iPhoneに関わるプロダクトのプレゼンテーションには欠かせないモックアップ。次々と新しいバージョンが出ているにも関わらず、古いモックアップを使用していると、魅力も半減してしまうのではないでしょうか。そんな中今回ご紹介する「40+ Free iPhone 7 / 6S / 6 Mockups & Graphic Design Resources」は、最新機種でまとめられており、プロダクトの魅力を引き上げてくれるモックアップまとめです。

iPhone 7 Case Mockup by Radowan Nakif Rehan – Dribbble
40個ほど、最新機種を中心としたモックアップ素材が揃っています。気になるものをいくつかピックアップしていますので、下記よりご覧下さい。
詳しくは以下
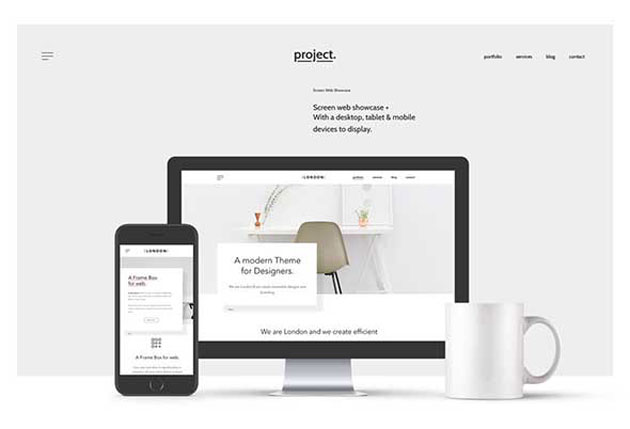
デザインの提案をする際に役に立つのがモックアップ。不確実なものを実際のイメージに近い形で表現しながらデザインを確認できるので、イメージが明確になり、プレゼンテーションの手法としてはとても便利です。今回紹介するのは、レスポンシブデザインをプレゼンテーションするのに便利なモックアップ「15+ Mockups to Showcase Your Responsive Web Designs」です。

Showcase Website Header Mockup | MockupWorld
実際のPCにはめたものワイヤーフレーム上のものなど、様々な段階・用途に合わせて使用できるモックアップまとめられています。今回ははいくつか気になったものをピックアップしましたので以下からご覧ください。
詳しくは以下
ブランドイメージとして様々なシーンに展開されるロゴ。クライアントにデザインを見せる際には、ロゴがどういう風に展開されていくのかを伝えるための手段の一つとしてモックアップに反映されてプレゼンテーションする場合があります。今回はそんな場面で役に立つロゴデザインのモックアップまとめ「20 Free PSD Templates To Mockup Your Logo Designs」をご紹介したいと思います。

Embroidered Logo MockUp | GraphicBurger
全部で20ものバリエーション豊かなモックアップがまとめられておりますが、その中から気になるものをいくつかピックアップ致しましたので下記よりご覧ください。
詳しくは以下
デザインの反映をよりリアルに見せることができるモックアップは、とても重要な役割を果たしてくれます。データ上で見ているだけではイメージしづらいものを形にしてくれる、そんなフリーのモックアップテンプレート集「Free PSD Mockup Templates (30 Fresh Mock-ups)」を今回は紹介します。

