webサイトからのお問い合わせなどにフォームを設置しますが、スマートフォンライクの時代となった今、従来のデザインをそのまま取り入れるとタテに長くなってしまう傾向が。そんな状況を解消できる、フローティングラベルを取り入れたフォームサンプルまとめ「9 Floating Form Label jQuery & JavaScript Plugins」を今回は紹介します。

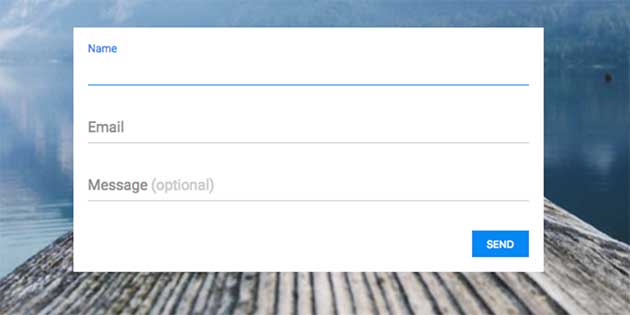
GitHub – Baedda/floating-form-labels: jQuery plugin that makes inline form labels usable again.
プレースホルダの文字が、入力するとタイトルとして浮き出すので、フォーム上に常に配置する必要がなく、長さを軽減することができるサンプルがピックアップされています。
詳しくは以下
物事の流れを説明する際に非常に分かりやすいのが、時系列で整理された情報。タイムラインは時間の流れを感じることができ、どういった順番でなにがなされたのかはっきりとわかります。今日紹介するのはそんなタイムラインをjQueryで実現してくれるプラグイン「jQuery Timelinr」です。

プラグインは非常にシンプルで、簡単に実装することが可能です。
詳しくは以下
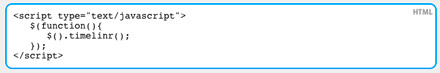
WEB上で利用するにはまずjQueryとjquery.timelinr-0.9.jsの2つのjsを読み込ませます。その後以下のjavascriptを記述すれば準備は完了です。

指定したdivタグないのリストがタイムラインとなります。こまかな調整は記述するjavascriptでオプションの値を指定することで調整が可能です。大きなところでは、縦に順に追っていくタイプのタイムラインと横に追っていくタイプのタイムラインをオプションで選択ができます。
簡単に実装できますし、限定的にはなりますが、便利に使えそうなjQueryプラグインだと思います。
デザイン制作に欠かすことのできない存在といっても過言ではないフォント。今はフリーで使用できるフォントも数多く配布されており、活用されている方も多いのではないでしょうか?そんな中今回紹介するのは、最新のデザインフリーフォント17選「17 New Futuristic Free Fonts for Designers」です。
比較的新しくピックアップされた、デザイナーならぜひチェックしておきたい魅力的なフォントが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
イラストツールとして使い勝手のよい“Procreate”。様々なテイストを演出することができるだけではなく、自作のブラシを使用することができるカスタム性の高さも人気の理由の一つ。今回はそんなProcreateで使用できるブラシ素材まとめ「Procreate Grain Brushes」をご紹介していきたいと思います。

粒子状のブラシに特化してまとめられており、独特な雰囲気をもつ素材がまとめられています。
詳しくは以下
フリーフォントには精度の高いものが非常に多数存在し、多くの中から選べるようになってきています。そんな中今回紹介するのは、デザイン性を高めてくれるハイクオリティフリーフォントまとめ「Collection Of High Quality Free Fonts For Designers」です。
使うだけでデザインクオリティがアップしそうな魅力的なフォントがたくさん紹介されています。
詳しくは以下
ブログの作成に良く使用されるWordPressは、テーマをダウンロードするだけで手軽にブログページを生成することができるツールとして人気を集めていますが、webサイトの生成には使いづらいと考えている方もいらっしゃるかもしれません。そこで今回は、WordPressを有効的に使い作成されたwebサイトまとめ「16 Unusual Ways to Build Great WordPress Websites」を紹介いたします。

(Minicard)
1つのコンテンツだけをシンプルに見せるデザインから、情報を豊富に表示できるデザインまで、さまざまなサイトが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインの印象を決定づける大きな要素の一つフォント。世界中で日夜新しいフォントが生まれ、公開されていますが、今日紹介するのはユニークで新しい海外のフリーフォントを集めたエントリー「8 Fresh Free Fonts」です。
最近リリースされたフリーフォントの中からさらに厳選して、クリエイティブなフォントがまとめられています。いくつか紹介されていますが、今日はその中から気になったフォントをピックアップして紹介したいと思います。
詳しくは以下
様々な処理を一瞬で行なってくれるphotoshopのアクション。デザイナーなら一度はお世話になったことがある機能だと思いますが、今日紹介するのは2013年にリリースされたphotoshopアクション集めたエントリー「55 Brand New Adobe Photoshop Actions for 2013」です。
最近リリースされたphotoshopアクションが全部で55個紹介されています。今日はその中から特に気になったアクションをピックアップして紹介したいと思います。
詳しくは以下
国内でも有名なソーシャルブックマークサービスである「はてなブックマーク」「Livedoorクリップ」「Buzzurl」「del.icio.us」を一度にgoogleの検索結果に表示させる事ができるGreasemonkeyスクリプト「Japanese Popular SBM Count With Google」を紹介したいと思います。

他にも似たようなグリモンスクリプトはありますが、このスクリプトは「Append bookmarkcount in Google」と「SBM Count With Google」の良い所を合わせたものということです。
詳しくは以下
クライアントにWebやアプリのUIデザインを見せる際に役に立つモックアップ。その中でも今回は、室内のバリエーション豊かなモックアップがまとめられた「40+ Free Workspace Mockups for Photorealistic Presentations」をご紹介します。

Work Space Mockup | Premium and Free Graphic Resources
今回は室内に焦点をあて、さらにワークスペースをテーマにしたモックアップビジュアルが多くまとめられています。下記にいくつかピックアップ致しましたので、ご覧ください。
詳しくは以下