様々なフリーフォントが公開されていますが、今日紹介するのはその中でも。キレイ目というよりはインパクトのあるクリエイティブなフリーフォントを中心に2009年に発表されたフォントの中からさらに選りすぐられたフォントを紹介するエントリー「50 Best Free Fonts From 2009」です。
手書き風なものから、オリガミのようなものまで様々なフォントが収録されています。今日はその中から幾つ描きになったものをピックアップして紹介したいと思います。
詳しくは以下
デザイン制作の中では、デジタルな雰囲気や均一なデザインのフォントを利用することも多いかもしれませんが、手書きの雰囲気を少しプラスするだけでも、親しみやすさがアップするように思います。そんな中今回紹介するのが、手書きの質感を楽しめるフォントをまとめた「25 Useful Handwriting Fonts for Free Download」です。

Free Fonts – CatholicSchoolGirls font | UrbanFonts.com
ペンや筆など、さまざまな画材で描かれたフォントが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
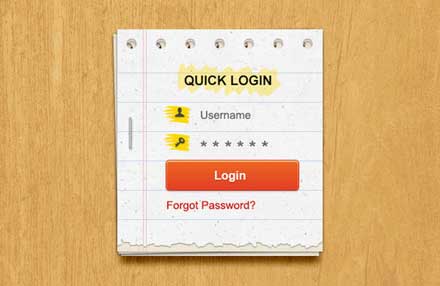
デザイン制作時にパーツを一つ一つ制作すると、どうしても制作時間が膨らんでしまいます。そんな時に活用したい、デザイン制作を彩るクオリティーの高いPSD素材をまとめた「40 Fresh PSD’s Files For Free Download」を紹介したいと思います。

GraphicsFuel.com | Paper Login Form PSD
アイコンからUIエレメントまで、デザイン制作に必要なさまざまなパーツ素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
Photoshopは奥が深く、極めればたいていのものは描けるぐらい、高度なソフトウェアで写真補正以外にも大きな力を発揮してくれます。今日紹介するのは、photoshopで光を表現したい人のためのチュートリアルをまとめたエントリー「10 Advanced Photoshop Tutorials for Lighting Effects」です。
光といっても、その表現も様々です。今日は紹介されているチュートリアルの中から特に気になったものをピックアップして紹介したいと思います。
詳しくは以下
テクスチャをデザイン制作に利用することも多いと思いますが、アナログ感のあるテクスチャは制作するのにも時間がかかるので、イメージにぴったりのテクスチャを見つけられると嬉しいものではないでしょうか?そんな中今回紹介するのは、染みや色の塗り重ねなど 独特の雰囲気の中に美しさを感じられるテクスチャセット「Seven Ethereal Stained Textures」です。

コーヒーをこぼしたようなテクスチャから、色を塗り重ねたようなテクスチャまで、7枚のテクスチャがセットになっています。
詳しくは以下
本格的な夏に突入し、デザインシーンでも夏をテーマにしたデザインを手がけることがいつもよりも多くなっているのではないでしょうか?そんな中今回紹介するのは、夏の緑の青々とした雰囲気を感じられる芝テクスチャまとめ「Absolutely Free Seamless Grass Textures」です。

Seamless grass by RVMProductions on deviantART
さまざまな状態の芝がテクスチャとなってまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
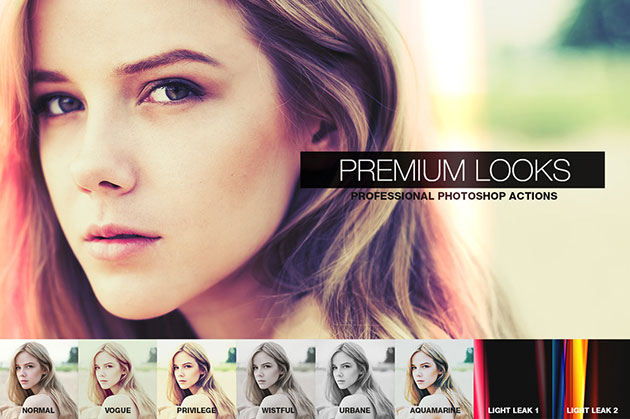
撮影した写真は、デザインで使用する前にPhotoshopなどで加工して使用することが多いと思いますが、なかなか思いどりの仕上がりにならないことも。今回はそんな時に活躍してくれるフリーPhotoshopアクション「50 Time-Saving and Free Photoshop Actions」を紹介したいと思います。

Premium Looks Photoshop Actions by pstutorialsws on DeviantArt
写真をもっと高品質かつイメージアップさせられる魅力的なアクションが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
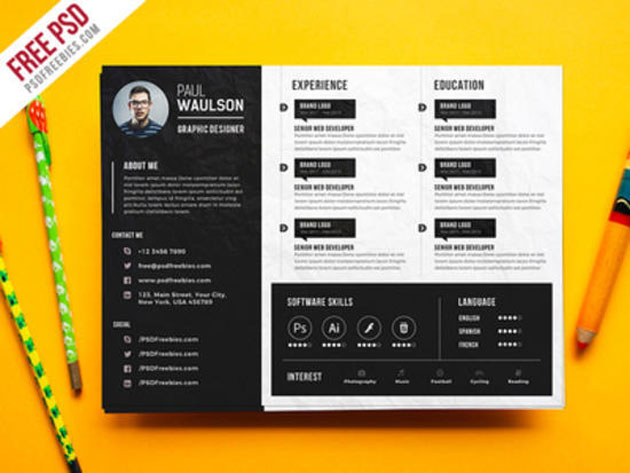
デザイナーは時にリアルなグラフィックを求められることもありますが、いちから作るのは時間も手間もかかるもの。今回はそんな時に、こんなグラフィックコレクションがあったら助かる、といったアイテムがまとまった、フリーグラフィック素材まとめ「A Worth Checking Out Collection Of Free Graphics Files for Designers」の紹介です。