Corporate Identity Mockup – free psd on Behance
30種類のさまさまなアイテムのモックアップが集約されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
Webデザインを行う際は、レスポンシブによる見栄えやUI設計への考慮など、さまざまな箇所に気を配らなくてはなりません。UIは日々進化しており、ユーザーが快適な使用ができるようにきちんと追いついていきたいもの。そんな方におすすめの、最新のUIキットなどがまとめられた「12 Freebies & Goodies For Web Designers」を今回は紹介します。
モックアップやWordPressのテンプレート、フォントなどがまとめられています。気になったものをいくつかピックアップしているので、下記よりご覧ください。
詳しくは以下
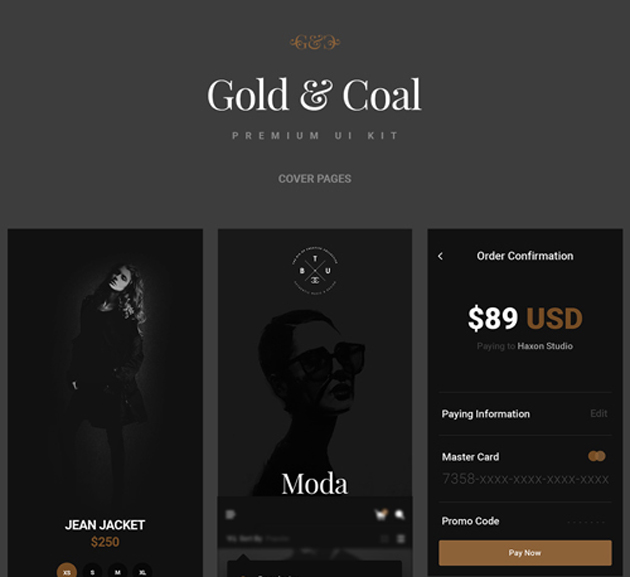
優れたUIデザインをスピーディ制作することがほとんどの場合望まれますが、中には時間がなくて制作できないことも。そんな時に多種多様のデザインテンプレートが手元にあれば非常に便利です。今回はそんなシーンで参考にしたい、探す手間をなくすことに役立つ最新UIデザインまとめ「New Web & Graphic Design Freebies : 28 Resources」を紹介します。

Free E-Commerce Apps – part 05 by Haxon – Dribbble
アイコンからフォント、モックアップまで幅広くまとめられています。気になったものをいくつかピックアップいたしましたので、下記よりご覧ください。
詳しくは以下
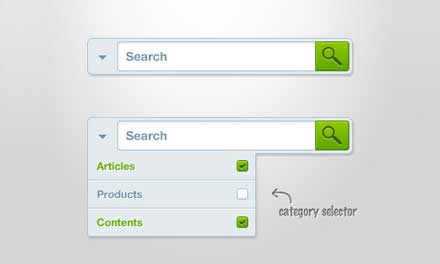
WEBサイト内で各コンテンツへのアクセスを高めるためにも、是非設置しておきたいサーチボックスですが、目立ちすぎず分かりやすいというバランス感覚が重要なデザイン部分です。そこで今回紹介するのが、デザイン制作に使いやすい検索ボックスのデザインが揃うPSD素材をまとめた「30 Attractive Search Box PSD Designs for Free Download」です。

Dribbble – Search Form (Free PSD) by Daniel David
シンプルな素材からポップテイストな素材まで、クオリティの高いデザイン素材ばかりが紹介されています。中でも気になったものをいくつかピックアップしましたので、まずは下記よりご覧ください。
詳しくは以下
欧文書体の大きな分類の一つサンセリフ系のフォント、セリフフォントと違い、飾りが無くシンプルでPOPなイメージがあるフォントです。今日紹介するのはサンセリフ系のフリーフォントを集めたエントリー「Typography – 20+ Quality Free Sans Serif Fonts」です。

全部で20個のフリーフォントが紹介されていますが、今日はその中から異k通か気になったものを紹介したいと思います。
詳しくは以下
光、照明というのはかなり見た目の印象に影響を及ぼします。今日紹介するのはそんな光を表現するphotoshopのブラシを200個以上紹介しているエントリー「200+ Photoshop Brushes for Light, Sparkles, Glows and Glitter」です。

煌めく星のようなブラシからぼんやりと光る光の線や雷や宇宙っぽいものまで様々なです。今日は紹介されているブラシの中からいくつ書きになるブラシをピックアップして紹介したいと思います。
詳しくは以下
デザインの世界観を大きく左右するデザインフォントは、常に多くのバリエーションを揃えておきたいもの。今回はご紹介するのはアクセントとして使用出来る、インパクト抜群の印象的な英字フリーフォントをまとめた「Fresh Free Fonts for Designers」です。

