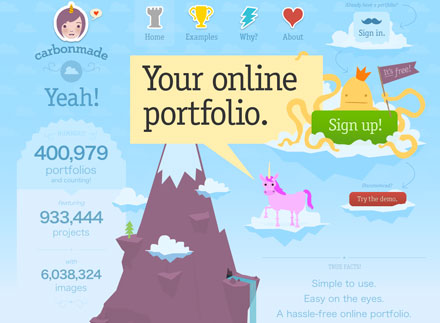
WEBでは多くの人に自分のデザインや作品を公開する術がありますが、今回は誰でも簡単に自分のポートフォリオが作成できるWEBサービス「Carbonmade」。HTMLなども全くわからなくても利用できるようになっています。

現在約40万ものポートフォリオが公開されており沢山の方が利用しているようです。無料で出来る範囲は5つのプロジェクトで35イメージまで。有料版は50のプロジェクトが作成でき500イメージ+10ビデオが公開できるようになっています。
詳しくは以下
単色ではシンプルになりすぎるデザインに、印象を与えることができるテクスチャ素材。効果的な利用方法を模索しているという方もいらっしゃるのではないでしょうか?そこで今回は、テクスチャ利用の参考となるwebデザインを集めた「12 Tips of Using Textures in Web Design」を紹介したいと思います。

(Pigeon & Pigeonette – a picturebook by Dirk Derom and Sarah Verroken)
アナログテイストが印象的なデザインから、シンプルな中にも存在感を感じさせるデザインまで、さまざまなwebデザインが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
webページ構築方法の一つとして取り入れられる方も多いシングルページは、独特な見せ方や演出が話題になっています。そこで今回紹介するのが、比較的最近公開されたシングルページの中から特にユニークな作品を集めた「52 Fresh and Unique Single Page Website Designs」です。
商品の見せ方にこだわったページから、演出にこだわったページまで、さまざまなページが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
プログラマーにはシンプルなフォームプログラム。ただ、デザイナーにとっては自ら組み上げるというのは少しハードルがあると思います。今日紹介するのはwordpressでフォームを簡単に実装できるフリーフォームプラグインを集めたエントリー「20 Free Contact Form Plugins for WordPress」です。
シンプルなプラグインから、非常に高機能なプラグインまで様々なプラグインが紹介されています。今日はその中から幾つか気になったプラグインをピックアップして紹介したいと思います。
詳しくは以下
誰でも手軽にサイトをオープンすることができるインターネットの世界。個人から法人まで、作品発表の場としてWenサイトを利用しているシーンも多いのでは?そこで今回紹介するのが、最近のポートフォリオWebサイトデザインの動向を解説した「Characteristics of a modern portfolio site」です。
デザイン別に幾つかの参考サイトを紹介しながら解説しているので、傾向を分かりやすく理解することができます。
詳しくは以下
国内でも多くのソーシャルメディアが数多く展開されていて、多くのサイトがFacebookやTwitterなどと連携していますが、今日紹介するのは連携の際に利用できる、ログインやブックマークに使えるソーシャルボタン集「20 Free Social Login and Bookmark Buttons Source Files」です。

Twitter & Facebook Connect Buttons
上記の他にも全部で20種類の素材が公開されていました。いくつか気になったものを下記に紹介したいと思います。
詳しくは以下
WordPress3.0より導入された背景画像を選択する機能。テーマの変更よりも気軽に見た目を変更できるのが嬉しいポイントです。今回はそんなWordPressに使える背景画像をまとめた「20 Stunning Background Images To Use In Your WordPress Website, For Free!」を紹介したいと思います。

20 Stunning Background Images To Use In Your WordPress Website, For Free! | Elegant Themes Blog
フラットなデザインを中心にさまざまな柄がまとめられています。どれもディテールが細かく、グランジ感のあるものやグラデーションのきいた美しいものなど、テーマに合わせて選ぶことができそうです。
詳しくは以下
photoshopの作業でももっとも多い作業の一つ色補正。色合いや風合いで、印象は全く変わるため、時間もかかるかと思います。今回紹介する「140 Amazing Photoshop Actions sets and Tutorials」は色補正を簡単に行なってくれるアクションを中心にあつめたエントリーです。
様々な色調の補正アクションが公開されています。今回ははその中から今までDesigndevelopで紹介していないもので、気になったものをいくつか紹介したいと思います。
詳しくは以下
ナビゲーションメニューを作る時、いつも似たようなデザインになってしまってはいないでしょうか?そんな時に是非利用したい、CSSのみで実現できるナビゲーションメニューをまとめた「15 Beautiful and Creative CSS Navigation Menus」を今回は紹介したいと思います。

