規則正しい法則に基づいて描かれた幾何学模様のアートワークはアナログ的なアートワークとはまた違った、美しさを感じるものもあります。今日紹介するのは、幾何学的なラインアートのベクター素材セット「18 Geometric Line Art Vectors」です。

上記のようなラインで描かれた図形が全部で18個収録されています。収録されている全素材は以下からご覧ください。
詳しくは以下
シームレスな背景素材は解像度が多様化しているWEBサイト制作においては非常に役立つ素材の一つです。今日紹介するのは暖かくて柔らかな印象を与えてくれる水彩で描かれたオシャレなシームレスなパターンセット「Watercolor Seamless Patterns」です。

パターンは非常に実用的で、ドットから幾何学的な模様、破線のボーダーまで全部で8つのパターンが収録されています。全パターンは以下からご覧ください。
詳しくは以下
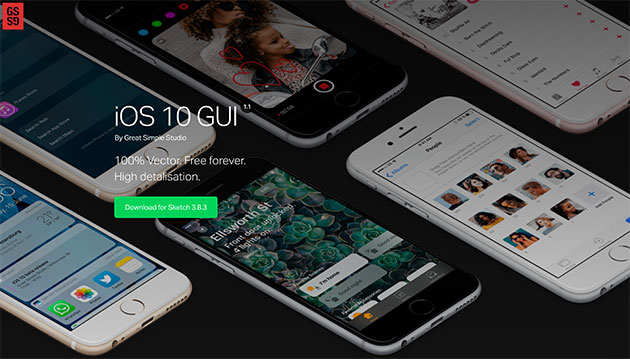
史上最大のリリースとして打ち出されているiOS10。9月の上旬頃のリリースが噂されていますが、今日紹介するのはベクターデータで制作されたiOS10モックデータ「iOS 10 GUI」です。

iOS10などのメジャーアップデートになりますと基本UIの部分も変更になる事が多く、デザインのラフを制作する上でもiPhoneの基本GUIがあればリアルにデザインを伝えることができます。
詳しくは以下
WEBサービスやゲームなどユーザーの分身として機能するアバター。昔から自分でカスタマイズして制作することが主流となっていますが、今回紹介するのは目・口・髪型・ヒゲなど組み合わせで使えるアバターベクターセット「Avatar Icon Creator Pack」です。

「Avatar Icon Creator Pack」はかなりの数のパーツワークがセットになっており、それらを組み合わせることで、様々なアバターが制作できるというものです。
詳しくは以下
制作の現場でとても便利なテクスチャ素材。平坦なデザインに素材感や立体感を与えてくれますが、今回紹介するのは水彩からグランジ・ポリゴンまでフリーテクスチャを集めた「20 Free Texture Packs」です。
多様な種類のテクスチャパックがまとめられています。今日はその中か特に気になったテクスチャパックを幾つか紹介したいと思います。
詳しくは以下
Photoshopを使うことで、難しいグラフィック表現も可能に。しかしどのように操作したら良いかわからないということも多いのではないでしょうか?そんな時に参考したい、デザイン性の高い表現を手に入れられるPhotoshopチュートリアル「12 Fresh & Creative Photoshop Tutorials」を紹介したいと思います。

Create a Pizza Food Text Effect in Photoshop – Photoshop tutorial | PSDDude
非常に高いクオリティのデザインチュートリアルがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
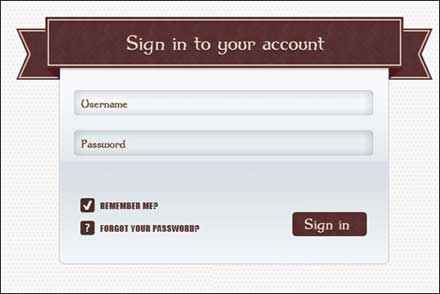
webサイトの構成で多くの場合必要になるコンタクトフォームの制作は、どうしてもデザインがマンネリ化してしまいがち。そんな時に利用したい、Photoshopで制作されたコンタクトフォームとサインアップのデザインをまとめた「55 Free Login, Sign Up and Contact Form PSD Files」です。

