Photoshopのレイヤースタイルは、簡単に特殊効果を適用できる便利な機能。しかし凝った効果を一から制作するのは中々手間が掛かってしまいます。今回ご紹介するのはそんなレイヤースタイルを手軽に使えるPhotoshopテキストエフェクト「20 Free Photoshop Layer Styles for Creating Beautiful Text Effects」です。

Sandwich 3D Text Effect – 3 Angles | GraphicBurger
アナログ風やCGのような立体的なエフェクトまで様々なテイストの素材が揃えられています。さらにその中からおすすめのものを、幾つかピックアップしましたのでご覧ください。
詳しくは以下
(さらに…)
Macに標準装備されているスライドショーアプリ「キーノート」。提案やプレゼンテーションにと、活躍してくれる便利な機能ですよね。今回ご紹介するのは、そんなキーノートを使った資料作りに役立つ、フリーのキーノートテンプレートをまとめた「15 Free Keynote Templates for Creatives」です。

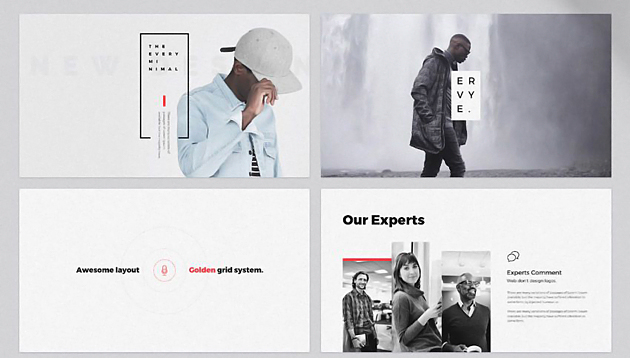
EVERY – FREE MINIMAL POWERPOINT & KEYNOTE TEMPLATE on Behance
ビジネスに最適なかっちりとしたものからクリエイティブなものまで、15種類のテイストのキーノートテンプレートが紹介されています。更にその中からおすすめのテンプレートを幾つかピックアップしてみましたのでご覧ください。
詳しくは以下
(さらに…)
クオリティの高いフリーフォントは制作を支えてくれるデザインの強い味方。多種多様なフリーフォントを揃えておけばコストを抑えられる他、デザインの引き出しも広がります。今回ご紹介するのはそんなデザインにぜひ使いたい最新のフリーフォントをまとめた「21 Fresh Free Fonts For Graphic Designers」です。

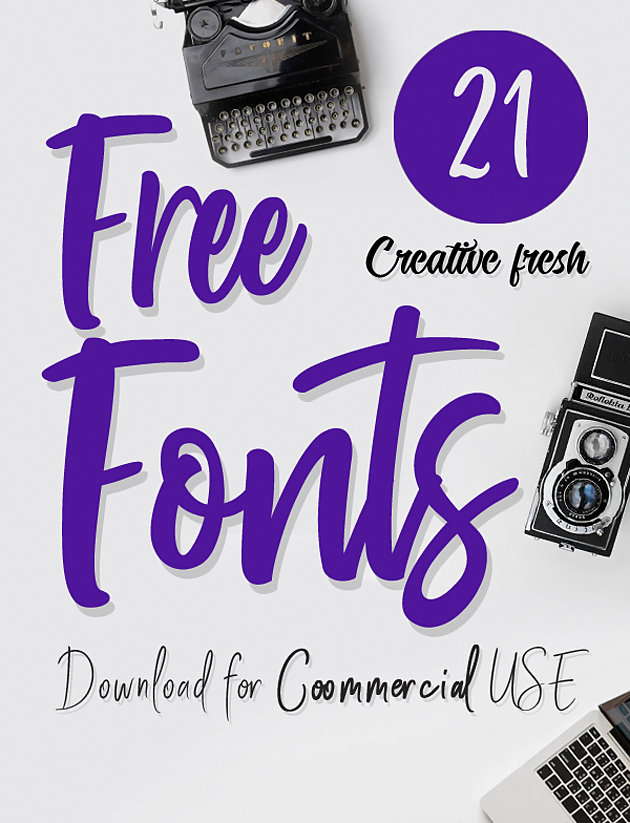
Fresh Free Fonts Typefaces | Fonts | Graphic Design Junction
ラフなテイストのものからコーポレートにも使えるスマートものまで、多種多様なフォントが全部で21種類紹介されています。その中から幾つか、これはと思ったフォントをピックアップしてご紹介しますのでご覧ください。
詳しくは以下
(さらに…)
スマートフォンやPC、タブレットなどそれぞれに合わせたUIデザインやWebデザインから、名刺やポスターなどの紙媒体まで、デザインといってもその形は様々です。今回紹介するのは、デザインのイメージを掴みたい時に役立つフリーモックアップテンプレート「20 Free PSD Mockups You Must Download」です。

