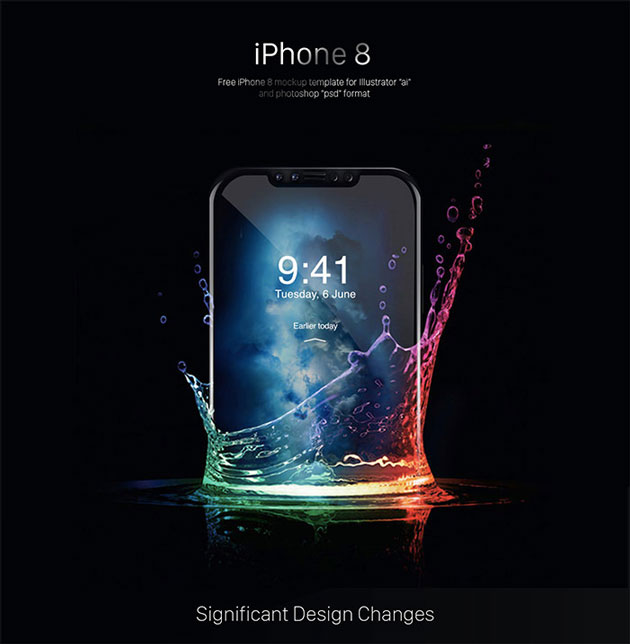
ついに発売されたiPhone8。すでに手に入れたという方もいらっしゃるのではないでしょうか。Apple新製品の発売に合わせ、Webデザイナーは毎年、新しい機能やディスプレイに合わせてデザインを制作し、新たなモックアップを探すことも多いかと思います。そんな中今回は、多くのデザイナーが必要とする、最新機種iPhone8 と iPhoneXのPSDテンプレートまとめ「40 iPhone 8 and iPhone X PSDs and Templates」を紹介します。

Free iPhone 8 Mockup – PSD/AI on Behance
このテンプレートがあれば、最新のモックアップでデザイン提案が可能に。現役デザイナーにとっては必見の素材となっています。
詳しくは以下
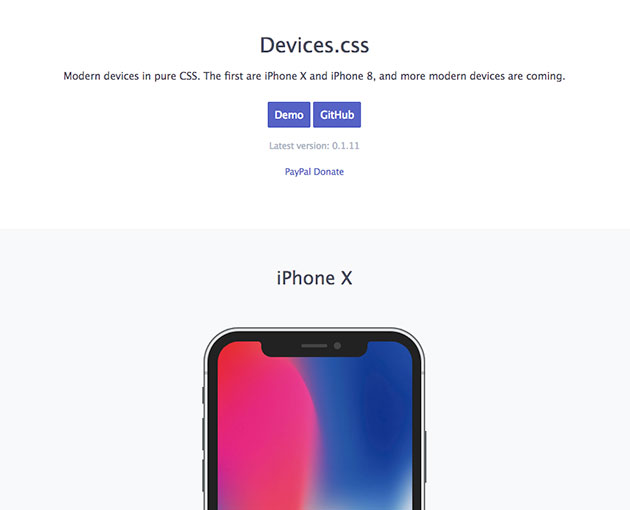
モックアップ素材は多く普及しており、使用している方も多いはず。デザイナーにとって重宝できるモックアップ素材ですが、解像度を気にしなくてはならなかったり、新機種が発表されたタイミングなど、中身の入れ替えが面倒な時も。そんなシーンで役立つ、CSSのみを使用してつくられた「Devices.css」を紹介していきたいと思います。

機種も多く収録されており、知っておくと便利に活用することができそうです。
詳しくは以下
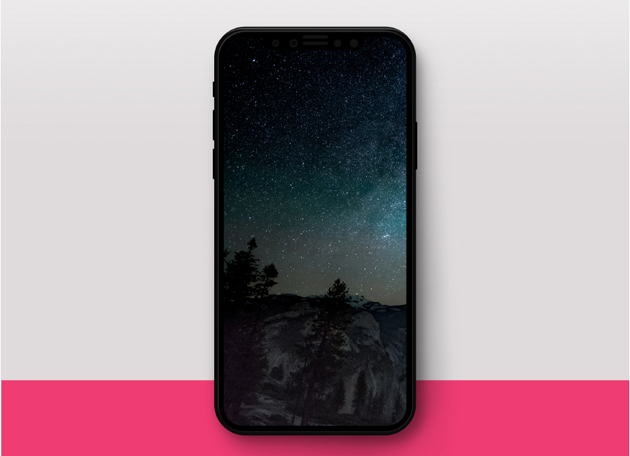
先日、iPhone8と同時に発表されたiPhoneX。全面ディスプレイになった新しいフォルムと新機能が搭載され、手に取るのが待ち遠しい方は人はとても多いのではないでしょうか。新機種が発表されると、デザイナーはそれに合わせてデザインを提案しなくてはなりませんが、今回はそんな時に役立つ、iPhone Xのモックアップテンプレート「Free iPhone X Mockup Templates (28 Mock-ups)」を紹介します。

iPhone X Mockup PSD – Free Download on Behance
早くも28種類の様々なテイストのモックアップが集約されており、デザイナーにとって必見の内容のとなっています。
詳しくは以下
近いうちに発売が開始されるのではと噂されているiPhone8。毎回注目の新しい機能追加などがあることもあり、今から期待されています。今回はそんなiPhone8のモックアップ素材「iPhone 8 Mockup PSD Freebie」を、いち早くご紹介したいと思います。

