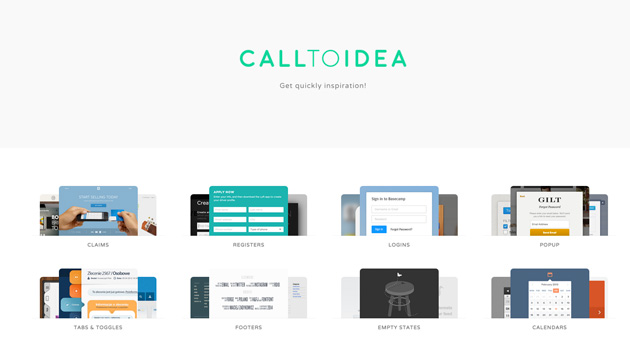
webサイトをデザインする際には、すでに公開されているさまざまな種類のサイトを参考にすることが多いと思いますが、膨大な数のサイトから目的に合ったデザインを探すのはなかなか大変なもの。またある特定部分のデザインだけがほしいという場合もあるのではないでしょうか?そんな中今回紹介するのは、さまざまなテーマ別UIを集めた「Calltoidea」です。

大きく1つずつのwebサイトというくくりではなく、タブやフッター、ログインなど、参考にしたい場所をカテゴリ別に探すことができる嬉しい事例集となっています。
詳しくは以下
高機能なサイトを作りたいけど、一からプログラムを組むのはちょっと…という方に向けて、今回は2013年で人気をあつめたプラグインを50種集めたエントリー「50 Most Useful jQuery Plugins from 2013」を紹介したいと思います。

Salvattore — A jQuery Masonry alternative with CSS-driven configuration
レスポンシブサイトに向けたものを中心に、様々なジャンルのプラグインが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
Jresponsive
レスポンシブなグリッドレイアウトが実現できるプラグイン。ウインドウサイズに合わせて要素の幅を縮小したり、1行あたりの表示数を変更することができます。

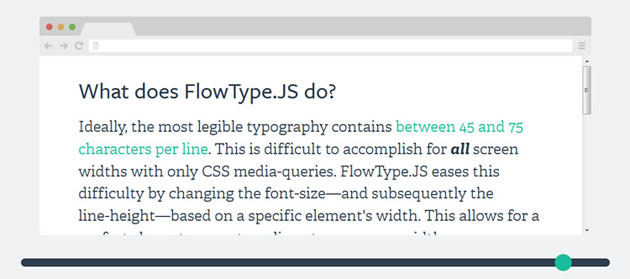
FlowType.JS — Responsive web typography at its finest: font-size and line-height based on element width.
ウインドウサイズに合わせて自動的にfont-sizeとline-heightを調整してくれるプラグイン。1行あたりの文字数を調整できるので、読み易いコンテンツに出来そうです。

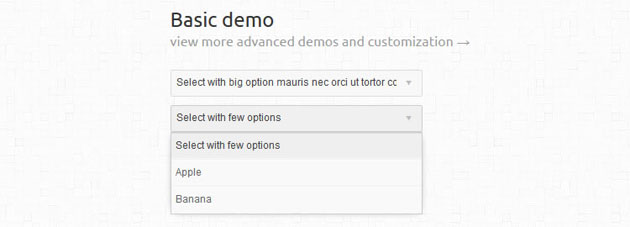
jQuery Selectric
htmlのselectボックスを装飾してくれるプラグイン。選択時にプログラムを実行できたりもするようで、高機能なselectボックスを実装したい時に重宝しそうです。

こうしてポピュラーなプラグインを一堂に集めると、2013年のWebの動向が見えてきますね。ここで紹介されているものを導入するだけでも、最新のトレンドに近づけていくことができるのではないでしょうか。
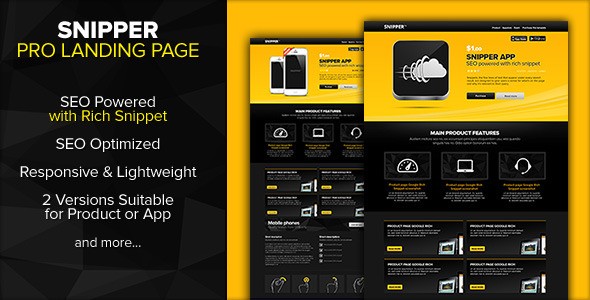
日本のWebサイトでランディングページは訴求ありきで、広告的な表現が強いものが多いのですが、今回紹介するのはシンプルで洗練されたランディングページテンプレート集「40 Beautiful Landing Page Templates」です。

Marketing – SNIPPER Landing page Powered with Rich Snippets | ThemeForest
プロモーションや、コーポレートサイトに活用出来そうなレイアウトなど、さまざまなシーンを想定したものが紹介されています。中でも気になったものをピックアップしましたので下記よりご覧ください。
新しいゲームを始めたり初めてのWebサービスを利用する時、どんな操作をすれば良いのか最初にチュートリアルがあると、とても分かりやすいですよね。今回はWebサイトにそんなチュートリアル機能を付与するプラグイン「Bootstro.js」を紹介したいと思います。

