webデザインにはさまざまなテイストがあり、その中で個性を演出していくことは、意外に難しいもの。そんな中今回は、ひと目見たら忘れられないようなwebサイトデザイン「MODALZ MODALZ MODALZ」を紹介したいと思います。

すべての要素がドットで作られた、懐かしささとアナログさが逆に新鮮なサイトデザインとなっています。
詳しくは以下
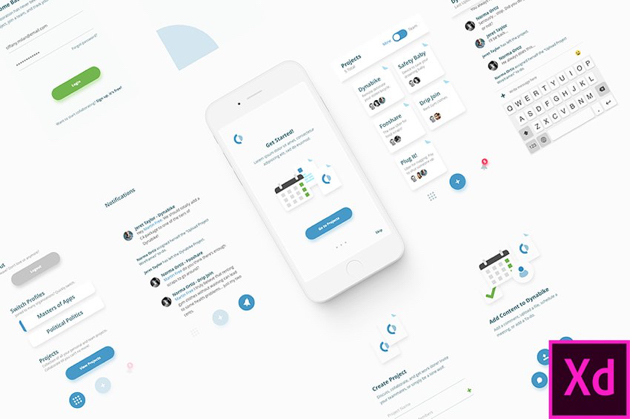
数年前まで、UIデザインはPhotoshopとSketchを中心に行われていましたが、2017年に正式リリースをしたAdode XDが着実にアップデートを重ね、新たなUIデザインツールとして頭角を表してきています。今回は、WEBやUIデザインに役立つ、Adobe XDのUIキットを20種をまとめた「20 Free Adobe XD UI Kits for Web & Mobile App Designers」をご紹介します。

Free Adobe XD Collaboration App by Edwin Delgado – Dribbble
どのキットも、無料で利用できるので、チェックしておくと重宝してくれそうです。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
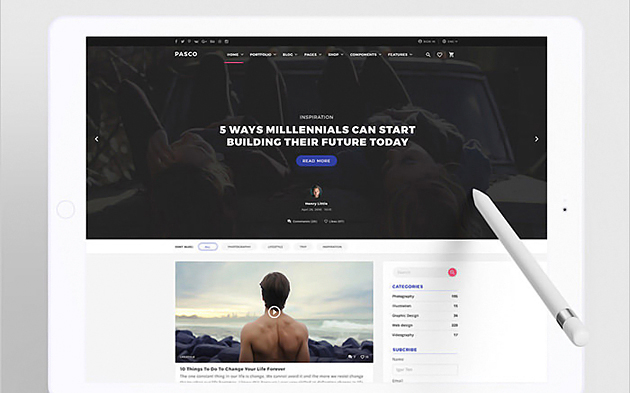
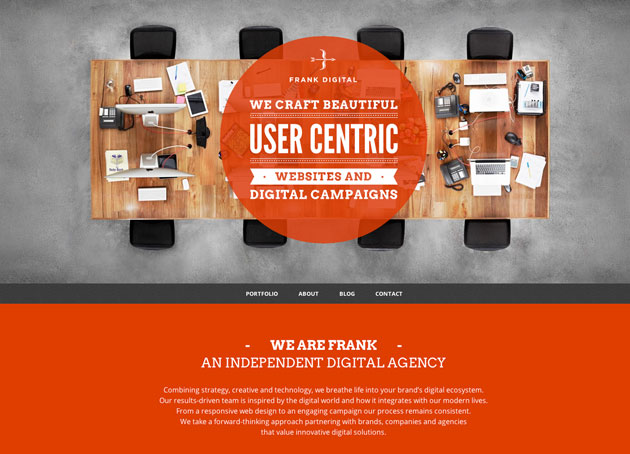
いつもと違うデザインに挑戦したい時や工数のかけられない案件などに、便利なのがWebデザインテンプレート。他人の作ったデータをベースにすることで時短や、デザインの勉強にも繋がります。そんな中、今回ご紹介するのは、フリーのWebデザインテンプレートをまとめた「40 Free Web Page Templates in Photoshop PSD」です。

