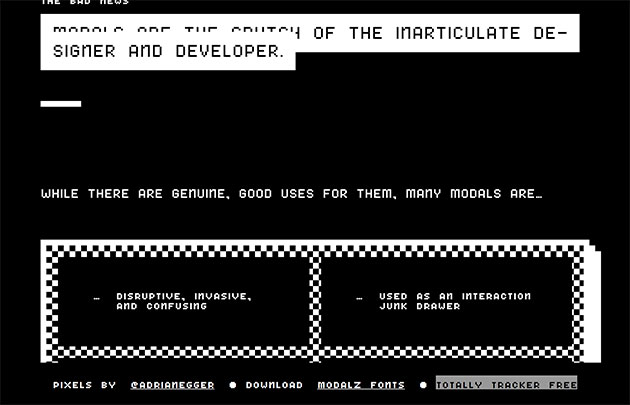
webデザインにはさまざまなテイストがあり、その中で個性を演出していくことは、意外に難しいもの。そんな中今回は、ひと目見たら忘れられないようなwebサイトデザイン「MODALZ MODALZ MODALZ」を紹介したいと思います。

すべての要素がドットで作られた、懐かしささとアナログさが逆に新鮮なサイトデザインとなっています。
詳しくは以下
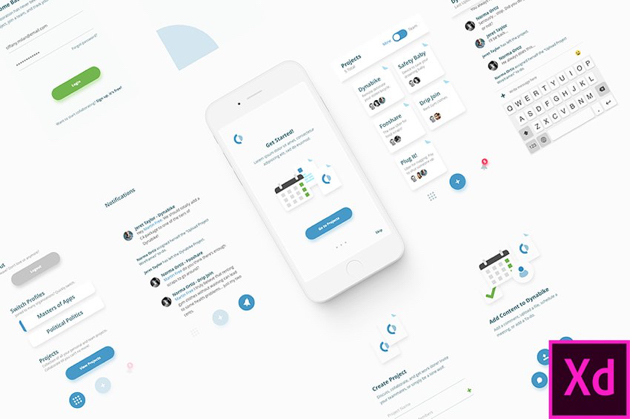
数年前まで、UIデザインはPhotoshopとSketchを中心に行われていましたが、2017年に正式リリースをしたAdode XDが着実にアップデートを重ね、新たなUIデザインツールとして頭角を表してきています。今回は、WEBやUIデザインに役立つ、Adobe XDのUIキットを20種をまとめた「20 Free Adobe XD UI Kits for Web & Mobile App Designers」をご紹介します。

Free Adobe XD Collaboration App by Edwin Delgado – Dribbble
どのキットも、無料で利用できるので、チェックしておくと重宝してくれそうです。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
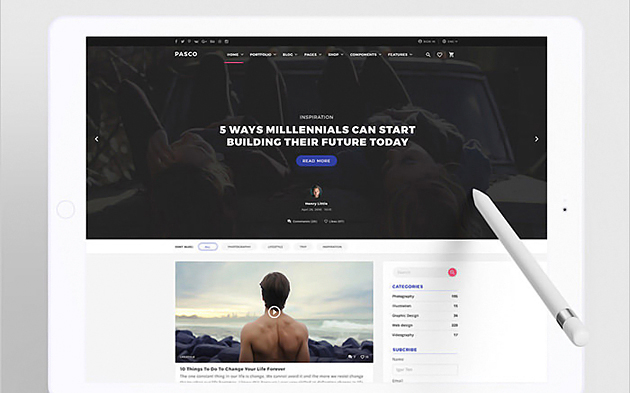
いつもと違うデザインに挑戦したい時や工数のかけられない案件などに、便利なのがWebデザインテンプレート。他人の作ったデータをベースにすることで時短や、デザインの勉強にも繋がります。そんな中、今回ご紹介するのは、フリーのWebデザインテンプレートをまとめた「40 Free Web Page Templates in Photoshop PSD」です。

