画像の編集や加工、デザインの制作など、幅広い用途で利用できるPhotoshop。機能が多彩な為、さまざまな技法やテクニックが存在します。今回ご紹介するのは、そんなPhotoshopのテクニックを学べるチュートリアルがまとめられた「31 Fresh New Photoshop Tutorials – Learn Basic & Advance Manipulation Tips & Tricks」です。

New Photoshop Tutorials – Photo Editing | Tutorials | Graphic Design Junction
合成写真の作り方や画層加工の方法など様々なテクニックが31種類まとめられています。さらにその中から、これはと思ったチュートリアルを幾つか選んでみましたのでご覧ください。
詳しくは以下
デザインのポイントやアクセントに使いやすい素材が一つ在ると、作業の効率もアップするもの。今回ご紹介するのは、そんなアクセントやポイントにと活躍してくれるスパイラルなベクター素材セット「12 Spiral free vector elements set edition 6」です。

12 Spiral free vector elements set edition 6 | Creative Nerds
印刷やWebなど多彩なシーンで利用できるスパイラル素材が12パターン収録されています。
詳しくは以下
Webデザインを構築するのに欠かせないCSS。基礎からアニメーションなどの特殊な効果まで、様々なことが行なえます。今回ご紹介するのは、そんなCSS構築の作業を手助けしてくれる、便利なWebツールまとめ「40 Free Web-Based Tools & Apps for Working With CSS」です。

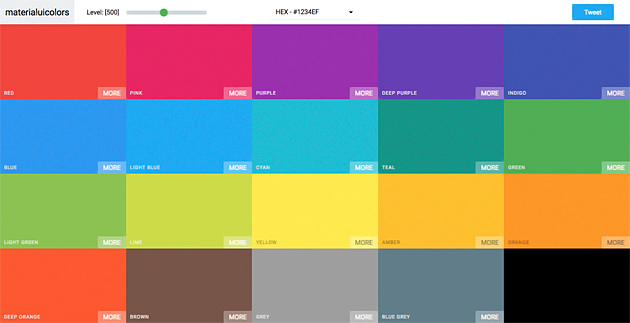
Palettes | Flat UI Colors 280 handpicked colors ready for COPY & PASTE
オンライン上で手軽に様々な効果や設定を試し、導入することができるツールが40種類紹介されています。その中から幾つかおすすめのツールをピックアップしましたのでご覧ください。
詳しくは以下

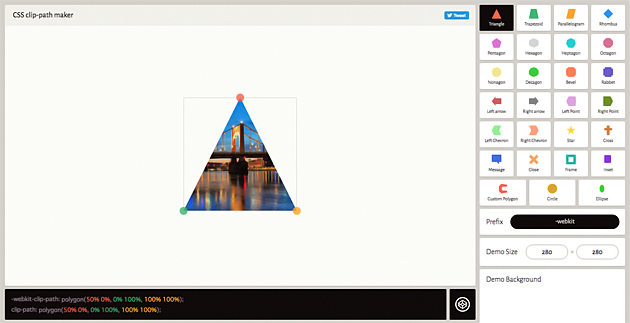
Clippy — CSS clip-path maker
Clippyは画像を切り抜くフレームの形を自由に調整することができるWebツールです。星や丸などベースとなる図形を27種類の中から選ぶことが出来、自由に編集できます。

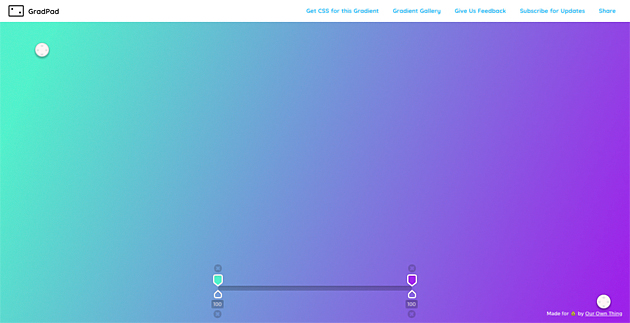
CSS Colour Gradients with GradPad, beautiful CSS color gradient generator for your designs
トレンドのグラデーションをCSSで表現できるWebツールです。背景にグラデーションを使いたいときなど、大きい面積でグラデーションを取り入れたいときに。