Free PSD : Creative Horizontal CV Resume Template PSD by PSD Freebies – Dribbble
リアルなグラフィックのアイテムはモックアップにも使用できる優れもの。気になったものをいくつかピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
デザインのオーダーは様々で先端のクリエティブがいつも求められるとは限りません。オーダーはクライアントや目的次第で大きくかわります。そんなデザインワークに便利なのが、特徴的な雰囲気を持ったフォント。フォントの与える影響は大きく扱うフォントで雰囲気は一変します。今回紹介するのはピクセルで構成されたフォント集「30+ New Pixel Fonts To Complete Your Collection」です。

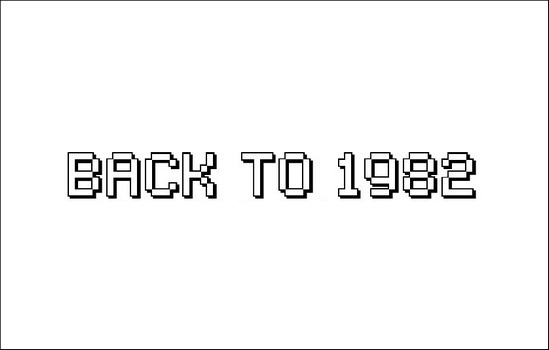
Back to 1982 font | UrbanFonts.com
ピクセルで描かれたフォントはレトロ感やポップで楽しげな印象など様々な印象を与えてくれます。全部で30ものフォントがまとめられていますが、今回はまとめられているものなかから、いくつか気になったフォントをピックアップして紹介したいと思います。
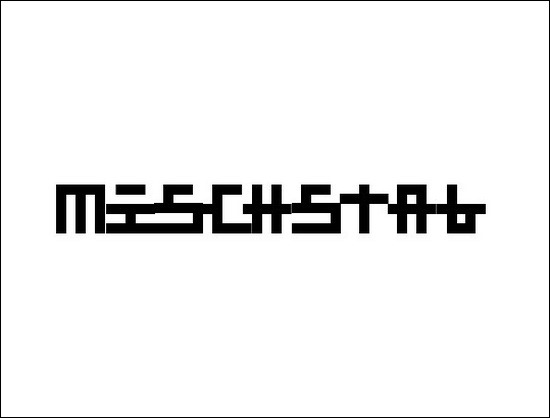
Mischstab Umbrella font | UrbanFonts.com
絶妙なバランスがアーティスティックなフォント。少しずつ変化をつけたアルファベットが印象的です。

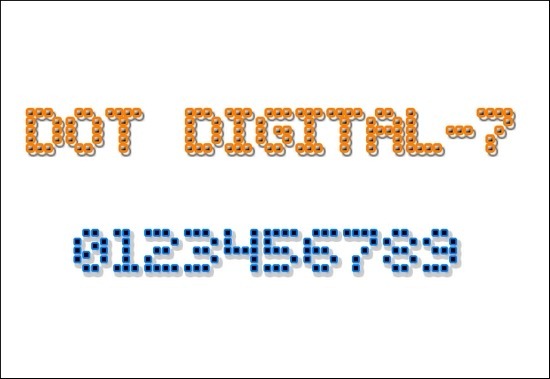
Dot Digital-7 Font | dafont.com
パックマンを彷彿とさせるポップなフォント。電光掲示板などを表現したい時に使えそうですね。

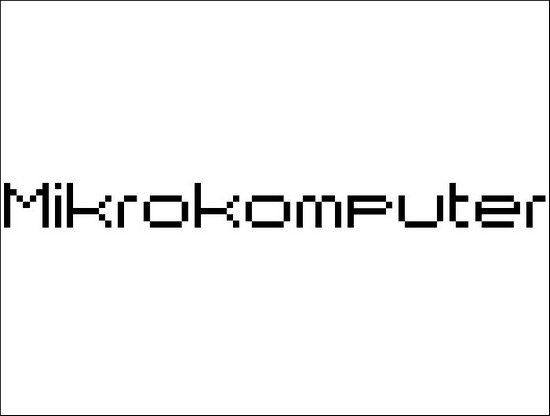
Mikrokomputer font | UrbanFonts.com
昔のWindowsに入っていそうなフォント。いくつかの記号がインベーダーのキャラクターがになっていて、遊び心を感じます。

ピクセルフォントと言ってもクリエイティブに幅があり、ピクセルフォントであればどれでも良いという分けではないと思いますが、相当の種類がまとめられていましたので、きっとピッタリのフォントを見つけられると思います。気になる方は是非、原文もご覧ください。