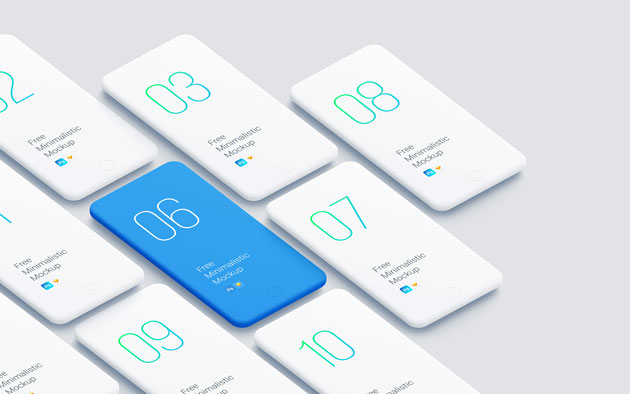
Free Minimalistic Phone Mockups for Your Presenations
WebデザインやUIだけでなく様々な分野のモックアップが紹介されています。
詳しくは以下
カウントダウンを用いた表現は、企業の期間限定でキャンペーンを行う際など、効果的にユーザーに残り時間を提示してくれる重要なパーツではないでしょうか。そこで今回紹介するのは、様々なデザインや機能の展開を見せる、カウントダウン形式のjQueryプラグインまとめ「9 Cool jQuery Countdown Scripts」です。

(jQuery Countdown plugin that doesn’t sucks!)
細かく自分で設定できるものから、今すぐにでも使えるパッケージまで、さまざまなプラグインが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインの背景などを鮮やかに彩るパターン素材には、さまざまな柄が存在していますが、今回紹介するのは、スクエア型を利用したパターンまとめ「40 Amazingly Creative Square Patterns For Free Download」です。

(Pattern / candy bunnies :: COLOURlovers)
スクエアをいろんな形でデザインに取り入れたパターンが40種紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインシーンに欠かせないパターンやテクスチャ素材ですが、素材を組み合せて利用することも多く、より豊富な候補の中からぴったりの一枚を選びたいもの。そんな中今回紹介するのが、さまざまなパターンやテクスチャが楽しめる素材をまとめた「Must See Photoshop Patterns Of All Time」です。

Wood Texture and Laminate Texture Pack 02
カラフルなパターンから、使い勝手のよいテクスチャまで、さまざまな素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEBサイトの制作や更新が比較的手軽にできると人気のWordPressを、実際のサイト制作に利用している方も多いのではないでしょうか?そんな中今回紹介するのが、デザイン性の高い最新ワードプレステーマをまとめた「30 Hot New Premium WordPress Themes」です。

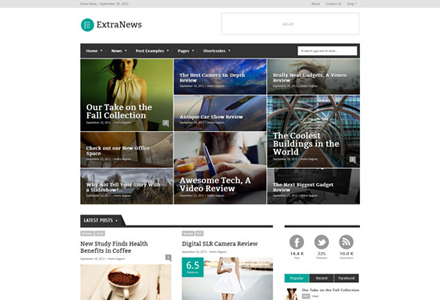
WordPress – ExtraNews – Responsive News and Magazine Theme | ThemeForest
シンプルなWEBサイトを構築できるテーマから、ポートフォリオなど作品発表に適したテーマまで、さまざまなテーマが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEBのインフラが整備されてきて、大容量のファイルもそれほどストレス無く送受信が整っていますが、大容量のファイルのやりとりはそれなりにめんどくさく、サーバーを立てていたり借りていないと、ファイル転送サービスを利用するなどしないと難しいのが現状です。そこで今回紹介するのは登録無しでしかも無料で大容量のファイルを送信できる「Filemail」と言うWEBサービスです。

送信できるファイルの容量は2GBでファイルは128ビットAES暗号化済みでダウンロード回数やダウンロード期限も指定できるようになっています。
詳しくは以下
WEBを制作されている方は日々工夫をこらしているCSS。多々あるブラウザ環境の中で、統一した見た目を保つ為に色々な努力を積み重ねている事かと思います。今日紹介するのはクロスブラウザのためのCSSのテクニックを紹介するエントリー「10 astonishing CSS hacks and techniques」を紹介したいと思います。

Cross browser inline block
ツールチップやギャラリー表示、選択したテキストのカラーを変える等、様々なテクニックがソースコード付きで紹介されています。今日はその中からいくつか気になったテクニックを紹介したいと思います。
詳しくは以下
近年近代化が進み、様々な構想建設物が建設されているドバイ。今日紹介するphotoshopブラシ「Dubai Construction Brushes」、「Dubai Building Brushes」はドバイの街並みやビルを収録したphotoshopブラシです。

建設現場や、高層ビルなど様々な建築物が高画質のブラシとして使用できるセットになっています。「Dubai Construction Brushes」は建設風景を含んだ街並みを、「Dubai Building Brushes」はビル単体が収録されています。
詳しくは以下

2019年 新年あけましておめでとうございます。
2018年は2017年よりもさらに多くの変化があり、ライフワークとして続けてきたブログも滞る状況が何度もありました。一時は更新をやめるべきでは無いかと思う時期もありましたが、このブログへアウトプットすることが自分自身への成長へとつながっていたということが何度もありましたので、なんとかできる範囲で更新を続けることができました。
情報ソースがFacebookやTwitterなど様々なメディアで取得できることから、DesignWorks/DesignDevelopの存在意義みたいなものも、そろそろ考えていかないといけないと考えています。従来型の運営形式が世の中の価値となっているのかは一度じっくり考え、DesignWorks/DesignDevelopを見ていただいている方が少しでも、創作活動のお手伝いになればと思っています。
2019年も同様に、最新の情報を皆さまにお届けできるよう努めていきたいと思いますので、ぜひ今後もご覧頂けますと嬉しく思います。
今年もDesignWorks/DesignDevelopをどうぞよろしくお願いいたします。