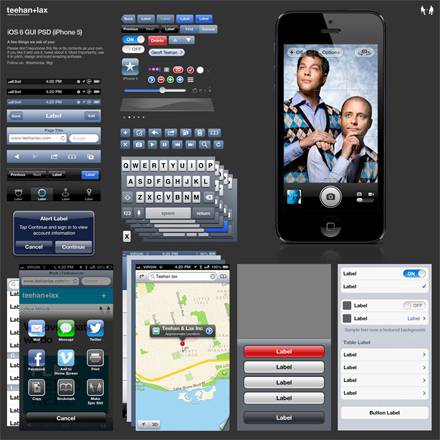
そろそろiPhone5の販売も一段落していて、多くの方が手にしている現状で、iPhone4Sなどの旧機種のユーザーもiOS6へのアップデートからもしばらくたちますので、モックアップも、iOS5のままというわけにも行かなくなってきているなんて制作会社の方もいらっしゃるのではないでしょうか?今日紹介するのはiPhone5モックアップ制作のためのPSDファイル「iOS 6 GUI PSD (iPhone 5)」です。

iOS5と比べて細かなUIが変わっていますし、iPhone5画面解像度も変わっていますので、WEBサイトの見栄えも多少変わっています。
詳しくは以下
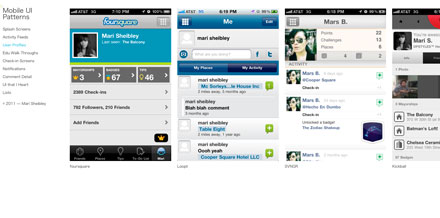
国内でも数多くの機種がリリースされ、普及の兆しを見せてきているスマートフォン。それに伴い多くのコンテンツが制作されてきています。今日紹介するのはそんなモバイルコンテンツの様々なパーツデザインを集めたUIデザインパターン集「Mobile UI Patterns 」。

スプラッシュ、フィード、ユーザープロフィールなどなどモバイルのアプリやWEBサイトに欠かせない、様々なデザインが収録されています。
詳しくは以下
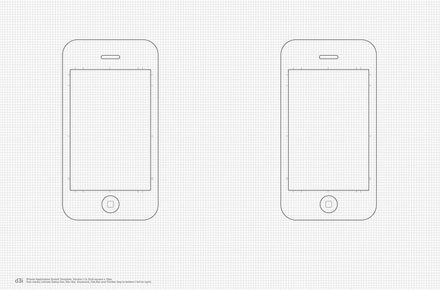
デザインをする際、いきなり画面に向かって作業するよりもアイデアや考え方を手書きで描いてからデザインするという方は多いと思います。今日紹介するのはiphone、ipadをデザインするためのスケッチテンプレートを集めたエントリー「Ultimate Collection of Printable Mobile Sketching Templates」です。

iPhone Application Sketch Template
方眼をベースにしたものから、シンプルなデザインもの、主要事項が書き込めるような枠が付けてあるものなどなど、様々なスケッチテンプレートがまとめられています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
iPhone、Androidを中心に、国内でも多くのスマートフォンが登場し、多くの方が利用していて、どんどんと、スマートフォン向けのサービスやアプリケーションも公開されていますが、今回紹介するのはモバイルサービスやアプリの開発者のためのテンプレート集「Illustrator Template Toolbox」。
iPadのGUIからiPhoneのモックデザイン用のテンプレートなどなど、基本的なインターフェースを始め、プレゼン用途まで幅広い素材がまとめられています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
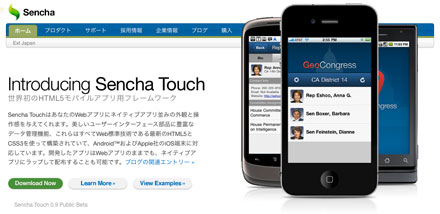
開発者の間では次世代の規格として注目を集めているHTML5。様々な可能性を示してくれていますが、今日紹介するのはPCようでは無く、モバイル用のモバイル用のHTML5フレームワーク「Sencha Touch」です。

このフレームワークはWEBアプリに、iphoneアプリやアンドロイドアプリ並みのデザインと、操作感を可能にするフレームワークで、HTML5とCSS3を使って構築されています。
詳しくは以下
限られたスペースを利用して、文字情報を伝えながらデザイン性も確保できるコンデンスドフォント。長体のかかっているような個性的な見た目が特徴です。今回はそんなコンデンスドフォント集「25 Free Condensed Fonts for Designers」を紹介したいと思います。
おしゃれでデザイン性を高く見せてくれるフォントがたくさん紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
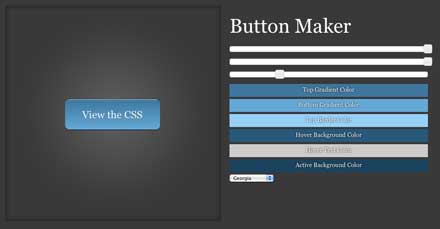
画像で作るボタンと違いCSSで作るボタンはデザインの殆どが数値やパラメーターで制御でき、画像で作るボタンにくらべて表現の幅に多少の制約はでるものの、後からの修正などを考えると非常に使い勝手も良いのですが、一つのボタンをつくるのにもそれなりのコードを書かないとクオリティの高いCSSボタンはできません。そこで今回紹介するのは簡単にCSSのボタンを生成してくれるボタンマーカー「Button Maker」です。

ボタンのデザインの制御はバーをいじることで簡単に反映され、上からボタンのpadding、ボタン自体の大きさ、角丸の大きさに分かれていて、グラデーションやベースの色、テキストのカラーもカラーピッカーで簡単にそれぞれの色別に直感的に操作ができるようになっています。
詳しくは以下

