WEBを制作をする際にphotoshopを利用しているというクリエイターも多いと思います。今日紹介するのは、WEB生徒のインターフェースをつくるのに便利なpsd素材を集めたエントリー「Best Free UI PSDs of 2011」
を紹介したいと思います。
グローバルナビからラベル、ボタンなどなど、様々なインターフェースのための素材がまとめられていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
インターネット上にはさまざまなフリー素材が公開されており、自分とは異なる感性で制作された素材を活用されている方も多いはず。そんな中今回紹介するのは、webサイト制作に利用するさまざまなスライダー素材を集めた「Huge Collections of Different kinds of Free Slider (PSD Files)」です。

Volume Slider Free PSD – Ahmad Hania Blog
メイン画像用のスライダーから、パーツデザインとしてのスライダーまで、さまざまなスライダーが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
国内でも徐々に普及してきているスマートフォン。ここ最近ますます、スマートフォン移行が進んでいる感があり、WEB業界でもモバイルサイトやスマホアプリを受託する機会も増えてきていると思います。今回紹介するのは、モバイルサイトやスマホアプリを創るときに便利なGUIキット集「40 New Web, Mobile and Application GUI Kits」です。
このエントリーでは全部で40ものモバイルのデザインのための素材が配布されています。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
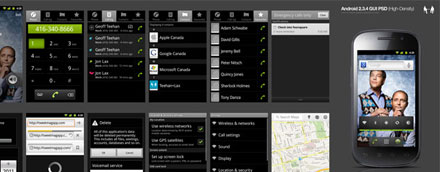
Stencils for Sketching iPhone, iPad & Android
モバイルのWEBサイトワイヤーフレームのための素材、まずは構成を先にというときには便利なキットです。

Android GUI PSD
Androidアプリを制作するときに便利なAndroidのGUIをセットにした素材キット。

iOS 5 GUI PSD
細かな部分が変わったことでも知られるiOS5を再現した素材キット、様々なUIが再現されています。

上記の他にも非常に沢山の素材がまとめらています。スマートフォン関連でWEBサイトやアプリのデザインをされる方は是非。
デザインに奥行きと世界観を与えてくれるパターン。一枚敷くだけでデザインのクオリティがグッとあがったりしますが、今日紹介するのは背景デザインに使える20のシームレスパターンを集めたエントリー「20 More Tileable and Seamless Pattern Sets (500+ Patterns)」。
全部で20ものパターンが集められていますが、今日はその中から特に気になったものをピックアップして紹介したいと思います。
詳しくは以下
webサイトなどの背景に柄物の質感を敷き詰める際に活躍してくれるシームレスパターン。継ぎ目を気にすることなく手軽に利用できる点が重宝されています。そんな中今回紹介するのは、シームレスに使用できるフリーメタルテクスチャ「Free Seamless Metal Textures For Your Superb Designs」です。

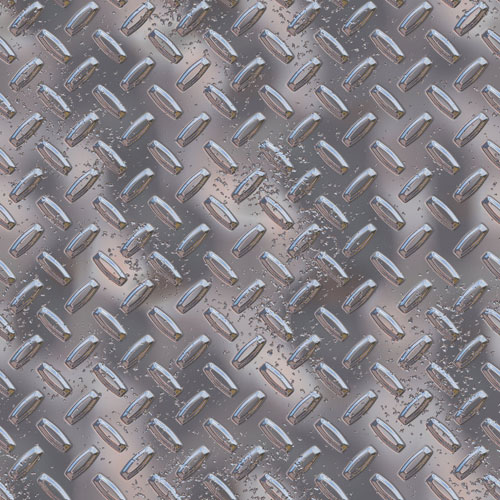
Texture Metal Seamless by ai-forte on deviantART
いろいろな表情の、鉄板の表面をテクスチャ化したメタル素材がまとめられています。
詳しくは以下
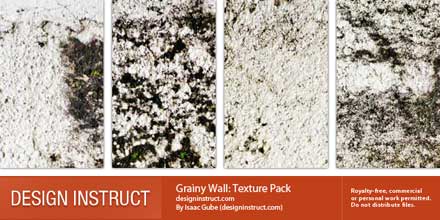
使用用途の広い、壁の質感を取り入れたテクスチャ素材は、展開の種類も非常に豊富です。そんな中今回紹介するのは、粒子の粗い粗雑なイメージの壁のテクスチャばかりを集めた「Grainy Wall: Texture Pack」です。

同じ素材の中でも微妙な違いを表現できる、粒子の粗さや表情の異なるテクスチャが豊富に紹介されています。
詳しくは以下
webサイト制作にはいろいろな素材を利用しますが、クオリティの高いものを1から作り出そうとすると手間や時間がかかってしまうもの。できれば時間を短縮しつつ、思い通りのデザインに仕上げたいものです。今回はそんなシーンにおすすめのPhotoshop素材を集めた「Useful Collection Of Free Photoshop Files」を紹介したいと思います。

