軽量で高機能なjavascriptで知られるjQuery。数多くのプラグインがリリースされていて多くのプラグインが公開されていますが、最近公開されたもののなかから使えるプラグインを厳選したエントリー「 20 Best And Useful jQuery Plugins of March 2010 」を紹介したいと思います。
ジャンルは様々で、スライドショー的なものから、背景画像周りナビゲーション等々様々なアイデア溢れるプラグインがまとめられています。今日はその中から幾つか気になったプラグインを紹介したいと思います。
詳しくは以下
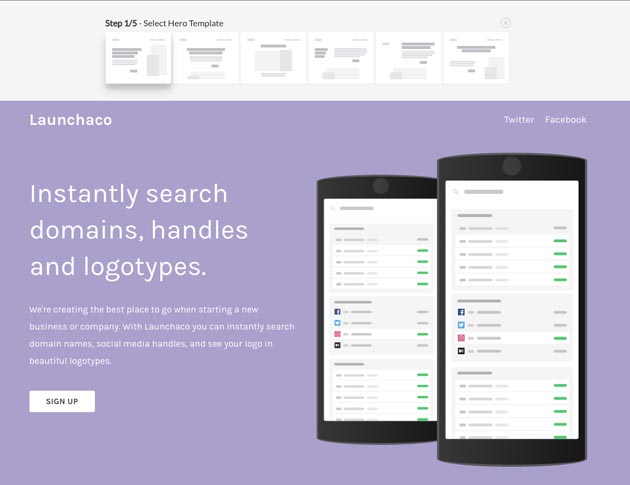
今やwebサイト設計は、レスポンシブであることが当たり前の時代となりましたが、最適な構成・設計を生み出すことに日々、頭を悩ませる方も多いのではないでしょうか。そんなときに便利な「Launchaco」を今回は紹介いたします。

簡単な手順を踏むだけでレスポンシブ設計された状態のデータがダウンロードできる、web制作現場にいる方にとっては嬉しいwebツールです。
詳しくは以下
Firefoxではタブでページを表示することが可能ですが、多くなってくると、ページ送りされてしまいスクロールは小さなボタンで行わないといけないため非常に使い勝手が悪いです。このインターフェイスの悪さを解決してくれるのが、今回紹介するFirefoxアドオン「Tab Overflow Scrollbar」です。

上記の問題を回避するには様々な方法があるとはおもいますが、今回紹介する拡張機能ではタブツールバーにスクロールバーを表示させることで解決しています。ほんの少しのことですが、タブを大量に開いて閲覧する人には非常に便利な拡張機能だと思います。
詳しくは以下
国内でもipad2が発売されて、ipadを活用する気運も再び高まっている業界もあると思いますが、今回紹介するのは、ipadアプリをデザインするためのテンプレートやワイヤーフレームを集めたエントリー「GUI Stencils, Wireframing Kits and Sketching Templates for iPad App Designers」です。

iPad GUI Design Template Version 2 (PSD)
プレゼン用、本番用のデザイン用様々な形のテンプレート&ワイヤーフレームが集められています。今日はその中から幾つか下記になったものをピックアップして紹介したいと思います。
詳しくは以下
パターンを使ってさまざまな素材感や背景を表現することはデザイナーの方にとって一度は経験したことがあると思います。今回は氷を思わせるようなブルーのパターンセット 「WebTreats ETC」を紹介したいと思います。

テクスチャの大きさは1024×1024pxとなっており、またパターンはphotoshopのパターンファイル.patで制作されているため簡単に敷き詰めることが可能になっています。いくつかのファイルが公開されていましたので下記に紹介したいと思います。
詳しくは以下
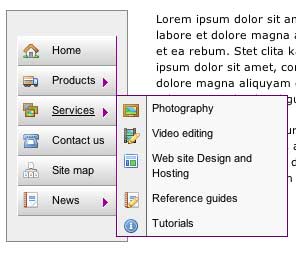
階層式のメニューは直感的に操作でき、どこに何があるか明確なため、ユーザーにとっても分かりやすくユーザビリティに優れたメニューだと思います。今回紹介する「Cross browser flyout menu」はシンプルでクールなCSS階層メニューのサンプルを公開しています。

上記は公開されているメニューの一つで画像を使用したタイプの階層メニューです。「CSS only fly-out menus」の下部からCSSのサンプルと使用画像をダウンロードできるようになっています。
更にもう一つのメニュー
背景パターンについては今まで「商用可!パターン背景素材集「DINPATTERN」」や「和にこだわったphotoshopパターン集を公開する「星宿海 渡時船」」などと色々と紹介してきましたが、今回紹介するのはクオリティの高い背景パターンの配布サイトをまとめたエントリー「400+ High Quality Patterns」です。

どちらかというとちょっとPOPでファンシーなかわいらしいパターンが中心にまとめられています。その数はパターン数にすると400。かなりの数です。今日はその中から気になった物をピックアップして紹介したいと思います。
詳しくは以下