主流のデザインを手掛けるデザイナーにとって、常に最新の素材を手に入れることはとても重要なこと。今回はそんなシーンでチェックしておきたいまとめ「50 Free Resources for Web Designers for September 2016」を紹介したいと思います。

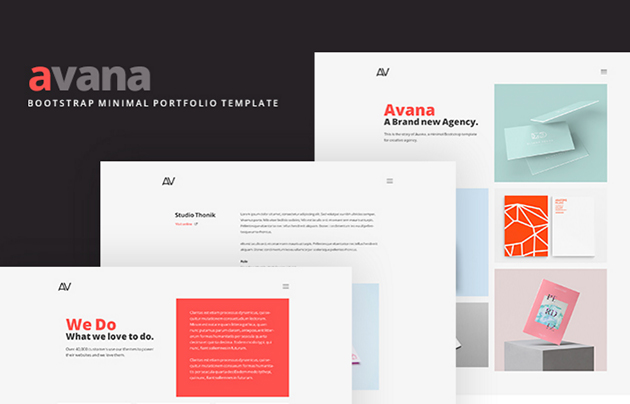
Avana – minimal portfolio template build with Bootstrap – Designstub
クオリティの高いデザイン素材が多数揃っており、どれも活用してみたくなるものばかり。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下

Buffalo Script — Pixel Surplus
丸みを帯びたなめらかなラインが特徴。レトロ調なデザインにも合わせやすいイメージです。

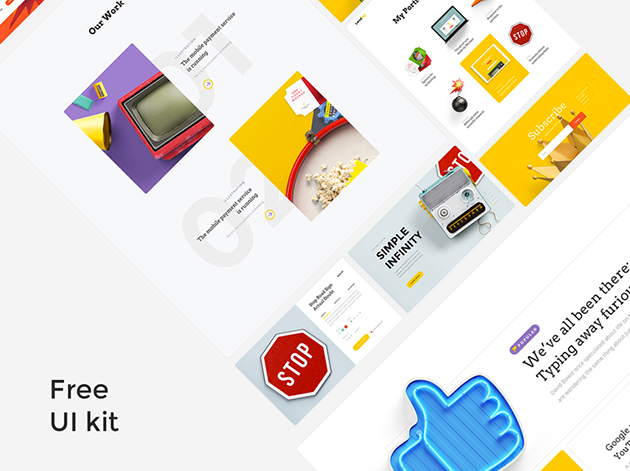
Landing Shot by Ruslanlatypov – Dribbble
ランディングページのフリーUIキット。シンプルかつ空間を活かしたデザインが特徴です。写真も映える、使いやすい構成ではないでしょうか。

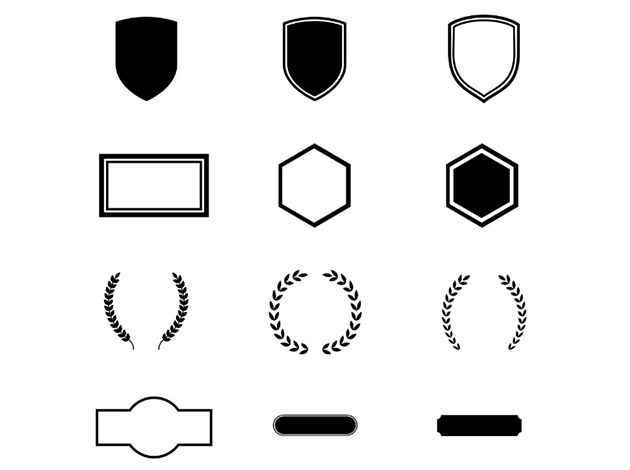
Logo Creation Kit – GraphicsFuel
素材を組み合わせてロゴを作成できるキット。オリジナルのロゴ制作のパーツとしておおいに活用できるのではないでしょうか。
主流のデザインテイストもしっかり取り入れているので、そのまま使うだけでトレンドを抑えたデザインを作り上げることができると思います。ぜひ気になったものは活用してみてください。
50 Free Web & Mobile UI Kits, Bootstrap Templates, WordPress Themes, Icons & Fonts for Web Designers for September 2016