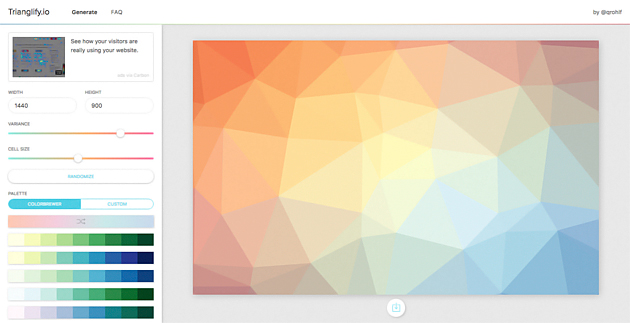
Trianglify.io · Low Poly Pattern Generator
流行のポリゴングラフィックをCSSで表現するためのツールです。目の細かさや角度、色味などをカスタマイズでき自由度も高いです。
最適なツールを利用することで、クオリティの高いコーディングを短時間で完結することができます。サイトには他にも活用する機会の多いWebツールが多数紹介されていますので、興味をお持ちになられた方は是非下記リンク先よりご覧になってみてください。
デザインの様々なシーンで役立つフリーフォント。使用頻度が高いものだけに、常に最新のフォントをチェックしておきたいもの。今回ご紹介するのは、そんな最新のフリーフォントをまとめた「23 Fresh Free Fonts for Graphic Designers」です。

Free Fonts Typeface Fonts | Fonts | Graphic Design Junction
デザイナーのための使えるフリーフォントが23種類紹介されています。その中からおすすめのフォントを幾つかピックアップしましたのでご覧ください。
詳しくは以下
(さらに…)
WEBデザインをする際、どのような手法で行っているでしょうか?人それぞれだとは思いますが、多くの場合はいきなり作り始めるのではなく、構想をまとめてラフに落とし込む場合が多いとは思います。今回紹介するのはラフを制作するのに便利な手書きで使えるワイヤーフレームテンプレートをまとめたエントリー「10 Free Printable Web Design Wireframing Templates」です。
プリントアウトしてそこに書き込んでいけるような様々なテンプレートが多数集められています。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
自分の用途に沿って情報の追加を行っていくことができるカスタムフィールド。柔軟にサイトを変えていくことが可能ですが、仕様によっては構築で戸惑ってしまうことも。そんなシーンで役に立つ、WordPressのプラグイン「10 WordPress Plugins to Supercharge Advanced Custom Fields」を今回は紹介していきたいと思います。

ACF to REST API — WordPress Plugins
カスタムフィールドに焦点をあてたプラグインが紹介されています。気になったものをいくつかピックアップしていますので、下記よりご覧ください。
詳しくは以下
デザイナーにとってもはや欠かせない存在でもあるフリー素材。非常に膨大な数の素材がインターネット上では配布されています。今回はそんな素材の中でもデザイン性の高いものを集めた「Freebies & Goodies For Web Designers – Sept 2015」を紹介したいと思います。

Free iMac 5K Retina 27" Office | PSD Mockup on Behance
フォント、UI、アイコンなど、さまざまな種類のフリー素材が厳選され紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
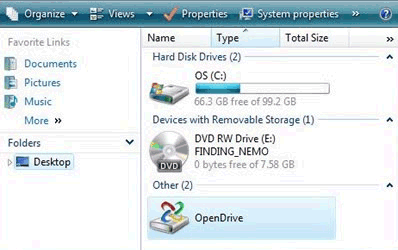
いままでいくつかのオンラインストレージを紹介してきましたが、今回紹介する「OpenDrive」は少し変わっていて、まるでローカルで管理しているハードディスクのように扱えるオンラインストレージです。

