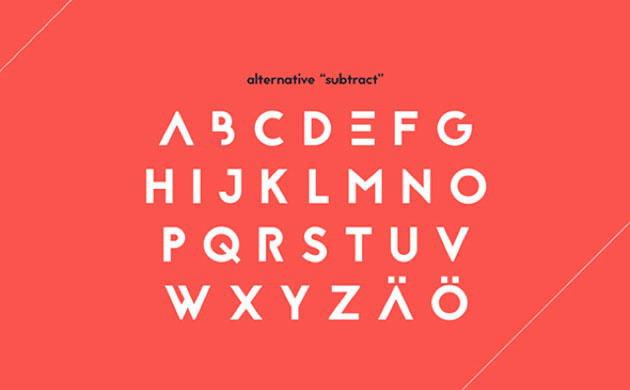
デザインの良し悪しの決め手ともなるフォント選び。デザイナーにとって重要なアイテムとなるので、様々なジャンルに対応できる最新のフリーフォントは必見です。そんな中今回紹介するのは、グラフィックデザイナーのためのおしゃれなフリーフォント「21 Fresh Free Fonts for Graphic Designers」です。

MINDFULLY – FREE CALLIGRAPHY FONT — Pixel Surplus | Resources For Designers
柔らかな印象を与えてくれる手書きフォントから、スタイリッシュに決まるものまで、21種類のフリーフォントを紹介しています。
詳しくは以下
近年幅広い世代でSNSが活用され、日常生活に欠かせないものになってきています。中でもインスタグラムに投稿される写真の数は数え切れないほど。そんな中今回紹介するのは、多くの投稿の中で一際目を惹くことができるInstagramテンプレートキット「Mono Instagram Templates Kit」です。

POPなカラーが魅力的な120種類の豊富なインスタグラム用のテンプレートがセットになったアイテムです。
詳しくは以下
シームレスなパターンは様々なシーンで活用できるアイテム。デザーナーとしてはいくつか違ったテイストのアイテムを手元に揃えておきたいものです。そんな中今回紹介するのは、POPなカラーが目を惹く8bitの幾何学的パターンセット「8-bit Memphis Patterns Pack」です。

様々な幾何学模様を組み合わせて作られた15種類のパターンセットです。
詳しくは以下
デザインに関わる仕事をしている方なら特にフォントと向き合うことが多いと思います。タイトルやキャッチ、コピーなど用途によって適正なフォントが異なってきます。そんな中今回は、スタイリッシュかつ汎用性の高いフリーフォント「20 Free Fonts With Special Characters (02/2018 Edition)」を紹介したいと思います。

Jaapokki – Free Font on Behance
細かな装飾が施されたフォントからシンプルなものまで紹介されていますので、デザイナーの方必見です。
詳しくは以下
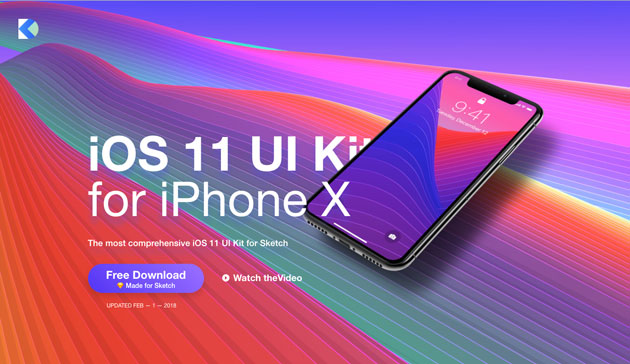
日々進化し続けるテクノロジーの変化にともないアップデートされるiOS。webデザインに関わる方なら誰もがその変化や最新の技術に目を向けておくべきです。そんな中今回紹介するのは、iOS11とiPhoneXモックアップに最適なテンプレート「iOS 11 UI Kit for iPhone X」です。