Pasco: A free PSD multipurpose template – Freebiesbug
全てPSDデータで制作されたデータが全部で40種類まとめられています。その中から気になったものをいくつかピックアップしてまとめましたので、以下よりご覧ください。
詳しくは以下
(さらに…)
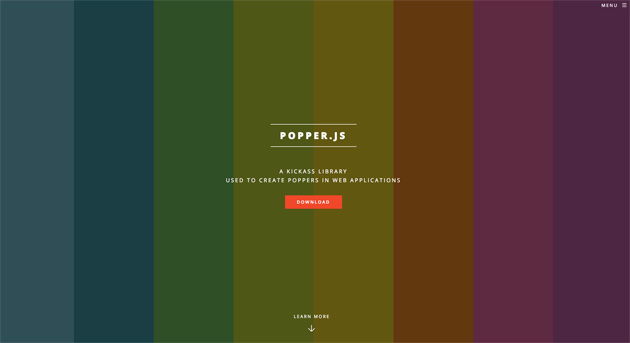
補足やアクセントなど色々なシーンで使えるツールチップ。今回紹介するのは様々な動きの制御が簡単にできる、軽量でクリエイティブなツールチップjs「POPPER.JS」です。

javascript自体は3.5KBと非常に軽量で、実装方法もjavascriptに普段触れている人であれば簡単に制御が可能です。
詳しくは以下
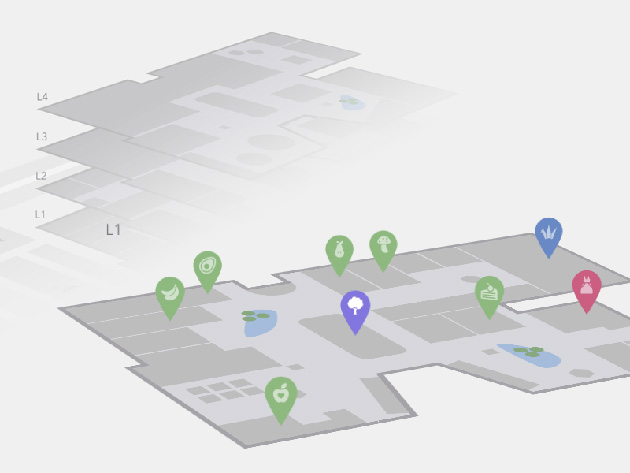
国内でも商業施設の中でも重要な役割を担うフロアマップ。どうわかりやすく直感的に見せるかというのは商業施設においては一つの課題となっていますが、今日紹介するのは、階層表現が可能なインタラクティブなフロアマップ「Interactive Mall Map」です。

こちらのフロアマップは各階層ごとに積み重なっているビューから始まり、各階層ごとに詳しく見ていけるようになっています。
詳しくは以下
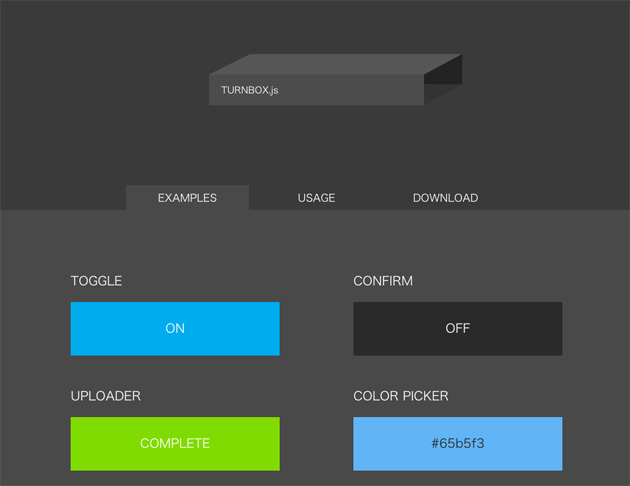
IEのサポートも縮小され、少しづつではありますが、制作の現場もアニメーションやエフェクトに対して積極的になってきました。本日紹介するのはdivもタブもチェックボックスも回転のエフェクトを与えることができる「TURNBOX.js」です。

こちらは様々な要素に対して、回転のエフェクトを与えることが可能となっております。例えばON/OFFのトグルだったり、アップロードだったりダイアログだったり、div自身にも与えることができるため、ページ全体を切り替えるようにした使い方も可能です。
詳しくは以下
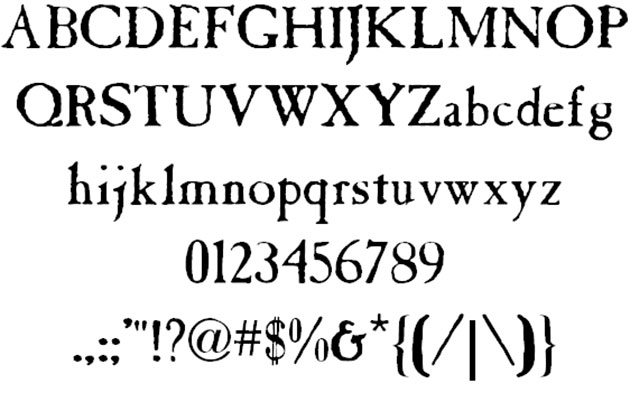
デザインにレトロ感を演出したい時は、ヴィンテージテイストのフォントを取り入れることでより雰囲気を強く表現できると思います。そんな中今回紹介するのは、ヴィンテージ調のデザインフォントまとめ「30 Vintage Fonts Perfect for Retro Style Design」です。