手書き風のフォントからカリグラフィー風に描かれたものまで、印象的でデザイン性の高いフォント19種類が一同に揃います。おすすめのフォントを幾つかピックアップしてご紹介しますので、以下よりご覧下さい。
詳しくは以下
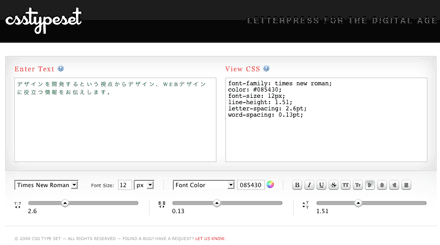
CSSに慣れてくるとコードを見ただけでだいたいどんなように見えるかわかったり、その逆で、こんな風に見せたいと思ったことをコードにすることもできると思いますが、覚え立ての頃はそうは行きません。今回紹介する「CSS Type Set」は実際反映された後のデザインのプレビューとCSSのコードを同時に見ながら設定できるWEBサービスです。

見た目をプレビューしながらテキストのスタイルを決めていけるので。自分の理想に近づけることも簡単で、横にCSSのコードが表示されているので、その見た目を自分のサイトに簡単に反映させることもできます。
詳しくは以下
文字にひげなどの飾りのないフォント・サンセリフ。シンプルで癖なないので、デザイン制作に非常に使いやすいフォントとして重宝されています。そんな中今回紹介するのは、最新のサンセリフフリーフォントまとめ「THE GREATEST FREE FONTS 2014 – SANS-SERIF」です。
たくさんのサンセリフフォントがまとめられており、定番として活用することができそうです。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下

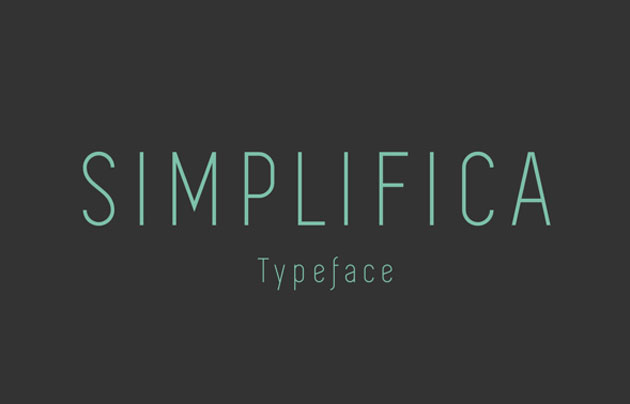
SIMPLIFICA Typeface | Free on Behance
細身なフォルムが繊細な雰囲気を感じさせてくれるフォント。女性らしいデザイン、繊細な印象のデザインにおすすめです。

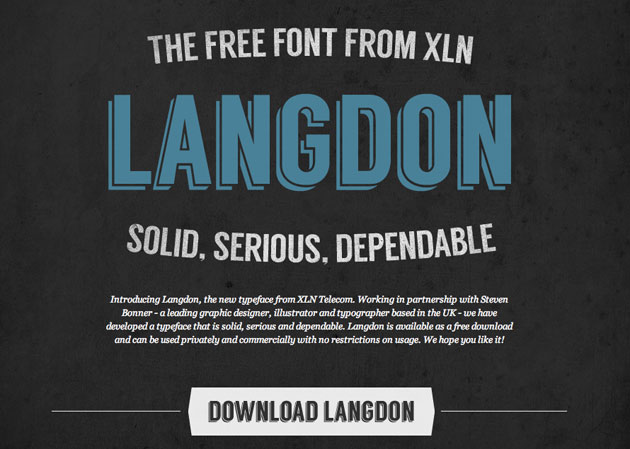
Download the FREE Langdon Font for Small Businesses | XLN Telecom
フォント自体が立体的な仕様になっています。使うだけでデザインに表情を演出することができそうです。