Webデザインにとって重要な役割をもつUIが豊富に揃ったセットです。気になった方は是非チェックしてみてください。
詳しくは以下
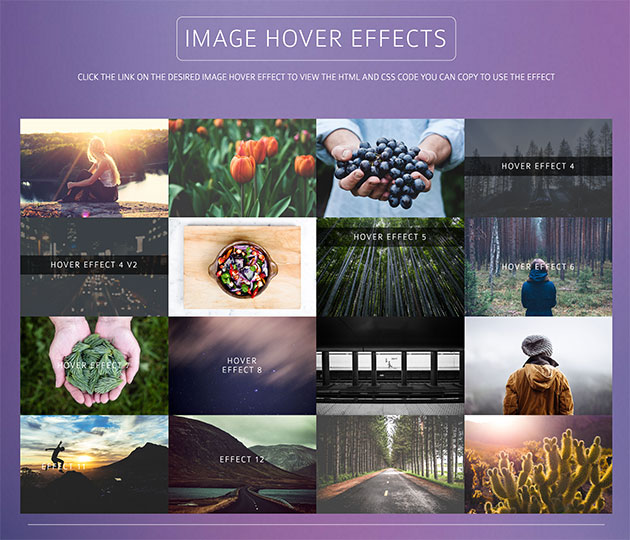
マウスオーバーすると、色が変わったり、様々なアクションが走ったりと、WEBデザインでは多用されるホバーエフェクト。簡単に透明度だけ変えたり、色を変えたりというシンプルなものも良いのですが、一工夫されたホバーエフェクトは上手に使えばサイトの質を向上させてくれます。今日紹介するのはリッチなホバーエフェクトを実現するCSSセット「IMAGE HOVER EFFECTS」です。

画像が拡大されたり、フィルタが掛かったような表現になったり、全部で16ものホバーエフェクトを簡単に実装することが可能です。
詳しくは以下
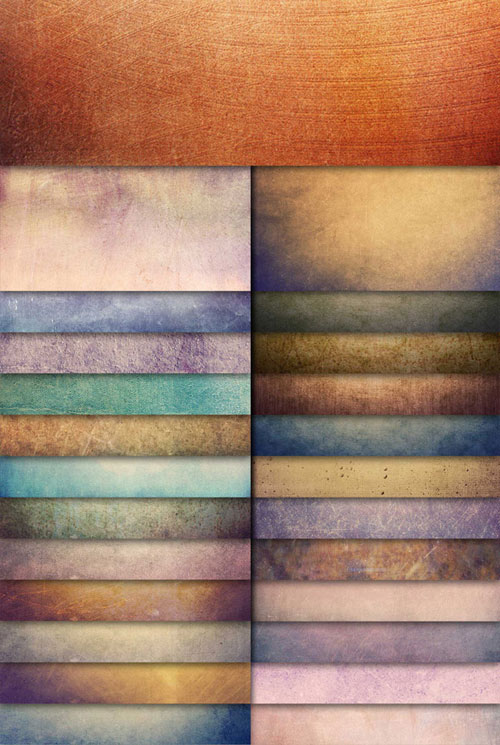
web上で多数配布されている無料テクスチャ素材。デザインの幅をどんどんと広げていくためには、是非多くの素材を確保しておきたいものです。今回はそんな素材コレクションにおすすめのグランジテクスチャコレクション「Download 25 Free Colorful Grunge Textures」を紹介したいと思います。

ニュアンスの違うグランジテイストのテクスチャ素材が25種類セットになり、フリーでダウンロードできるようになっています。
詳しくは以下
最近ではブラウザ側も機材も進歩してきて、jsでアニメーションを作り込むという仕事も増えてきていると思います。今日紹介するのはWEB上のオブジェクトのアニメーションを簡単に制御できるjQueryプラグイン「animo.js」です。