Caslon Antique font by Alan Carr – FontSpace
ヴィンテージな質感のデザインフォントがまとめられています。中でも気になったものをピックアップしましたので、下記より御覧ください。
詳しくは以下
様々なシーンに利用出来るphotoshopパターン。デザインの完成度を飛躍的に向上させてくれる便利なものですが、今日紹介するのは、ハイクオリティなパターンを集めたエントリー「50 Extremely Beautiful Photoshop Patterns for Elegant Designs」です。
様々なデザイン感のパターンが全部で50集められています。今日はその中からいくつか気になったパターンを紹介したいと思います。
詳しくは以下
背景素材として活躍するテクスチャや、複雑なグラフィック表現。完成されているものも便利ですが、時にはオリジナルで作成したいこともあるのではないでしょうか。今回はそんな時に参考したい、テクスチャ画像やグラフィック表現のPhotoshopチュートリアル「20 Free Texture Photoshop Tutorials」を紹介したいと思います。
Photoshopを使って、いろいろなテクスチャ表現の手法が紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
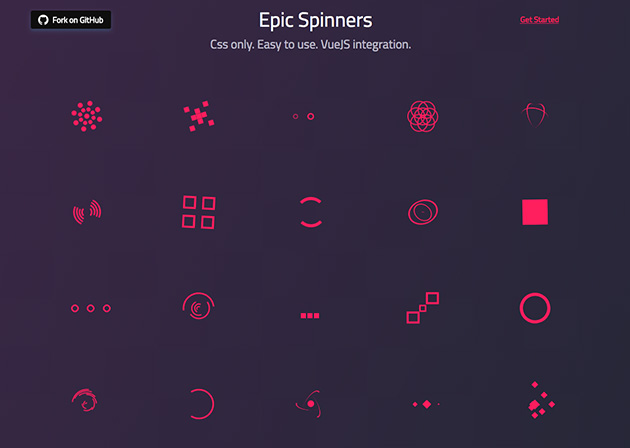
webサイトにアクセスする時や、重いデータを読み込む際などに利用するローディングアニメーション。案外、いつも同じものになってしまいがちです。今回はそんな時に参考にしたい「Epic Spinners」を紹介したいと思います。

シンプルで美しい動きが魅力のローディングアニメーションがセットになっています。
詳しくは以下
WEBを制作する一つの目的として、自分自身のサービスや作品を世の中に発表するという用途も多いと思いますが、今回紹介するの世界中で利用されているCMS、wordpressで利用できるポートフォリオのためのwordpressテーマを集めたエントリー「75+ Awesome Free and Premium Portfolio Themes for WordPress」です。
全部で75の無料、有料のテーマが紹介されていますが、今日はその中でもデザイン性が高いものを中心にいくつかピックアップして紹介したいと思います。
詳しくは以下
数多く配布されているフリーフォントの中から、思い通りのクオリティの高いものを探すのは意外に大変なもの。今回はそんな時に参考にしたい、厳選されたハイクオリティフリーフォントを集めた「45 Best Free Fonts for Designers」を紹介したいと思います。

Free font family: SkolaSans on Behance
デザイナーに向け、利用することでデザインの質を向上させてくれるフォントが紹介されています。
詳しくは以下
視認性にすぐれているものから、見た目面白く惹きつけるもの、意味が込められているものなどなど世の中には様々な書体がありますが、今日紹介するのは、そのままロゴに使えそうなクリエイティブで個性的なフリーフォントを集めた「30 Cool Free Futuristic Fonts To Work With」です。
その中でもキレイめなものから、グラフィカルなものまで幅広いジャンルの個性的なフォントが集められています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
雰囲気と質感を高めてくれるグランジ表現。テクスチャなども人気ですが、今回紹介するのはそんなグランジ系の素材と併せて使えるフリーグランジフォントを集めたエントリー「30 High Quality Grunge Fonts for Web Designers」です。
上記のようなかすれたり、手書きで壁に書いたようなフォントが多々集められています。今日はその中から特に気になったものを紹介したいと思います。
詳しくは以下