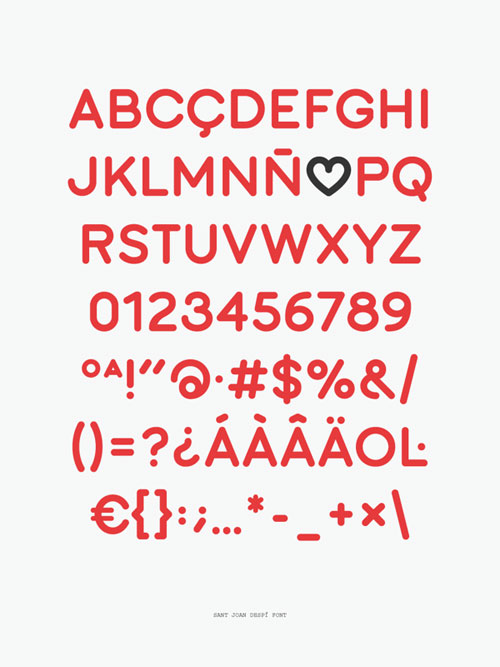
Sant Joan Despí —Free Font on Behance
丸みを帯びたかわいらしい雰囲気が特徴。フォントの個性を生かしたキュートなデザインに是非。
これだけの種類があれば、デザインにバリエーションを持たせることもできそうですね。是非高いクリエイティブ性が求められるデザインに利用してみてください。
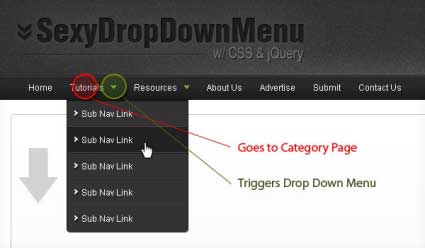
WEBサイトの要素の中でも追加いやすさなどのユーザービリティから、全体の印象にまで影響を与えるナビゲーションメニューですが、今回紹介するのはWEBサイトを便利に快適にしてくれるナビゲーションを拡張してくれるツールを集めたエントリー「Website Navigation Menu Toolbox」です。

Sexy Drop Down Menu with jQuery and CSS
ドロップダウンからタブメニュー、プルダウンまで様々なメニューのソースがまとめられています。今日はその中からいくつか気になったナビゲーションをピックアップして紹介したいと思います。
詳しくは以下
アナログ感を演出する為に便利な部品がテープ。ガムテープ、何となく、人の手を感じさせる素材です。今日紹介するのはそんなテープを再現するphotoshopブラシ「Free Brushes – 20 Free Tape Photoshop Brushes」です。

ビニールテープ、セロハンテープなどなど全部で20ものテープを再現してくれるphotoshopブラシが収録されています。収録されているテープブラシの一部は以下の通りです。
詳しくは以下
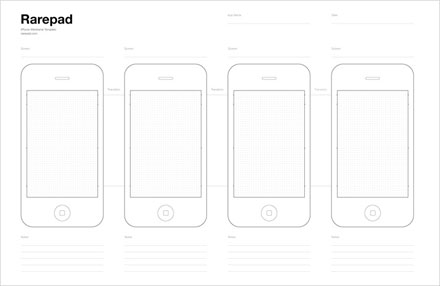
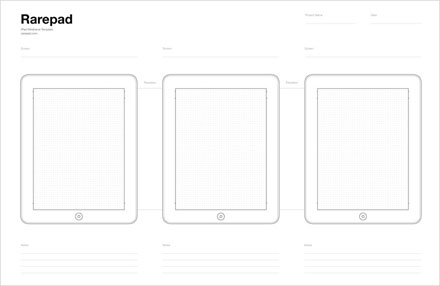
皆さんはサイトを設計する際にどのようなフローを行っているでしょうか?今日紹介するのはサイト構築の初期の設計時に利用できる、シンプルなiphone,ipad,ブラウザのワイヤーフレーム用テンプレートセットを紹介したいと思います。

それぞれのテンプレートでプロジェクトネーム、スクリーンネーム、ノートなど実務で利用しやすいようなテンプレートになっていて。実機。ブラウザの部分にはドットなども入れられており、制作者サイドにたった校正となっています。その他のテンプレートは以下からご覧ください。
詳しくは以下


こちらはiphone,ipad,ブラウザの三種のテンプレートがセットになっていて、pdfで配布されておりますので、印刷して利用するのも便利です。ワイヤーのラフを書く際にもっとイメージを実機やブラウザに近づけた状態で行いたいという方は是非どうぞ。