上記のようにエクスプローラの上にドライブが追加され、Windowsのエクスプローラからオンラインストレージが利用できるというものです。もちろん容量の確認したり、URLのパスなんかもデスクトップ上で確認できます。 XPとビスタで使用しているスクリーンキャストがyoutube上にアップされていましたので、下記からご覧ください。
動画は以下から
デザインの中でも奥が深い案件のひとつロゴデザイン。世の中には様々なロゴが存在しますが、その中でもブランドやそのロゴをつかうサービスのコンセプトを組みながらも、独自性を持たせ、なおかつアイデンティティを確立させる…。もちろんそれ以外にも沢山ロゴが担う役割は沢山ありますが、何にせよ難しいです。
今日紹介するのはそんなロゴデザインを行なう為のチュートリアルを集めたエントリー「70 Excellent Logo Design Tutorials and Resources」を紹介したいと思います。このエントリーではどのようにロゴが生まれたかと言う過程が見られるサイトが紹介されています。。今日は紹介されている中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
数多くの情報をまとめて、限り有るスペースを有効活用することができるタブインターフェイス、情報量の多いサイトで主に利用されていますが、今回紹介するのはCSS、javascriptで実現するタブインターフェイスを集めたエントリー「30 CSS and Javascript Tabs Solutions」です。

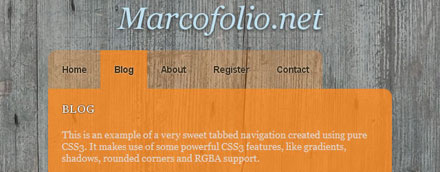
Sweet Tabbed Navigation Bar using CSS3
デザイン的に凝ったものから、jQueryやCSS3を使って印象的に見せるものまで、様々なタブインターフェイスが紹介されています。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
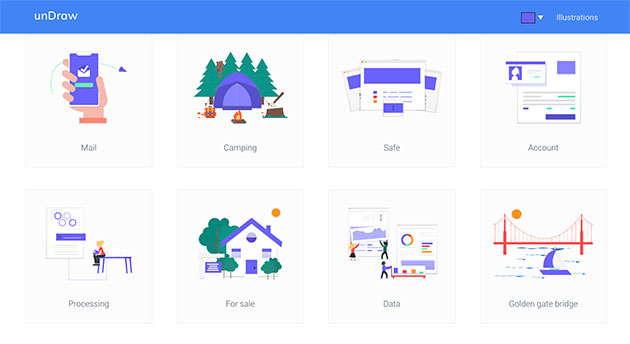
webサイト制作にいまやなくてはならない存在になっているSVGアニメーション。デザインする際に活用されている方も多いかと思います。今回はそんな方におすすめのSVGアニメーションを配布するサイト「unDraw」を紹介したいと思います。

既存のイラストをベースに好きな色にカラーチェンジができる、嬉しい機能が搭載されたイラストサイトとなっています。
詳しくは以下
ブログを始めtumblrなどのサービスがある中で、考え方自体が古いのかもしれませんが、見ては欲しいがコピーしてほしくはない、大事な写真、作品というのはあるものです。今日紹介するのはWEBページ内の画像を保存させない方法です。

あくまで簡易的なので、本当に保存しようと思えばいくらでも方法はあるのですが、参考までに記していきたいと思います。
詳しくは以下
今年も残すところあと4日。Designdevelopでは2011年も、さまざまなデザイン展開が楽しめるテクスチャを多数紹介してきました。そんな中今回紹介するのは、2011年に人気の高かったテクスチャパックをまとめた「Awesome Free Texture Packs from 2011」です。
自然を感じられるものから、表現がユニークな素材まで、たくさんのテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下