ゲームのデザインには非常にたくさんのパーツが必要で、1つ1つをデザインすると非常に大変なことも。今回はそんなシーンで利用できそうなフリースクリプト「Free Monster Enemy Game Sprites」を紹介したいと思います。

モンスターだけどどこか可愛らしい印象の、いろいろなキャラクターが揃ったスクリプトです。
詳しくは以下
スクリプトフォントはザインに自然な雰囲気を与えることができ、それぞれが個性を持っているので、フォント一つでデザインのイメージをコントロールすることも可能です。そんな中今回は、無料で公開されているスクリプトフォントをまとめた「30 Free Script Fonts You Can Use for Your Designs」を紹介したいと思います。

CAMPGROUND – FREE MONOLINE SCRIPT on Behance
詳しくは以下
スクリプトフォントとは、筆記体のように手書き文字の滑らかな筆の流れを基に作られたフォントのこと。招待状やグリーティングカードを装飾するような派手なものから、本当に誰かが書いたようなラフなものまで、その種類は多岐に渡ります。そんなな中今回は、無料でダウンロードできるスクリプトフォント「26 Best Free Script Fonts for Designers」をご紹介します。

RISE – FREE SCRIPT FONT on Behance
詳しくは以下
たくさんのフォントをストックしておくことで、デザインのバリエーションを増やしデザイン力を高めることができるはず。そんな中今回紹介するのは、デザイン性の高いフリースクリプトフォント30選「30 Free Script Fonts You Can Use for Your Designs」です。

THE WOODLANDS – FREE FONT on Behance
筆記体の欧文フォントが30種紹介されています。気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
うまく取り入れることで、デザインの幅を広げたり、より良いデザインを制作する為に役立てることができる、テンプレートや、モックアップ。使える素材は積極的に取り入れて制作に役立てたいですよね。今回ご紹介するのはそんなデザイナーの方におすすめしたい、PSDテンプレート・モックアップまとめ「Freebies: 32 Fresh Photoshop PSD Files」です。

Freebies: 32 Fresh Photoshop PSD Files | Freebies | Graphic Design Junction
WebサイトのテンプレートやUIデザイン、名刺のモックアップなどが32種類紹介されています。更にその中から幾つかこれはと思ったものを選んでみましたのでご覧ください。
詳しくは以下
(さらに…)
ピンクとパープルの組み合わせは女性向けのデザインでも、人気の高い組み合わせです。女性にアピールするのであれば、是非デザインに取り入れたいですよね。今回ご紹介するのは、そんな女性向けのデザインに最適なツールキット「Peach & Purple Artistic Toolkit」です。

Peach & Purple Artistic Toolkit — download free textures by Pixelbuddha
水彩風の淡いタッチのテクスチャーなどがセットになった、華やかなツールキットです。
詳しくは以下
(さらに…)
Photoshopなどもフォトレタッチツールで写真は撮影後、様々な表情を見せてくれますが、今日紹介するのはアナログ感のある写真を表現するPhotoshopアクション「Anaglyph Photoshop Actions」です。

ただ綺麗にするだけでは無く、あえてアナログフィルムを現像したような版ズレや粒子などを表現したものとなっています。全部で15種類のフィルタがセットとなっており、様々な表情のアナログ感を表現できるようになっています。
詳しくは以下
ブラシで書いたような欧文書体はとても味があり、使用することで印象的なデザインを作り上げることができる存在。今回はそんな手書きフリーフォントまとめ「40 Best Free Brush Fonts for Designers」を紹介したいと思います。

Rainwood Free Typeface – IanMikraz Studio
手書きというカテゴリの中でも、さまざまなテイストのデザインフォントがまとめられています。気になったもをピックアップしましたので下記よりご覧ください。
詳しくは以下
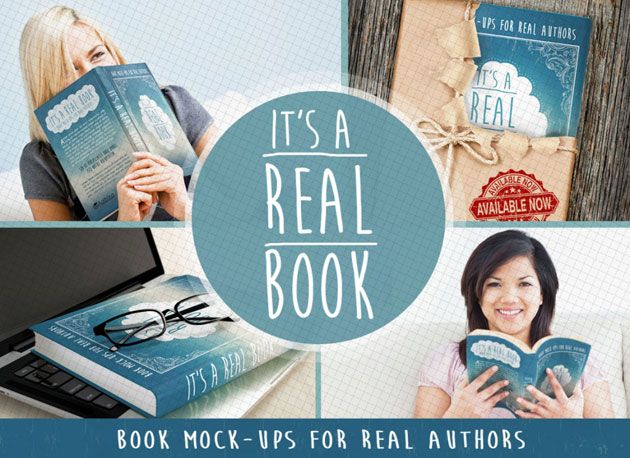
ハイクオリティなモックアップ素材を使用することで、デザイン性を手軽に高めることができます。今回はそんなフリーPhotoshopモックアップを集めた「New Free PSD Mockup Templates for Designers」を紹介したいと思います。

