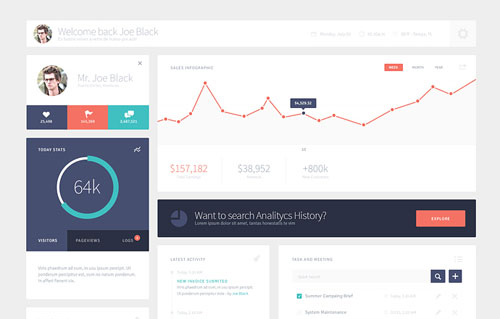
現在主流のフラットデザイン。シンプルなデザインが特徴ですが、これまでに制作したことがない方にとっては、コツをつかむまでに時間を要することもあるのでは?今回はそんな制作シーンに活用したい、PSD UIキット「15 Latest PSD Flat UI Kits for Designers」を紹介したいと思います。

(EAMEJIA | Premium and free graphic design resources | Flat UI Kit PSD)
フラットデザインテイストの、さまざまなwebデザインで利用できるUIがセットになって紹介されています。
詳しくは以下

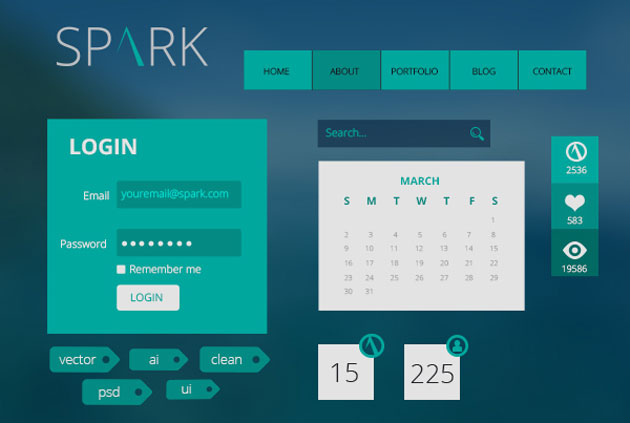
Free Spark Flat UI Kit | Vector Chameleon
エメラルドグリーンのカラーリングが特徴のUIキット。クリーンな印象のデザインにおすすめ。

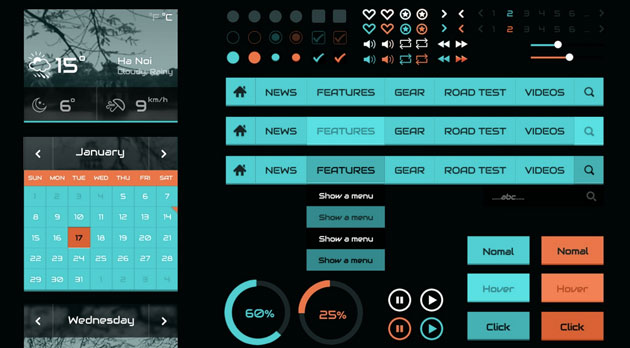
Robotic UI
フラットテイストの中にも、デザイン効果で立体感もところどころに取り入れたUIキット。デザインを印象的に仕上げたい時に。

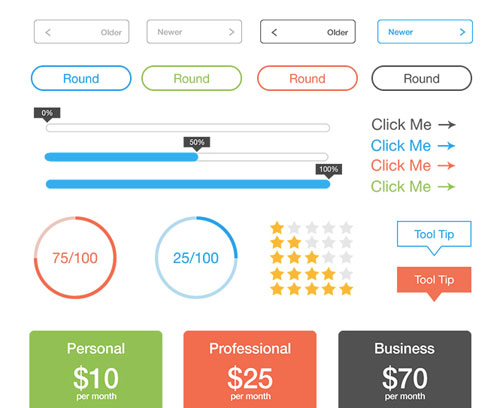
Flat User Interface Kit on Behance
4つのカラーパターンがまとめられています。デザインするベースカラーに合わせて使い分けることができるのでは。
まずはUIキットを使ってフラットデザインのイメージをつかみとり、さらにデザインに応用を加えてみるのも方法かもしれません。是非活用してみてください。
PSD Flat UI Kits Free Download | Design | Graphic Design Junction
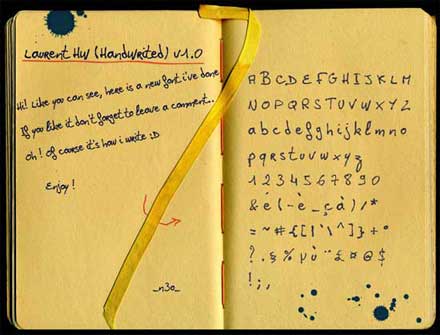
フリーで使えるクリエイティブなフォントについてはいままで多々Designdevelopで紹介してきましたが、今回紹介する「20 Creative and Unique Typefaces」はその中でもユニークな特徴のあるクリエイティブなフリーフォントを集めたまとめエントリーです。

上記はフォントは「Laurent HW」走り書きのような表現を実現する手書きフリーフォント。手書きの味がよく表現されたフォントです。上記の他にも全部で20個のフォントが公開されていますが、今日はその中からいくつか気になったフォントを紹介したいと思います。
詳しくは以下
欧文フォントはフリーで配布されているものが非常に多く、その豊富な種類の中にデザイン性の高いものもたくさん存在しています。そんな中今回は、クリエイティブなフリーフォントをまとめた「Freshest Free Fonts for Desigenrs」を紹介したいと思います。
フォント単体として見てもデザイン性に優れているフリー配布されているフォントがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下