UAE, Dubai- Sharjah based web & designer, Front-end developer S.M.Riyaz
プルダウンのついた便利なメニューや、デザイン性を重視したハイクオリティなメニューまで、さまざまなCSSナビゲーションメニューが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
テクスチャはオブジェクトの見た目を変えられる、デザインの質感を高めるための重要な素材です。そんな中今回紹介するのは、さまざまな岩の表情を種類豊富にそろえた「30 Free High Resolution Rock Textures」です。

Rock Texture2 by ~Mind-Illusi0nZ-Stock on deviantART
荒々しい雰囲気や鉱物の混じったもの、流涎的な質感のものまで、様々な岩肌テクスチャがまとめられています。中でも気になったものをピックアップしたので下記よりご覧ください。
詳しくは以下
今までphotoshopのブラシについては「PhotoShopブラシを800個集めた「Más de 800 brushes para Photoshop」」や「PhotoShopブラシを100個集めた「100 Awesome High Resolution Photoshop Brushes」」などいくつか紹介してきましたが、今回紹介する「getbrushes.com」も様々なブラシ集を集めて公開しているページです。

グランジやテクスチャ、オブジェクトなどブラシの種類別にカテゴライズされていますので、探している感じのブラシが見つけやすくブラシ自体もクオリティの高い物が揃っています。
詳しくは以下
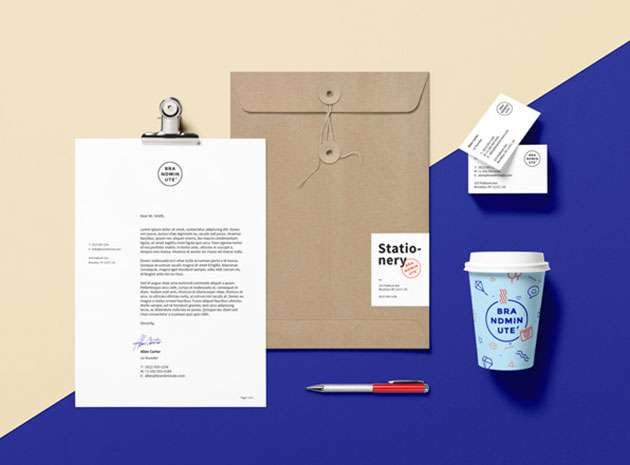
モックアップやテンプレートは、完成度の高いクオリティの高いものが数多く配布されており、常にチェックされている方も多いのではないでしょうか?そんな中今回は、ぜひダウンロードしておきたい、モックアップ&テンプレート集「12 Fresh PSD Mockup Templates For Creative Works」を紹介したいと思います。

Branding / Identity MockUp Vol.15 | GraphicBurger
webや紙媒体などで使用できるテンプレートが12種、ピックアップされ紹介されています。
詳しくは以下
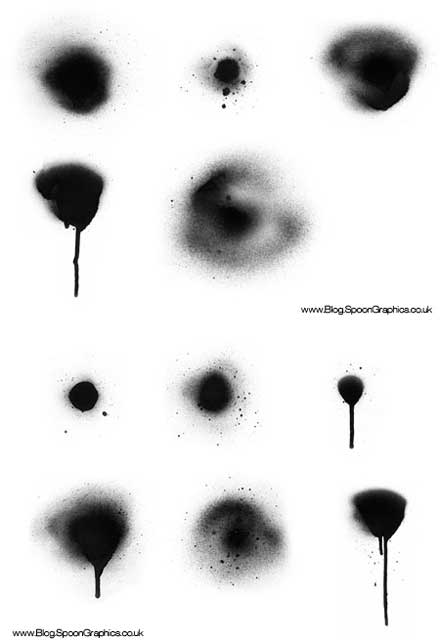
photoshopでのデザインをさらに広げてくれそうなのが、今回紹介するスプレー、ペンキを表現する高解像度のフリーphotoshopブラシ集「Free Hi-Res Spraypaint Photoshop Brushes」です。前回紹介した「リアルな壁面を作り出すphotoshopブラシ「Free High Res Photoshop Brushes」」と組み合わせて使えばグラフィティ的な壁面を簡単に表現することが可能です。

上の6つがver1、下がver2のブラシ描写サンプルです。
ブラシセットは2つ公開されていて、種類違いで二つ合わせて11のブラシが収録されています。どちらもスプレーやペンキを表現していますが、微妙にハネ感やインクの質量が違っています。
詳しくは以下
熱いものから立ち上る煙や湯気。デザイン上で表現しようと思うと、質感や柔らかなを演出するのにとても苦労するかと思います。そんなシーンを一気に解消してくれる、さまざまな形の煙を表現できるphotoshopブラシまとめ「33 Sets of Free Smoke Photoshop Brushes」を今回は紹介したいと思います。

煙・湯気の形にもいろいろありますが、欲しい形のものがきっと見つけられるはずです。いくつかピックアップしてみましたので、下記よりご覧ください。
詳しくは以下