最近ではブラウザ側も機材も進歩してきて、jsでアニメーションを作り込むという仕事も増えてきていると思います。今日紹介するのはWEB上のオブジェクトのアニメーションを簡単に制御できるjQueryプラグイン「animo.js」です。

こちらのプラグインはjsとcssで、簡単にアニメーションを指定のクラスやIDに付けていけるというものです。回転や移動の他、絵やテキストをボカシてフォーカスするなんてものもセットされていて、組み合わせ次第で色々な動きを表現できそうです。
詳しくは以下
スマートフォンのシェアが高まるに連れてPCでもスマートフォンでも両方共通のコンテンツで、各端末ごとに最適化されたデザイン+機能。多くのWEBデザイナーが頭を迷わせるところですが、今回紹介するのはその中でもユーザーが操作するナビゲーションをレスポンシブにしてくれるjQueryを集めたエントリー「15 Responsive Navigation jQuery Plugins」です。
最近のスマートフォンアプリのナビのようにサイトのサイドからせり出てくるようなナビゲーションから、端末によって、それぞれの端末に最適化された形に変化するものまで多種多様なレスポンシブメニューがまとめられています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
WEBに掲載している写真をより大きく見せたいということは、商品などを扱うWEBでは特に多いことだと思います。今日紹介するのはイメージを拡大表示してくれるプラグインを集めたエントリー「25+ jQuery Image Zoom Effect Plugins」です。
全部で25ものjQueryで簡単に実装できるズーム系のプラグインが掲載されています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
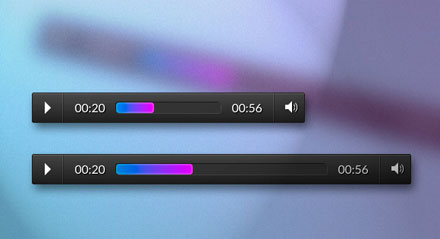
最近では動画や音楽もFLASHに頼ること無く、HTMLとjsのみで扱えるようになってきて、jQueryを利用すれば、かなり高度なプレイヤーを実現することも可能です。今日紹介するのはシンプルなものから一風変わったものまで、jQueryで実現する動画、音楽プレイヤーを集めたエントリー「10 Useful jQuery Video & Audio Players」です。

Responsive & Touch-friendly Audio Player
全部で10個の動画、音楽プレイヤーが紹介されていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
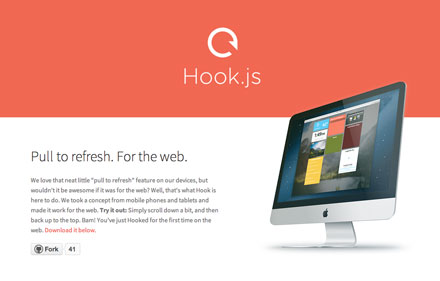
スマートフォンアプリなどでは、珍しいものではなくなってきた画面を引っ張ってローディングをするインターフェイス。アプリでは実現する方法はいくつかありますが、今日紹介するのは引っ張ってローディングを実現するJavascript「Hook.js」です。

PCではマウスホイールを上に動かすことでローディングするみたいです。PCサイトではあまり使い道が無いかもしれませんが、スマホサイトで何度かユーザーに更新を掛けさせるようなサービスであれば非常に便利なjsだと思います。
詳しくは以下
ディスプレイ領域が多様化し、対応する最小解像度次第では、背景部分が大きく見えることも多く、背景のデザインがWEBサイト構築に置いても、印象を決定づける大きな要素の一つになりつつありますが、今日紹介するのは一枚でクリエイティブ感を演出するブラー背景素材をまとめたエントリー「Useful Blurred Background Resources」です。
こちらは、雰囲気のある光がボケたような表現の背景素材をまとめたエントリーです。いくつか紹介されていますが、今日はその中から幾つかきになったものをピックアップして紹介したいと思います。
詳しくは以下
12 Blurred Backgrounds
1600×1200のjpgで背景素材が12枚まとまっています。落ち着いた感じの光です。

Blurred Landscape Images
こちらは光ではなくて、写真をぼかしたもの。背景に置くことで遠近感も演出できます。

Light Kit Ps
様々なひかりの演出の写真セット。

上記の他にも様々なボケが効いた背景素材がまとめられています。サイトの印象をガラリと変えてみたいという方は是非どうぞ。
A Handy Collection Of Useful Blurred Backgrounds Resources | DesignWoop
IE、Firefox、safariなどを始めとして様々なブラウザがリリースされていて、制作者サイドにはブラウザ間の差異を極力少なくすると言うのは使命の一つだと思いますが、構成によってはなかなか難しく手こずったりする場合があります。今日紹介する「15+ techniques and tools for cross browser CSS coding」はクロスブラウザの為のCSSテクニックを集めたエントリーです。
![]()
CSSをリセットする方法からIE用のCSSを読み込ます方法等々、様々なCSSのテクニックが紹介されていますが、今日はその中からいくつか気になったモノをピックアップして紹介したいと思います。
詳しくは以下
ネット上ではさまざまな種類の素材が配布されていますが、今回紹介するアイテムは思わず心が躍ってしまう、ポップでカラフルなトロピカル素材キット「Tropical Nature Kit」です。