Pasco: A free PSD multipurpose template – Freebiesbug
全てPSDデータで制作されたデータが全部で40種類まとめられています。その中から気になったものをいくつかピックアップしてまとめましたので、以下よりご覧ください。
詳しくは以下
(さらに…)
補足やアクセントなど色々なシーンで使えるツールチップ。今回紹介するのは様々な動きの制御が簡単にできる、軽量でクリエイティブなツールチップjs「POPPER.JS」です。

javascript自体は3.5KBと非常に軽量で、実装方法もjavascriptに普段触れている人であれば簡単に制御が可能です。
詳しくは以下
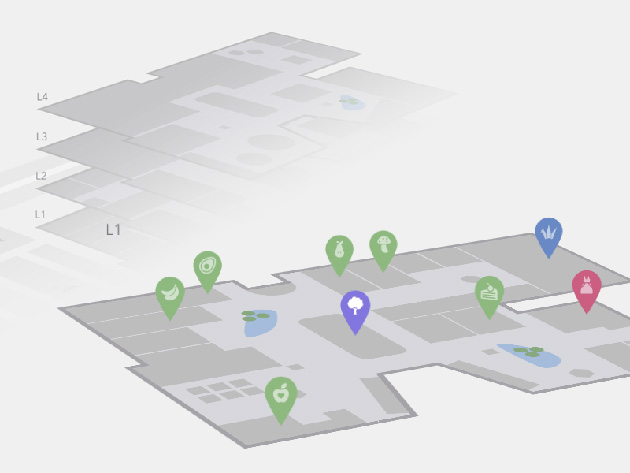
国内でも商業施設の中でも重要な役割を担うフロアマップ。どうわかりやすく直感的に見せるかというのは商業施設においては一つの課題となっていますが、今日紹介するのは、階層表現が可能なインタラクティブなフロアマップ「Interactive Mall Map」です。

こちらのフロアマップは各階層ごとに積み重なっているビューから始まり、各階層ごとに詳しく見ていけるようになっています。
詳しくは以下
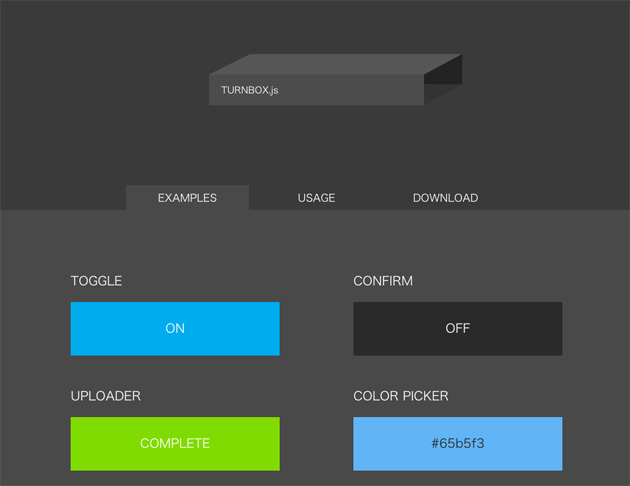
IEのサポートも縮小され、少しづつではありますが、制作の現場もアニメーションやエフェクトに対して積極的になってきました。本日紹介するのはdivもタブもチェックボックスも回転のエフェクトを与えることができる「TURNBOX.js」です。

こちらは様々な要素に対して、回転のエフェクトを与えることが可能となっております。例えばON/OFFのトグルだったり、アップロードだったりダイアログだったり、div自身にも与えることができるため、ページ全体を切り替えるようにした使い方も可能です。
詳しくは以下
最近ではブログを始める人も多く、そんな中で自分の記事を広めていくことはなかなか難しいことですが、ちょっとしたことを改善するだけで意外と簡単に自分のブログを広めることができるのかもしれません。今回はそんなシーンで参考にしたい、「20 Blog Design Tips for Creating Successful Blogs」を紹介したいと思います。

The Complete List of Resources I Used To DIY My Blog Design – Where My Soul Belongs
ブログの成功のために必要なテーマの選択やグラフィック要素の使い方など、成功するためのヒントが紹介されています。いくつか気になったものをピックアップして下記にご紹介していますので、下記よりご覧ください。
詳しくは以下
WordPressの一つの魅力が豊富なテーマ。海外が中心になりますがクリエイティブで作り込まれた無料のテーマが多数公開されています。今日紹介するのは2009年に発表されたWordpressのテーマを集めたエントリー「100 Amazing Free WordPress Themes for 2009」を紹介したいと思います。
「Smashing Magazine」にてまとめられていましたので、今回はいままでDesigndevelopでは紹介したことが無いテーマを中心にいくつか紹介したいと思います。
詳しくは以下
WEBを仕事中に私用で使っている人に、そして自宅でちょっと家族には見せれないページを見ていたりする方には非常に役立つ拡張機能「hideBad」を紹介したいと思います。
これはfirefoxで表示しているタブをすべて一瞬にして閉じることができると言うfirefox拡張機能です。
詳しくは以下
タイトルにもある通り「ボスが来た」系ソフトです。「ボスが来た」ってなにと言う方は「ボスが来た – Wikipedia」をご覧ください。いつの時代も悩むことは同じですね。
使用方法は至って簡単で拡張機能インストール後、[Alt]+[X]キーを押すか、ツールバーに配置された専用の”閉じる”ボタンを押せば一瞬にして、firefoxで表示しているタブが閉じられます。
対応しているFirefoxは1.0系から2.0系までなのでまず大丈夫かと思います。「hideBad v2.0」が近日中にリリース予定で、それにyれば次回はタブを回復する機能や選んで閉じる機能も実装予定みたいです。使わないで良い状況でいることが何よりですが、どうしてもと言う場合はこちらで上手く凌いでください。
前回何かに特化したブログを作りたいときに役立つWordPressテーマ集「20 Specialty WordPress Themes」という記事で様々なジャンルに特化したWordPresssテーマを紹介しましたが、今回紹介する「10+ Free Magazine Style WordPress」は雑誌スタイルのWordPressのテーマが集められたエントリです。