こちらのプラグインはjsとcssで、簡単にアニメーションを指定のクラスやIDに付けていけるというものです。回転や移動の他、絵やテキストをボカシてフォーカスするなんてものもセットされていて、組み合わせ次第で色々な動きを表現できそうです。
詳しくは以下
Designdevelopでは今まで「羽ばたく鳥のベクターデータセット「BB Free Vectors: Birds in Flight」」や「230本収録!マーカーのベクターデータ集「230 Marker Illustrator Brushes」」といった様々なベクターデータを紹介してきましたが、今回紹介するのは花や植物に特化したフリーベクターデータ集「Vector Daisies」です。
全部で10のベクターデータが公開されていて、様々なテイストの花、植物のベクターデータが公開されています。今日はその中からいくつかのベクターデータをピックアップして紹介したいと思います。
詳しくは以下
以前Designdevelopではローディングアニメーションが簡単に生成できるWEBサービスを「99個のサンプルからローディングgifアニメーションが簡単に作れる「Load Info – gif generator」」と言う形で紹介しましたが、今回紹介するのはフリーでつかえるローディングGIFアニメアイコンをまとめて配布しているエントリー「120+ Free Ajax Activity Indicator Gif Icons」です。

シンプルな物から、極小の物まで様々なローディングアニメーションが公開されています。アニメアイコンはGIFアニメで貼り付けられていますので、動きを確認しながらダウンロードすることができるようになっています。
詳しくは以下
ECサイトはコーポレートサイトとはまた必要な情報が違ってきます。情報が違うと言う事は当然デザインやパーツも変わってきます。今回紹介するのはECサイトには欠かせなフリーアイコンセット「Beautiful eCommerce Icons」を紹介したいと思います。
![]()
上記のように電卓、クレジットカード、ショッピングバック、カートなどなど基本的にECサイトに必要なアイコンが収録されています。クオリティも非常に高く、デザインテイストも統一されていますのセットで使えます。、
詳しくは以下
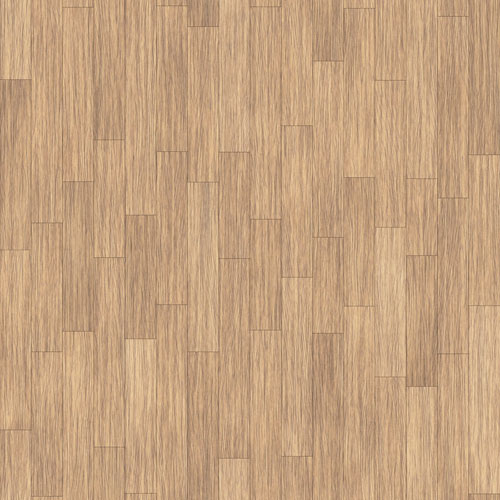
継ぎ目なく、シームレスに使うことのできるパターン素材はとても重宝する存在。作業効率もアップさせることができたりと、なにかと活躍してくれます。そんな中今回紹介するのは、シームレスに使用できる木目テクスチャまとめ「Best Free Seamless Wood Plank Textures」です。

Bright Wooden Floor Texture [Tileable | 2048×2048] by FabooGuy on deviantART
さまざまな雰囲気を持った木の板をつなぎ合わせたテクスチャの、いろいろなテイストのものを厳選し紹介しています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
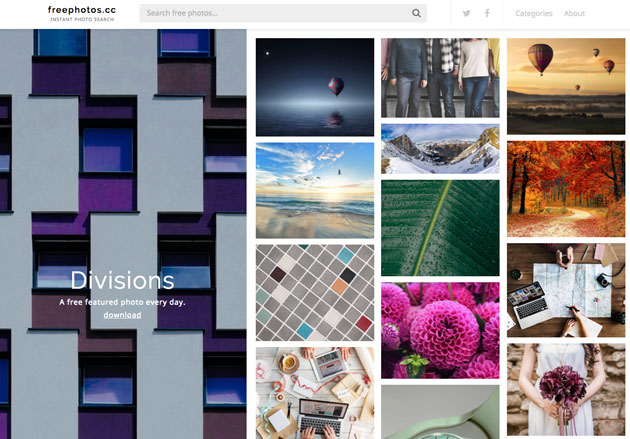
写真一枚でデザインの印象は大きく変わってしまうからこそ、選定にはしっかりこだわっていきたいもの。今回はそんな時に知っていると便利な「FreePhotos.cc」を紹介していきたいと思います。

複数のフォトサイトを横断検索することができる便利なフリー画像検索サービスサイトとなっています。
詳しくは以下