Vintage Sign Up Form by ~psd-fan on deviantART
デザインテイストに合わせて選びやすい豊富なデザインが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
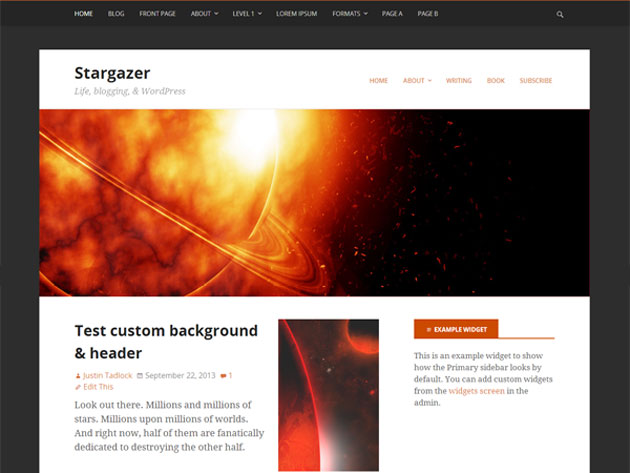
webサイトを手軽かつハイクオリティに仕上げることができ、さらにその後のweb管理のしやすさから、数多くのシーンで重宝されているWordPress。今回はそんなWordPressの、実用的なフリーテーマ「45 Free WordPress Themes for Winter 2014」を紹介したいと思います。

(Stargazer – Free Responsive WordPress Theme)
そのままの利用はもちろん、アレンジもしやすそうなWordPressテーマがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
もうすぐクリスマス。クリスマスをイメージさせるデザインツールやアイテムを取り入れることでもっと盛り上がる一日になるはず。今回はそんな時に活用したい、xmasデザインに活用したいフリー素材まとめ「Free Christmas Design Resources」を紹介したいと思います。

Here comes santa, card Vector | Free Download
クリスマスをテーマにした可愛らしいテイストを中心としたデザインフリー素材がピックアップされまとめられています。
詳しくは以下
デザインの幅を広げるにあたって、新たな素材が効果的に働いたり、アイデアをもたらしてくれることもあるもの。現在Web上にたくさんのフリーテクスチャが公開されていますが、今回は荒廃的な雰囲気を演出できる擦れた壁面のテクスチャをまとめた「7 fresh subtle grunge textures」を紹介したいと思います。

Free High Resolution Textures – Lost and Taken – 7 Fresh Subtle Grunge Textures
油やインクの飛び散りによる汚れや、素材感がまばらなコンクリート、ブリキの様な金属板など、独自のグランジ感が特徴的な壁面の7枚セットになっています。
詳しくは以下
いまいちディフォルトのアプリケーションのアイコンにピンときていないという方におすすめなのが、今回紹介するアイコンセット「170 dock icons」です。
![]()
全部で170のアイコンが収録されていて、ワードやエクセルといったアプリケーションアイコンから、Finderやwifiなどのシステムアイコンやが収録されています。
詳しくは以下
デザインに優しい質感を持たせたい時に利用することが多い、水彩などのアナログなテイストですが、実際に絵の具で描いていると制作時間がかかりすぎてしまうことも。そんな中今回紹介するのが、アナログテキストな雰囲気を演出できる水彩ブラシまとめ「500 + High Quality Ink and Watercolor Brushes For Photoshop」です。

Mateu7’s Ink Brushes by ~mateuseven on deviantART
Photoshop用のブラシとなっており、さまざまな水彩画の雰囲気を再現できるブラシが豊富に紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
素材ひとつで制作の時間は大きく短縮でき、いつも時間に追われているデザイナーさんにとっては、使いやすい素材というのはいくつでもストックしておきたいもの。今日紹介するのは、WEB制作で使えるpsdファイルを集めたエントリー「15 Beautiful and Useful Free PSD Files」です。
こちらのエントリーでは、タグなどの細かいパーツデザインから、ユーザーインターフェースセット、ソーシャルボタンまで様々な素材がまとめられています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下