実際にデモを動かしてみるとわかりますが、対象箇所のハイライト + 画面スクロールで、とてもわかりやすく説明を受けることができます。
ページ遷移を可能な限り少なくして、シームレスに気持ちよく情報を見せようといったWebサイトを、最近よく見かけるようになりました。しかしそのようなサイトを構築したいと思っても、経験が無ければハードルは高いもの。そこで今回は、そのような機能を手軽に実装できるjQueryのプラグインをまとめたエントリー「12 jQuery Infinite Scroll Plugins and Tutorials」を紹介したいと思います。

Mark Holton | Web Application Development
スクロールに合わせて新たなコンテンツを読み込む機能を中心に、12種類のプラグインがまとめられています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
以前に比べWebサイトはよりクリエティブな仕掛けや見せ方が求められるようになってきていますが、実際に一からJSを組んでいくとなると時間が掛かってしまうものです。今回はそんな時に役立つ、すぐに使える実用的なjQueryテクニックとチュートリアルをまとめたエントリー「15 Useful jQuery Techniques and Tutorials for Developers」を紹介したいと思います。

Flyout Image Slider Using jQuery & CSS3 – Webstuffshare – Learn and share. The simplest harmony.
どれもすぐに取り入れることができる実用的なものばかりですが、その中でも特に気になったものをピックアップして紹介したいと思います。
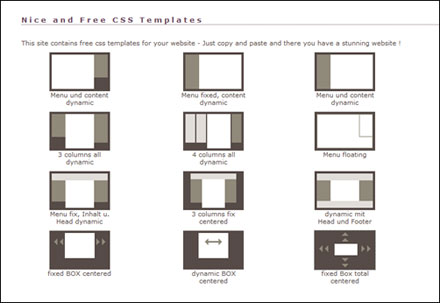
WEBでは様々なデザインレイアウトがあり、クリエイティブで大きな差はできますが、基本のレイアウトはある程度決まっており、制作する上で、ベースとなるレイアウトテンプレートがあるだけで随分と楽になります。今日紹介するのは様々なCSSレイアウトをダウンロードできるサイトをまとめたエントリー「465+ Useful CSS Layouts for Download」です。

Nice and Free CSS Templates/Layouts by My Celly
基本的な1カラム、2カラム、3カラムといったベーシックなものから、シンプルなものまで様々なCSSテンプレートがダウンロード可能です。今日は紹介されている中から幾つか気になったサイトを紹介したいと思います。
詳しくは以下
デザインのポイントとして多いに活躍してくれるアイコンは、いくつあっても嬉しいものです。そこで今回紹介するは、ハイクオリティな最新のアイコンを集めた「50 New Free High Quality Icons Sets」です。
![]()
(IsoIcons – Workspace | Artdesigner.lv)
非常にクオリティの高い多彩な種類のアイコンが集められています。中でも気になったアイコンセットをいくつかピックアップしましたので、下記よりご覧ください。
Designdevelopでは様々なフリーフォントを紹介してきましたが、今回紹介するのはプロの為のハイクオリティーなフリーフォント集「30 high-quality free fonts for professional designs」です。
前回紹介「デザイナーに役立つフリーフォント集「21 More Free Fonts to Enhance Your Designs」」と言う記事で紹介した「21 More Free Fonts to Enhance Your Designs」とはまた違い、スタンダードで汎用性の高いフリーフォントが多いような気がします。今回はそのなかからいくつか気になったフォントを紹介したいと思います。
詳しくは以下
色々なデザインで使うことがあるシルエットのベクターデータを配布してくれるサイトが今回紹介する「tpexblog」です。動物、昆虫、物、人物、乗り物とカテゴリー毎に様々なシルエットのベクターデータセットをフリーで配布してくれています。

かなりの数のベクターデータが公開されていますが、いくつか気になったシルエットセットを下記にピックアップしてみました。
詳しくは以下
ユーザーがより快適にページを楽しめるようなデザイン制作は、サイト滞在率をアップさせる重要な要素の1つではないでしょうか?そんな中今回紹介するのが、WEBやスマートフォンデザインにかかせないGUIを手軽に制作できるPSDキットをまとめた「New Useful Free PSD GUI Kits」です。
インターフェース全体がデザインされた素材からパーツ素材まで、さまざまなGUI素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEBサイトでたまに見かけるリボンがけの処理を簡単に自分のものにできるサービスが今回紹介する「Online Ribbon Generator Tool」です。このサービスではリボン画像の生成と合わせてサイトに貼付けるコードも生成してくれます。

リボンのほうもかなりカスタマイズが可能で縁飾りや色など調整が可能で、打ち込む文字も書体も選択が可能でかなり作り込んだものが生成できます。
詳しくは以下
自然の産物である”石”。デザイン素材として敷き詰めてテクスチャにしたり、小石単体でパーツとして使用したりと、案外活用度の幅は広いのではないかと思います。そんな中今回紹介するのが、バリエーション豊富な小石が楽しめるテクスチャをまとめた「Collection of Free Pebble Textures for Designers」です。

Pebble Texture-Stock by ~Thorvold-Stock on deviantART
一色の小石が集まった素材からカラフルな小石が楽しめる素材まで、さまざまなテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
日々多くのフォントが世界中でリリースされ、その中にはデザイン性が高く、デザインの質を引き上げてくれるフォントも多く存在します。今日紹介するのはインスピレーションを受けることができる新しいフリーフォントを集めたエントリー「10 New Free Fonts for Your Inspiration」です。
洗練されたものからアーティステックなものまで幅広いフリーフォントが紹介さいれていました。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下