(Transparent Organic Form – 365psd)
いろいろな種類のPhotoshop素材がまとめられており、デザイン箇所に合わせて使い分けられるようになっています。
詳しくは以下
ベクター形式でありながら、アニメーションタグやJSでのインタラクティブな操作ができたり、テキストエディタでの編集が可能だったりと、何かと便利なSVG。いろいろなシーンで活用されている方も多いと思いますが、今回はそんなSVG形式データの利便性を感じられる素材まとめ「The Benefits of SVG Images in Web Design」を紹介したいと思います。
JSやアニメーションなど、SVG形式を利用した多彩な表現を実現できるリソースや実例がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
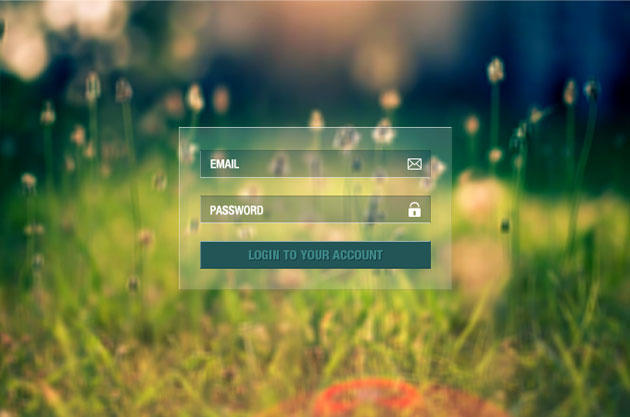
インターネット上で誰とでも手軽に交流できるようになっており、WEBサイトはユーザーとのつながりを広げる大きな手段の一つとなっています。今回はそんなWEBサイトで、もっとも直接的な繋がりとなるフォームをカスタマイズできる jQueryプラグインをまとめた「13 Effective Free jQuery Plugins that Enhance Your Forms」を紹介したいと思います。

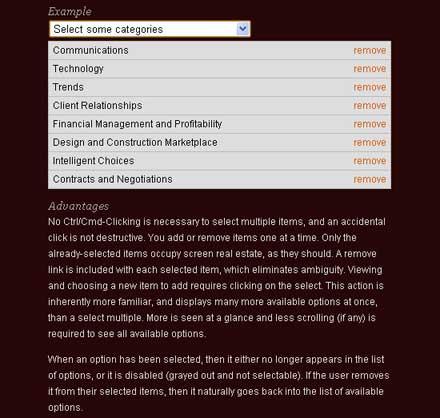
Select multiple form fields – finding a better solution for multiple selection
シンプルなフォームからさまざまな機能を持ったフォームまで、多数のフォームプラグインが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
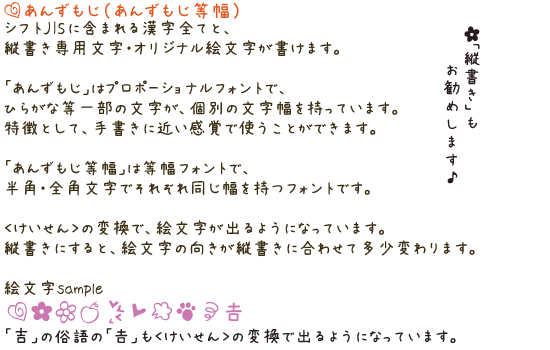
手書き風フォントは少し前に「【FreeFont】女性の手書き風ひらがなフォント「アイコ」と「はるか」」と言う記事でお伝えしましたが、今日紹介するのは前回紹介した「アイコ」と「はるか」よりももう一段階柔らかい印象を受ける手書きフォント「あんずもじ」です。

「あんずもじ」はカタカナ、ひらがなだけではなくシフトJISに含まれる、漢字を全て網羅していて、さらに縦書き専用文字も入っています。様々なシーンで使えそうな使い勝手が非常に良い手書きフォントだと思います。
詳しくは以下
WEBデザインで重要な要素の一つナビゲーション。このナビゲーションの分かりやすさや動作次第でサイトの使い勝手は大きく変わってきます。今日紹介するのは45種類ものナビゲーションがPSDでダウンロードできる「45 Great Free Navigation Menu PSDs」を紹介したいと思います。

Simple navigation menu by Pawel Kadysz
シンプルなものから、作り込まれたものまで、様々なナビゲーションがまとめられていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
常に新しいタイプが公開されているフリーフォント。トレンドに合わせて、いろいろな種類が展開されています。今回はそんな最新のフリーフォントを厳選し紹介した「15 New Innovative Free Fonts for Designers」を紹介したいとおもいます。
15種の、デザイン性に優れたフリーフォントがピックアップされています。気になったものをDesigndevelopでもピックアップしましたので、以下よりご覧ください。
詳しくは以下
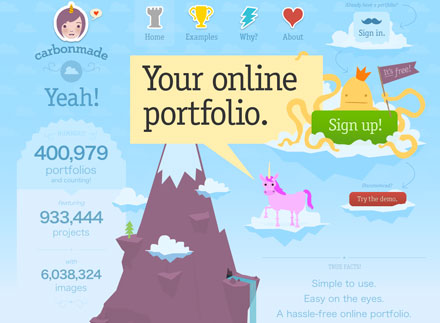
WEBでは多くの人に自分のデザインや作品を公開する術がありますが、今回は誰でも簡単に自分のポートフォリオが作成できるWEBサービス「Carbonmade」。HTMLなども全くわからなくても利用できるようになっています。

現在約40万ものポートフォリオが公開されており沢山の方が利用しているようです。無料で出来る範囲は5つのプロジェクトで35イメージまで。有料版は50のプロジェクトが作成でき500イメージ+10ビデオが公開できるようになっています。
詳しくは以下