Photoshopを利用することで、リアルであったり、自分ではなかなか描き出せないようなグラフィック表現も実現させることができます。そんな中今回紹介するのは、ハイクオリティなグラフィック描写を表現できるphotoshopチュートリアルまとめ「26 New Photoshop Tutorials to Improving Your Photoshop Skills」です。

Create This Dark Matte Landscape Composite in Photoshop – Photoshop Tutorials
まるで映画のポスターのようにリアリティのある表現から写真加工まで、さまざまな種類のチュートリアルが紹介されています。
詳しくは以下
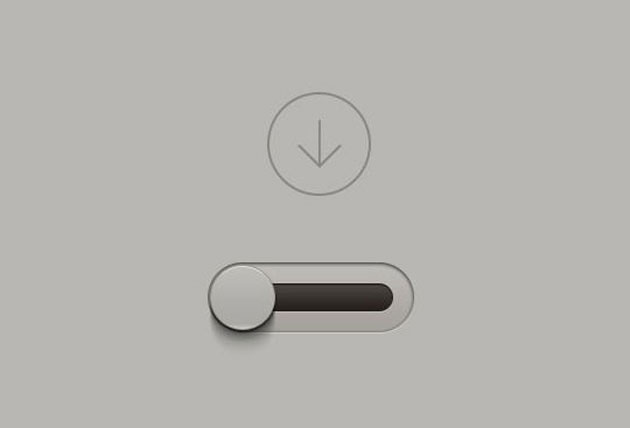
クリックすることでアクションが起きることを認識させるためのツールとして利用されるボタン。形が大きさ、デザインなど、ベースの制作物によって合わせるタイプも選びたいもの。しかしどのように作ったらよいか分からず、ありきたりになってしまうことは意外に多いのではないでしょうか?今回はそんな時に参考にしたいボタン作成のチュートリアルまとめ「Call to Action: 13 Tutorials For Creating The Perfect Button」を紹介したいと思います。

4-Designer | Deep analysis on how to create a high-precision button
いろいろな種類のデザインボタンの作り方が分かりやすくまとめられた記事がピックアップされています。
詳しくは以下
イラストや写真などの他、テキストを使ってデザインを魅力的に表現する方法もありますが、表現の幅がどうしても狭くなってしまいがち。今回はそんなシーンに活用したい、デザイン性を高められるエフェクトチュートリアル「New Photoshop Text Effect Tutorials」を紹介したいと思います。

How to Conform Text to a Surface Using a Displacement Map in Photoshop | Design Panoply
テキストデザインをより魅力的に演出できるエフェクト例がまとめられています。気になったものをピックアップしましたので、下記より御覧ください。
詳しくは以下
イラストレーターなどのデザインソフトを使うことで、さまざまなグラフィック表現が可能となりますが、頭で思い描いているデザインをどうやったら作り出せるかわからない時もあるのではないでしょうか?今回はそんなシーンで参考にしたい、最新のベクターグラフィックチュートリアル「New Vector Graphics Tutorials」を紹介したいと思います。

Create a Highlighter Text Effect Vector in Adobe Illustrator – Vectips
イラストレーターでの制作チュートリアルを中心に、いろんな種類のグラフィック制作方法が紹介されています。
詳しくは以下
さまざまな画像加工処理が可能なPhotoshop。デザインシーンで活躍するソフトですが、機能が豊富なだけに使いこなせていない、表現の幅がどうしても広がっていかないという方は意外に多いのではないでしょうか?そんな中今回紹介するのは、豊富なPhotoshopチュートリアルをまとめた「Top 100 Tutorials for Mastering Photoshop」です。

Design a Dark Surreal Urban Scene with Space Brush in Photoshop – PSD Vault
いろんな種類のチュートリアルが紹介されており、ほしいデザインイメージに合わせて参考にすることができそうです。
詳しくは以下
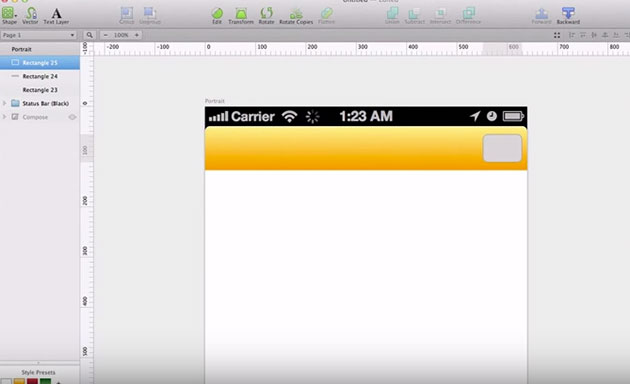
1つのデザインを完成させるためには、多くの素材の組み合わせが必要になってきます。フリーで配布されているものも多数ありますが、時には自分で作らなくてはいけない、オリジナル性を求められるシーンに遭遇することもあるのではないでしょうか?今回はそんな時に参考にしたい、自身で一から作り上げることができるデザインチュートリアルまとめ「38 Best Design Tutorials for Learning Sketch 3」を紹介したいと思います。

iOS Design using Sketch. Part one: iOS Navigation Bar – YouTube
アイコンやイラスト、UI、アニメーション、ツール類など、多彩なチュートリアルがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインを華やかに彩ってくれるバックグラウンド素材。種類豊富にストックしておけば、いろいろなテーマに対応することができます。今回はそんなときに役立つフリーベクターバックグラウンド集「Vector Background Download: 30 Free Backgrounds」を紹介したいと思います。