Free Photoshop Book Mock-Ups | Adazing Design
いろいろな種類のモックアップ素材がまとめられており、アイデア次第でさまざまなシーンで活用することができそうです。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
さまざまなテイストのフォントがフリーで配布されており、ジャンル別にピックアップされているデザイナーの方も多いのではないでしょうか。そんな中今回紹介するのは、手書きのラフな雰囲気を表現できるフリーハンドライティングフォント集「50 Free Handwritten Fonts | Fonts」です。
手書きならではの自由なタッチ、フリーで広がり感のあるデザイン性を演出できるフォントが多数紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
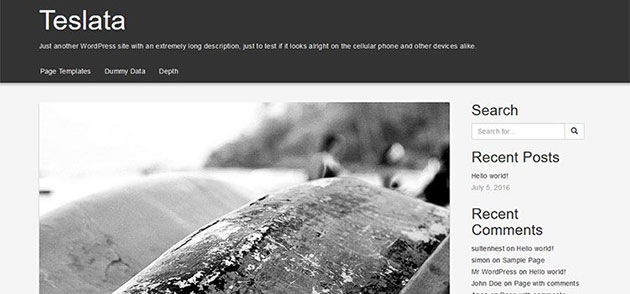
フラットデザインの弱点を解決すべくうまれたマテリアルデザイン。デバイスをまたいだシームレスな使い心地が特徴で、平面に質量と触覚を生み出し、ユーザーに沿うものへと進化しました。今回はそんなマテリアルデザインを取り入れたフリーワードプレステーマ「10 Free WordPress Themes that Utilize Material Design」を紹介したいと思います。

Teslata — Free WordPress Themes
マテリアルデザインのベーシックな構造とデザイン性を反映させたワードプレステーマが揃っています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
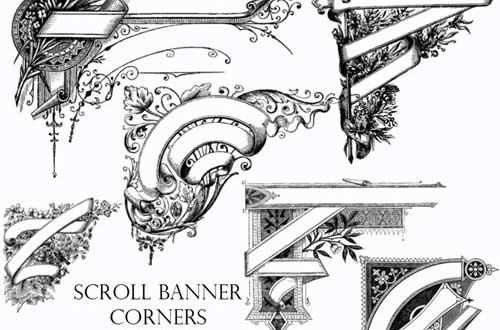
アンティーク風なデザイン素材として利用されることの多いコーナー装飾は凝ったデザインのものが多く、自身で描き出すのはなかなか大変なもの。今回はそんな時に便利なPhotoshopブラシのまとめ「35 Free Photoshop Corner Brushes」を紹介したいと思います。

Scroll Banner Corners by =Lileya on deviantART
絵画の額を感じさせるもの、植物の唐草模様など、さまざまなテイストの装飾ブラシがまとめられています。中でも気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
デザイン制作に欠かせないテクスチャ素材。特に”布素材”は加工やアレンジがしやすく、簡単に質感も出せることから非常に人気の高いジャンルとなっています。そこで今回は、さまざまな素材感の布テクスチャを集めた「230+ Awe Free Fabric Textures」を紹介したいと思います。

シンプルな素材感のものから、非常に質感のたかいざっくりとした編みの布素材、またくしゃっとした動きを感じさせる状態のものなど、テーマもさまざま。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
制作する上で雰囲気づくりに便利なテクスチャ。様々なテクスチャを今年、Designdevelopでも紹介してきましたが、今日紹介するのは海外のブログWDLが発表している2009年のベストテクスチャセットを集めたエントリー「The Best Free Texture Packs of 2009」です。

Grungy Textures by ~env1ro on deviantART
グランジ、ビンテージ、ウッドなどなど、テクスチャの種類毎に様々なタイプのテクスチャセットが公開されています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
デザイン制作時にパーツを一つ一つ制作すると、どうしても制作時間が膨らんでしまいます。そんな時に活用したい、デザイン制作を彩るクオリティーの高いPSD素材をまとめた「40 Fresh PSD’s Files For Free Download」を紹介したいと思います。

GraphicsFuel.com | Paper Login Form PSD
アイコンからUIエレメントまで、デザイン制作に必要なさまざまなパーツ素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下