webサイトやスマートフォン、タブレットなどのインターフェイスデザインを手がける時には、いろいろな要素が必要になってきます。しかしすべてを一から作り上げたり、構成を抽出するのはなかなか難しく、ましてやそこにデザインが加わるとなるとかなり大変な作業。今回はそんなインターフェイスデザインをもっとスムーズにしてくれるチュートリアル集「Interface Design 101: Tutorial Roundup」を紹介したいと思います。

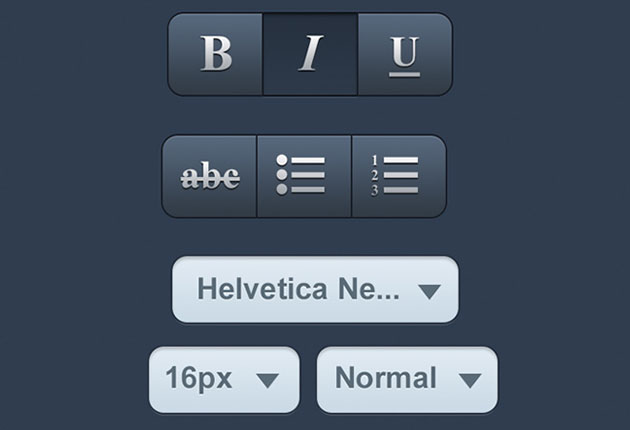
Designing Custom iOS App Interface Elements using Photoshop – DesignM.ag
さまざまデザインのインターフェイス設計用デザインや参考リンクがまとめられています。気になったものをピックアップしましたので、下記より御覧ください。
詳しくは以下
デザイン上で非常に重要な役割を持つテキスト。内容やフォント選びも重要ですが、イメージに合った加工が必要な場合もでてくると思います。しかしなかなかイメージどおりの表現をどうやって作ったらよいか?技術的な面で苦労してしまうことも多いもの。今回はそんな時参考にしたいチュートリアルまとめ「50 Best Text Effect Tutorials」を紹介したいと思います。

Create a Glowing Liquid Text with Water Splash Effect in Photoshop – PSD Vault
テキストをグラフィカルかつより魅力的に見せてくれる、ハイセンスなチュートリアルがまとめられています。
詳しくは以下
Photoshopではなく、イラストレーターでもグラフィカルなグラフィック作品を作ることは可能。しかしなかなか技術的にどのように作業したら良いのかわからないことも多いのではないでしょうか?そんな中今回紹介するのは、イラストレーターで作成できるベクターグラフィックチュートリアルまとめ「Illustrator Tutorials: 25 New Tutorials to Improve Vector Graphics」です。

How To Create a Vector Illustration from Start to Finish
イラストレーターを使って作られたハイクオリティなグラフィック作品の作成フローがわかりやすく紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
写真加工はデザイン業務では頻繁に行う仕事の一つですが、加工が苦手な方にとってはどうしても避けてしまう・方法を思い悩んでしまうことも多いはず。今回はそんなときに参考にしたい、Photoshopチュートリアル集「New Photoshop Tutorials That will Boost Your Workflow」を紹介したいと思います。

How to Create a Bronze Beveled Text Effect in Adobe Photoshop – Tuts+ Design & Illustration Tutorial
難しい加工デザインに光を導き出すさまざまな種類のチュートリアルが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
非常に多彩な表現が可能なソフト・Photoshop。機能も非常に膨大に搭載されており、なかなか使いこなせていないという方も多いのではないでしょうか?そんな中今回紹介するのは、ハイクオリティなPhotoshopセンスを学ぶことができる「New Photoshop Tutorials to Learn Photoshop Techniques & Tips」です。

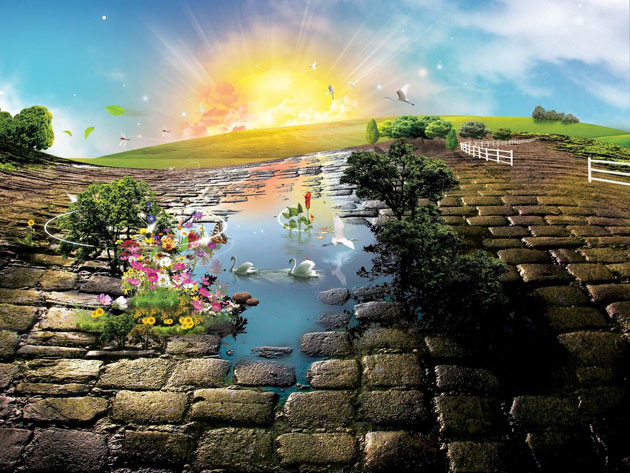
Photoshop tutorial: Mix photos seamlessly to create a bright, brilliant photomontage – Digital Arts
いろいろな表現を可能にするPhotoshopの機能の素晴らしさを改めて感じることができるチュートリアルが紹介されています。
詳しくは以下
撮影した写真をPhotoshopなどで加工し、よりデザイン性やアート性の高いものに仕上げるといった工程を踏むことも多いと思いますが、なかなか考えている形に仕上げるのは難しく、専門的な技術が必要なことも。今回はそんな時に参考にしたい、写真の加工チュートリアル集「20 New Photo Editing Tutorials to Take Your Photography to the Next Level」を紹介したいと思います。