Grungy gradient background Vector | Free Download
30種の、ベクター形式バックグラウンドがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
Designdevelopでは「ディテールまでこだわって背景画像が作れるジェネレーター「Tiled backgrounds designer」/a>」や「商用可!パターン背景素材集「DINPATTERN」」など背景素材がダウンロードできるサイトをいくつか紹介してきましたが、今日紹介するのは個性的な背景素材を配布しているWEBサイト「Shizoo – einfach mal Design haben」です。

シンプルでキレイ目な背景画像も用意されていますが、どちらかと言うと、カラフルなストライプやイラストレーション、柄物などなど少し個性的な背景素材を手に入れる事ができます。全部で25種類の背景画像が収録されている内容の一部を下記に貼付けておきます。
詳しくは以下
WEBデザインと言っても様々なフローがあり、受注を受けたとき、いきなり、Fireworksやphotoshopでデザインを始めるという方はなかなか少ないと思います。今回はデザインの前段階のワイヤーフレームを描くためのツールを集めたエントリー「10 Excellent Tools for Creating Web Design Wireframes」を紹介したいと思います。
基本的にモックアップをつくるための前段階のものなので、そこまで複雑な表現はできませんが、WEBのワイヤーを作るという意味で、様々な便利な機能が組み込まれています。今日はまとめられているツールのなかからいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
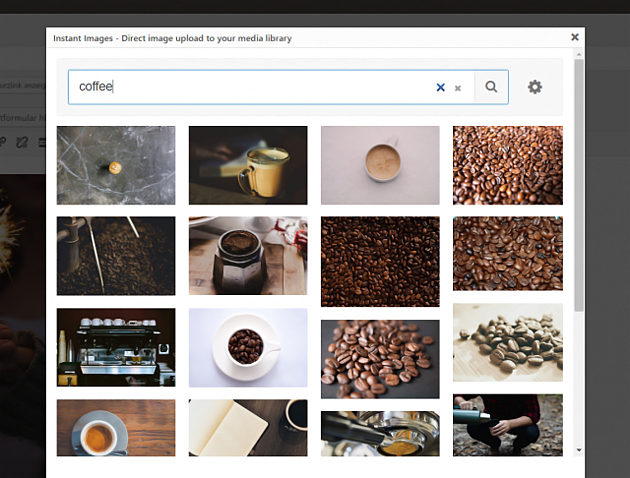
サイトコンテンツの一つとして、定番化しているブログ。サイト訪問ユーザーを楽しませるのは勿論、SEO対策まで幅広い利用価値が有り、定期的な更新が必要不可欠です。今回ご紹介するのはそんなブログの更新を楽にしてくれる、WordPressプラグインまとめ「7 New and Free WordPress Plugins」です。

毎日のブログライティングにおける、ちょっとした手間を解決してくれる多種多様なプラグインを7つ掲載しています。その中から気になったプラグインを3つご紹介しますので、ご覧ください。
詳しくは以下
(さらに…)
高級感のある雰囲気を表現できるビンテージ素材は、デザインの奥行きを感じさせるのにとても使いやすいのではないでしょうか?そんな中今回紹介するのが、時代を感じさせるような演出がしやすいテクスチャをまとめた「20 Free High Quality Vintage Texture Packs」です。

Vintage Paper II TEXTURE PACK by ~Knald on deviantART
質感や時代を感じられるテクスチャ素材が多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
最近ではFLASHはJavascriptだけではなく、CSS3が登場したことにより、CSSでアニメーションを表現するということも徐々に増えてきているのではないでしょうか?今日紹介するのは様々なCSSのアニメーションTIPSを集めた「Guide to CSS Animations」です。

Using CSS3 Transitions, Transforms and Animation
javascriptの代替になってくれるようなものから、Flashのようなリッチなアニメーションまで様々なCSSで実現するアニメーションTIPSが紹介されています。今回はいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
アナログな雰囲気を演出しやすいビンテージ素材は、デザイン制作に利用されている方も多いと思います。そんな中今回は、ビンテージな雰囲気を再現できるPhotoshopブラシをまとめた「Free and Useful Vintage Style Photoshop Brushes」を紹介したいと思います。

Vintage Vinyl by ~Diamara on deviantART
イラストからテクスチャまで、さまざまなシーンで活躍してくれそうなPhotoshopブラシが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
商品カタログや会社案内などのパンフレットは紙からWebへと大きく移行しています。そうは言っても紙のパンフレット需要がゼロになったわけではありませんので、様々なレイアウトやデザインの参考になるものはあると便利です。そんな時に役立ってくれるのが今回紹介する、40種類のパンフレットテンプレート「40 Print-Ready Brochure Templates | Free and Premium」のです。

A4 Portfolio Brochure by meenom | GraphicRiver
シンプルな1ページパンフレットから2つ折り、3つ折りに至るまで40種類のテンプレートが紹介されています。
詳しくは以下
内容をPRしたり、注目度をアップさせたいときに利用することの多い矢印ですが、その表現方法はとても多彩です。そんな中今回は、さまざまな矢印が表現できるPhotohsopブラシをまとめた「55+ Useful Sets of Photoshop Arrow Brushes」を紹介したいと思います。

110824_arrow17_by_eleven by ~eleven1627 on deviantART
手書きの可愛らしい雰囲気のブラシから、アイテムをモチーフにしたブラシまで、いろいろなブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下