全部で10個の雑誌スタイルのテーマが集められていて、通常のblogとは少し違ったテーマをダウンロードすることができます。今日はまとめられているテーマの中からいくつかピックアップして紹介したいと思います。
詳しくは以下
デザイン全体のイメージを直接左右する背景パターン。だからこそ、イメージにあった最適なものを慎重に選びたいものです。そんな中今回紹介するのは、花柄やフードなど、個性的な背景パターンまとめ「Novapattern」です。
ちょっとレトロで可愛らしい、POPでカラフルな印象のパターン素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
現在、主流となっているフラット系のwebデザイン。シンプルなだけに、色使いや全体のバランス、サイト全体の構成などが、とても重要な要素となってきます。今回はそんなフラット系デザインを制作する際の参考にしたいwebまとめサイト「Flat UI Design」を紹介したいと思います。

現在公開されている海外のwebサイトの中で、フラットデザインを取り入れたものが多数まとめられています。気になったサイトをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
デザインされたグラフィックに合うフォント探しは、ほとんどの制作シーンで行うと思いますが、時にフォントを主役にしたデザインを手がけることもあるはず。今回はそんな時におすすめ、芸術性の高いフリーフォント11種まとめ「11 Awesome Free Artistic Fonts」を紹介したいと思います。

Hipster Viral Blackletter Font #freebie on Behance
11種という厳選された種類ですが、どれも魅力的なタイプばかり。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
劣化した壁や紙などの質感を落とし込んだグランジテイストのテクスチャは、アレンジ次第でいろいろなシーンで活用することができるとても便利な存在。いくつもストックされている方も多いのではないでしょうか?そんな中今回紹介するのは、シンプルなテイストのグランジテクスチャセット「10 Simply Subtle Grunge Textures」です。

主張しすぎない質感で、そのままでも、加工して使用しても、使い方によって表情を多彩に変化させることができそうなグランジテクスチャがセットでダウンロードできるようになっています。
詳しくは以下
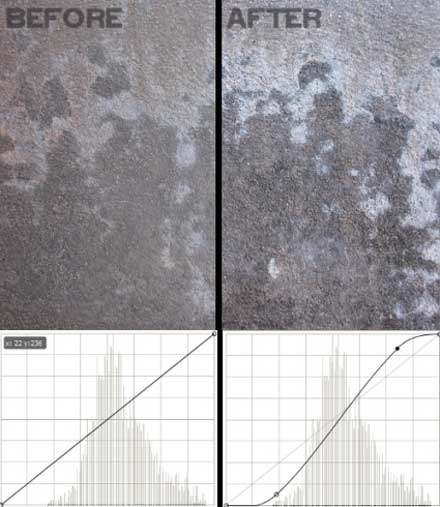
WEBの素材の定番中の定番のテクスチャ。世の中には様々なテクスチャ素材が公開されていますが、自分で作ってみようかなと思った時に便利なのが今回紹介するハイクオリティなテクスチャを作るためのチュートリアル「Ultimate Guide for Creating High Quality Textures」。

いくつかのカメラ、ソフトウェア、シャープ、ライティングなどなどテクスチャを制作する上でのいくつかのキーポイントにわけてそれぞれ詳しく解説されています。今回はその中から一つだけ紹介したいと思います。
詳しくは以下
可憐なイメージから華やかなイメージなど様々な印象を与えてくれる花柄の素材。今日紹介するのは花柄の背景パターン素材を60集めた背景素材セット「60+ Floral Patterns, Backgrounds」です。

POPなものからシックなモノまで様々な背景パターンが収録されていますので、色々な出算に使えそうな素材集です。収録パターンがまとめて公開されていましたので、下記に貼り付けておきます。
詳しくは以下