常夏をイメージさせてくれる可愛らしいイラストレーション素材が揃っており、セットでダウンロードできるようになっています。
詳しくは以下
デザインの中でも奥が深い案件のひとつロゴデザイン。世の中には様々なロゴが存在しますが、その中でもブランドやそのロゴをつかうサービスのコンセプトを組みながらも、独自性を持たせ、なおかつアイデンティティを確立させる…。もちろんそれ以外にも沢山ロゴが担う役割は沢山ありますが、何にせよ難しいです。
今日紹介するのはそんなロゴデザインを行なう為のチュートリアルを集めたエントリー「70 Excellent Logo Design Tutorials and Resources」を紹介したいと思います。このエントリーではどのようにロゴが生まれたかと言う過程が見られるサイトが紹介されています。。今日は紹介されている中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
美しい装飾や凝ったカリグラフィーで描かれるタトゥーフォント。レトロアメリカンやゴジック調など、格調高い雰囲気や少しレトロなデザインを行いたいときに最適なフォントです。今回ご紹介するのはそんなタトゥーフォントを集めたまとめ「24 Best Tattoo Fonts Freebies That Ink Up Your Designs」です。

Reditum Font | dafont.com
思わずデザインに取り入れたくなるような、魅力的なのタトゥーフォントが24種類紹介されています。その中からおすすめしたいフォントを幾つか選んでみましたので、是非ご覧ください。
詳しくは以下
(さらに…)
グラフィカルでリアルなデザインの制作に欠かせないソフトといえばphotoshopですが、クオリティの高いものを仕上げるには時間を要することが多いかと思います。そこで今回は、制作時間の短縮にもつながる、PSD形式で制作されたさまざまなデザインを集めた「25 High Quality Free PSD Files」を紹介したいと思います。

(MeegoFurn. Landing Page PSD | elemis | raw materials for design)
webサイトデザインに利用するさまざまなパーツデザインから、飛行機やマウスなどのCGパーツまで、さまざまなPSD素材が紹介されています。中でも気になったものをピックアップしましたので、下記からご覧ください。
詳しくは以下
いつもDesignworksをご覧頂きまして、誠にありがとうございます。年明け早々インフルエンザにかかってしまいました。

今まで、多少の体調不良については頑張って更新してきましたが、インフルエンザのためかあまりにも体調が厳しく、考えられない状況になってしまっておりますので、今週一杯、更新をお休みさせていただきたいと思います。
更新開始は、来週火曜日を予定しております。無事完治させ、今まで以上に更新できるように頑張ります。寒さが厳しくなって参りましたので、皆様もインフルエンザをはじめ風邪などには十分にご注意を。
【おまけ】
【2012】インフルエンザの予防方法&なったらどうする?のまとめ – NAVER まとめ
インフルエンザの予防グッズまとめ – NAVER まとめ
風邪・ノロ・インフル…体調不良を一人で乗り切るコツ [感染症] All About
インフルエンザにかかったときの食事|その他|メディカルサプリ
フリーで利用できる素材は非常に重宝するため、気になったものはまめにダウンロードされている方も多いのではないでしょうか?そんな中今回紹介するのは、種類豊富に揃った50種のフリー素材まとめ「50 Free Resources for Web Designers from June 2015」です。

Free Psd web mockup on Behance
デザイン性の高いフリー素材が、いろいろな種類ピックアップされまとめられています。いくつか気になったものを以下よりご覧ください。
詳しくは以下
国内でも多くのソーシャルメディアが数多く展開されていて、多くのサイトがFacebookやTwitterなどと連携していますが、今日紹介するのは連携の際に利用できる、ログインやブックマークに使えるソーシャルボタン集「20 Free Social Login and Bookmark Buttons Source Files」です。

Twitter & Facebook Connect Buttons
上記の他にも全部で20種類の素材が公開されていました。いくつか気になったものを下記に紹介したいと思います。
詳しくは以下
かっこいいデザインに仕上げたい、特徴のある印象的なテイストにしたい、そんな時はフォントにもこだわりたくなるものですが、なかなかイメージ通りのものは見つからないものですよね。今回はそんな時に是非利用して頂きたい印象に残るクリエイティブなフォント集「10 Fresh Fonts For Your Collection」を紹介したいと思います。
どれも個性的でクリエティブなフォントがまとめられています。その中でも気になったものをピックアップしましたので、下記よりご覧ください。