How to change hair colour in Photoshop – Digital Arts
いろいろなテイストに仕上げることができる編集方法が、分かりやすく紹介されています。
詳しくは以下
デザインに奥行きと世界観を与えてくれるパターン。一枚敷くだけでデザインのクオリティがグッとあがったりしますが、今日紹介するのは背景デザインに使える20のシームレスパターンを集めたエントリー「20 More Tileable and Seamless Pattern Sets (500+ Patterns)」。
全部で20ものパターンが集められていますが、今日はその中から特に気になったものをピックアップして紹介したいと思います。
詳しくは以下
それはシンプルなページでも、多くの情報を配信するような場合でもデザインももちろん大切ですが、大抵の場合WEBデザインをしているとその情報をどう整理し、どう見せるかと言う事が重要になってきます。今日紹介するのはWEBをレイアウト上で役に立つ様々案ソリューションを紹介している「8 Layout Solutions To Improve Your Designs」。

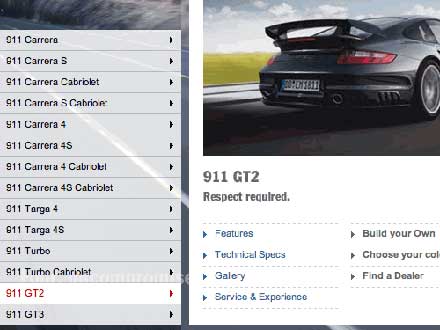
Examples of Mega-Drop-Down-Menus
最近よく使われているものから、定番のものまで大きく8つのジャンルに分けレイアウトに必要な技術を紹介しています。方法論だけではなく実際のスクリプトも併せてまとめられていますので、今日は併せていくつか紹介したいと思います。
詳しくは以下
これまでにも、designdevelopではさまざまなフリーフォントを紹介してきましたが、今回も非常にクリエイティブなフリーフォントまとめ「15 Fresh Free Fonts for Graphic Designers」を紹介したいと思います。

(MINISTRY Free Font on Behance)
15種類の、デザインに個性を演出できるフリーフォントがまとめられています。
詳しくは以下
海外のWEBデザイナーのコミュニティ「Drawar」が、2009のWEBデザインの中から優れたデザインを選出した「Designs of the Year: 2009」を発表しています。

Maryland Institute College of Art
今年発表されたWEBデザインのなかから、15のWEBデザインが選出されています。今日はその中から気になったものをいくつか紹介したいと思います。
詳しくは以下
ちょっとシックで渋めのデザインをしたいという時に使え良そうな背景素材集が今回紹介するダークトーンの背景集「35 Free Dark Backgrounds for Designers」です。

Scratchy wavy plastic
全体的に渋めで空間感のある背景が全部で35個配布されています。収録されている背景画像の中から気になった物をいくつか紹介したいと思います。
詳しくは以下
Photoshopでさまざま柄などを表現する際に便利なカスタムシェイプツール。いろいろな種類を利用されている方も多いと思いますが、今回はそんなカスタムシェイプの中で、手軽に円形柄演出を加えられる「A Great Collation Of Circular Custom Shapes For Photoshop」を紹介したいと思います。

31 Photoshop Circle Shapes – Intricate Circles | Photoshop Custom Shapes
さまざま種類の円形をデザインできるカスタムシェイプがまとめられています。
詳しくは以下
プレゼンのための資料作りやスライド作りでは定番のパワーポイントとキーノート。どちらも強力なツールですが、デザイン性が悪いと見難かったり、企画の趣旨を伝えきれなかったりしますが、今回紹介するのはプレゼンのためのパワーポイント&キーノートのデザインテンプレート集「40+ Awesome Keynote and PowerPoint Templates and Resources」
ちょっと固いデザインから柔らかめのデザインまで、様々なテンプレートがまとめられています。有料のものも紹介されていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下