皆様、新年あけましておめでとうございます。
2016年もDesigndevelopを応援・閲覧して頂き、本当にありがとうございます。最近は更新頻度が滞っており、質ではなく量での優位性をもって、デザインや開発を行っている方に貢献するというブログの軸が少しズレてしまっていました。
開設当初は最低でも毎日2件、多い日はもっと数多くの記事をお届けしていましたが、最近では1週間でも2〜3本になってしまっていました。新年ということで改めて当初のコンセプトを再度認識し進んでいきたいと思います。
記事の編集・発信については今までと変わらず、Designdevelopという名前の通り、主にフロントエンドの開発周りから、デザインの際に役立つツールなど利用するものを中心に、今年は記事更新をなるべく行えるように仕組み化し、もっと多様性のある情報、多くのデザインや開発に役立つ情報を皆様にお届けできればと考えています。
2017年、今年もDesigndevelopをどうぞよろしくお願い申し上げます。
何か困った時に非常に役に立つWEBサービスQ&Aサービスの一つであり国内有数の規模の「教えてGoo」からその中でもFirefoxに関する情報をピックアップした「教えて!firefox」がリリースされています。

初心者から上級者までfirefoxを利用する全ての人が対象のWEBサービスで様々な質問と回答が集められています。
詳しくは以下

WordPressでお問い合わせフォームを作りたいけど面倒だと言う方は、今回紹介するWordPressプラグイン「WP Contact Form III」がおすすめです。こちらのプラグインを導入すれば、すぐさまお問い合わせフォームをブログに設置できます。
1.「WP Contact Form III」からプラグインをダウンロード
2.ローカルで展開後フォルダごと「wp-content/plugins/」へアップロード
3管理画面から[WP Contact Form III]を有効化
下記のコードをフォームを設置したい場所に記述
[contactform]
表示は英語ですが、「wp-contactform.php」で該当の箇所を修正すると日本語で表示することができます。またデザインは「contactform.css」で制御されておりデザイン表記の文字もカスタマイズ可能です。お問い合わせフォームで悩んでいた方にはオススメのプラグインになっています。
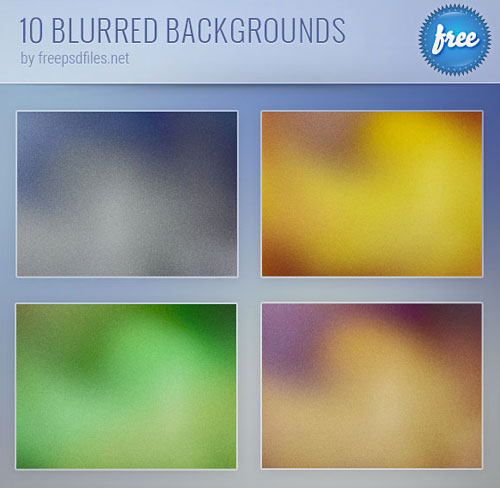
新しいデザインに合うように、使用する素材もどんどんと新しいものをストックしていきたいもの。今回はそんなシーンに是非参考にしたい、最新のデザインフリー素材まとめ「50 fantastic freebies for web designers, July 2014」を紹介します。

(10 Free Blurred Backgrounds | Free PSD Files)
いろんな種類の素材がまとめられており、さまざまなデザインシーンで活躍してくれそうです。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
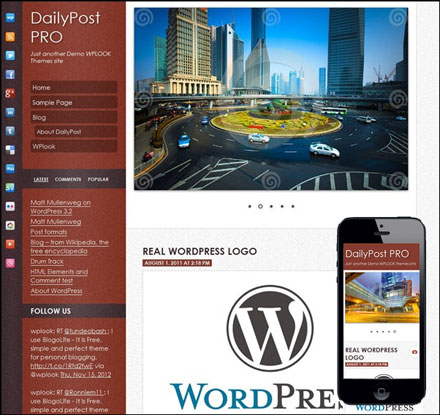
最近ではモバイル端末の普及とともに、モバイル端末のインターネット環境も整ってきてPCよりもモバイルを中心に情報を収集するという方も多いと思いますが、今日紹介するのはそんなユーザーもカバーできるモバイルとも相性が良いWordpressテーマ45「45+ Best Free WordPress Themes for Mobile Friendly Websites」です。

DailyPost PRO – Personal WordPress Theme
全部で45ものモバイルとも相性が良いWordpressテーマがまとめられていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
2017年も終わりに近づき仕事が一段落し、年内の業務などを整理されている方も多いかと思います。そんなタイミングだからこそチェックしておきたい、2017年を振り返ってまとめられた、ハイクオリティなフリー素材まとめ「Best Freebies of 2017」を今回は紹介します。

Miller Salt Font DUO — download free fonts by PixelBuddha
2017年のベストの名にふさわしいハイクオリティなフリー素材が、フォントからモックアップまで幅広くまとめられています。その中でも気になった素材を幾つかピックアップしてご紹介しますので、ご覧ください。
詳しくは以下
(さらに…)
レタッチやエフェクトなど、デザインのビジュアル作りに写真加工は欠かせません。写真加工の引き出しを増やすと、デザイン幅もより広がります。今回ご紹介するのはデザインの幅が広がる、多数のテイストのレタッチやエフェクト技法をまとめたPhotoshopチュートリアル「23 New Exciting Adobe Photoshop Tutorials to Enhance Your Skills」です。
全てPhotoshop CCを使用したチュートリアル選で、印象的なビジュアル作りや、いつもとタッチを変えたい時に便利。下記ではその中から気になった素材を幾つかピックアップしてご紹介しています。
詳しくは以下