今注目のデバイスのモックアップが、発売前に手に入るのは嬉しいところ。持って入れば基本アイテムとして活用できる素材となっています。
詳しくは以下
(さらに…)
デザインの仕事に携わっていると、ロゴなどのブランドイメージから名刺や販促ツールまで、クライアントに提案する機会は多いはず。そんな時にデザインをより魅力的に見せるためにも、モックアップが重要な役割となります。そんな中今回は、様々な場面で活用出来る便利なPSDモックアップ「35 Best Mockups: Download Realistic PSD Mock-ups」を紹介したいと思います。

Art & Craft / Stationery Mock-Up ~ Product Mockups on Creative Market
紙のツールからパッケージのモックアップまで、様々なバリエーションが揃っています。気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
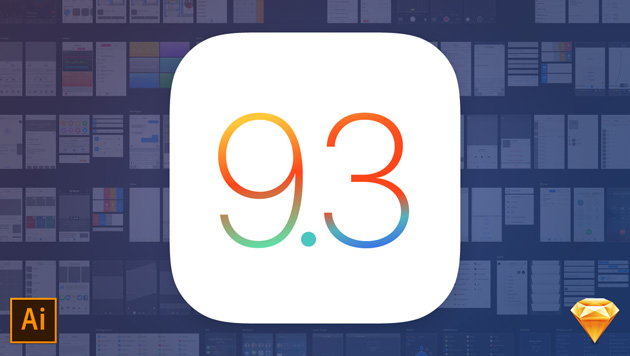
先日リリースされた、iOS 9.3、新機能からデザインの細部など様々な箇所がアップデートされていますが、今回紹介するのはiOS9.3のデザイン提案にベクターデータで使える「Free iOS 9.3 iPhone UI Kit」です。

新しく追加されたアイコンセット、フォント選定UI、新しいヘッダーバーなどを含めて、様々なUI部分が収められています。
詳しくは以下
レイアウトではあまり使わなくなってきましたが、データの一覧などを見せる時の表作りには非常に力を発揮してくれるテーブルですが、今日紹介するのはそんなテーブルにJQueryを使って機能拡張したテーブルを集めたエントリー「10 Best jQuery Plugins for working with Tables」を紹介したいと思います。
ソート可能なテーブルやツリー式のテーブルまで様々なテーブルを使ったサンプルが紹介されています。今日はその中からいくつか気になった物を紹介したいと思います。
詳しくは以下
Designdevelopでは様々なフリーフォントを紹介してきましたが、今回紹介するのはピクセルで作られた独特な世界観を演出できるピクセルフォントを集めてまとめたエントリー「34 Free and Elegant TrueType Mini Pixel Fonts」を紹介したいと思います。
ピクセルフォントといっても、書体に違いが有り、様々なタイプのピクセルフォントがまとめられています。今日はその中から気になったピクセルフォントをいくつか紹介したいと思います。
詳しくは以下
ご報告が遅くなってしまいましたが、DesignDevelopのデザインを今回、大幅にリニューアルいたしました。姉妹ブログサイト・Designworks(http://designwork-s.net/)の新ドメイン移行・デザインリニューアルと共に、より姉妹ブログらしさを演出するために、今回双方ブログのデザインの統一性を図っています。

新デザインのDesignDevelopはドメイン移行は行わず、今と同じ「https://design-develop.net/」となります。簡単ではありますが、新DesignDevelopがどう変わったのか?以下にて簡単に紹介させて頂いておりますので、よろしければご覧ください。
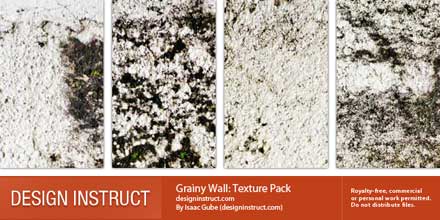
使用用途の広い、壁の質感を取り入れたテクスチャ素材は、展開の種類も非常に豊富です。そんな中今回紹介するのは、粒子の粗い粗雑なイメージの壁のテクスチャばかりを集めた「Grainy Wall: Texture Pack」です。

同じ素材の中でも微妙な違いを表現できる、粒子の粗さや表情の異なるテクスチャが豊富に紹介されています。
詳しくは以下
日々新しいデザインが公開されるフォント。デザイナーにとってフォント選びは重要な作業です。様々なジャンルの異なるフォントを持ち合わせていれば、いざデザインを始める際に困ることはありません。そんな中今回紹介するのは、異なるテイストがピックアップされたフリーフォント17種「17 Fresh Free Fonts for Graphic Designers」です。

Cunia Free Font Typeface on Behance
デザインを魅力的に見せてくれるフリーのフォントが紹介されたサイトです。気になったものをピックアップしましたのでぜひチェックしてみてください。
詳しくは以下
黒や茶色などのダークな色合いは、暗い印象を与えてしまうのではないかと懸念される方も多いと思います。今回は、ダークな配色を使いながら、美しさを感じられるwebデザインをまとめた「30 Beautiful Dark Web Designs for Inspiration」を紹介したいと思います。

(Dark Web Designs for Inspiration 15)
色の使い方にこだわった、デザイン性の高いサイトばかりが紹介されています。中でも気になったものをいくつくかピックアップしましたので、下記よりご覧ください。
詳しくは以下
パターン素材は、自分でオリジナルを作ることもあると思いますが、配布されているものを使用することで、自身の表現の幅を超えたデザイン制作が可能になることも。そんな中今回紹介するのは、多彩なジオメトリックパターンをまとめた「80 Triangle Patterns for Subtle Geometric Touches」です。

({Patterns Triangles} by ~PerffectWay on deviantART)
三角形をベースにしたジオメトリックパターンを80種もチェックできるようになっています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下