フリーフォントは世界中で日々リリースされており、中には非常に特徴的なフォントもリリースされています。今日紹介するのはちょっと個性的なフリーフォントを集めたエントリー「15 Fresh And Beautiful Fonts For Free Download」です。
正統派とは少し違うクリエイティブなフォントが全部で15個紹介されています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
フォントにはさまざまなデザインが存在しており、デザインが出来上がった状態は一つのグラフィックとして完成されていますが、今回はタイピング=打ち込みをする際の表情に注目しデザインされたフリーフォント「Typing Art」を紹介したいと思います。

(Typing Art|オドリコ 文字がクルクルと踊ります。)
タイピングした瞬間に、それぞれのデザインをイメージさせる動きを見せるというとてもユニークなフォント。もちろん、デザインフォントとしても魅力溢れるシリーズとなっています。
詳しくは以下
デザインの印象を決定する、大きな要素フォント。利用するフォントによって、デザインは同じでも全くことなる印象をうけるなんてこともあり、フォント選びはデザイナーにとっては重要な作業の一つだと思います。今日紹介するのは、クリエイティブでデザインに役立つ、クオリティの高いフリーフォントを集めたエントリー「50 High Quality Fonts Every Designer Must Download」。
どちらかというとシンプルで洗練されたベーシックなものではなく、ちょっとデザイン寄りなフォントが中心に集められていました。今日はその中からいくつかピックアップして紹介したいと思います。
詳しくは以下
大きめの見出しや、タイポロジーを利用したデザインがWEBデザインの今年のトレンドの一つとして言われていますが、今回紹介するのは見出しやタイポロジーに便利なフリーフォントを集めたエントリー「40 Awesome Free Fonts for Big Headlines」です。
全体的にしっかりと視認ができ、太めのフォントが多くまとめられていました。今日はその中から幾つか気になったものを紹介したいと思います。
詳しくは以下
フォントと一口にいっても様々なフォントがリリースされていて、フォントの種類によって大きく印象が異なります。今日紹介するのはフォントの中でも、擬似的に立体的に見せている3Dフォントを集めたエントリー「30 Free High Quality 3D Fonts Collection」を紹介したいと思います。
上記のように立方体的なものから、少しだけ浮き出て見えるフォントまで様々なフォントが集められています。今日はその中からいくつか気になったフォントをピックアップして紹介したいと思います。
詳しくは以下
フォントと聞くと、一般的に文字を思い浮かべますが、今日紹介するのは文字の変わりに絵文字やデザインが割り当てられているフォントDingbats fontをまとめたエントリー「10 free and useful Dingbats fonts」。

Symbol signs
ピクトグラム的なものから、そのままアイコンに使えそうなものまで、便利そうなディンバットフォントが登録されています。今日はその中からいくつかきになったものを紹介したいと思います。
詳しくは以下
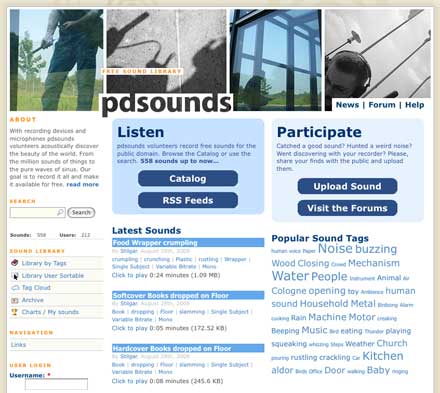
音は時と場合によりますが、受ける印象をより豊かにしてくれます。今日紹介するのはフリーのサウンドがダウンロードできるWEBサイト「pdsounds | free sound library」です。

公開されているのはノイズ音やモータ音、水の音など様々で、様々な音源が公開されています。音源はタグによって検索できたり、キーワード検索もできるようになっています。また最新の音源情報をRSSにて取得することもできるようになっています。
制作ツールのひとつで世界中のクリエイターに利用されているphotoshop。制作側の方であれば誰しもが利用された事があるツールだと思います。今日紹介するのはPhotoshopを利用した制作に便利なphotoshopカスタムシェイプを集めた「Collections of Useful Photoshop Custom Shapes」です。
シンプルなものから細部まで書き込まれたものまで様々なカスタムシェイプがまとめられていますが、今日はその中からいくつかピックアップしたものを紹介したいと思います。
詳しくは以下
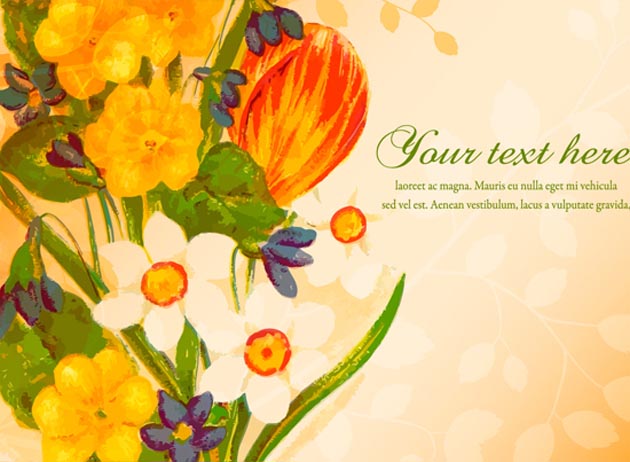
デザインを華やかにしてくれる背景素材。紙面でもWeb上でも非常に役に立ってくれます。だからこそ新しいものは常に所持しておきたいもの。今回ご紹介する「10 Fresh & Free Vector (AI, EPS Files) Background」では、最新のアイテムがまとめられています。

Beautiful Painted Floral Illustration Vector Graphic —
全てベクターで制作されているので、非常に使い勝手がよいものとなっています。気になったものをいくつかピックアップしているので、下記よりご覧ください。
詳しくは以下
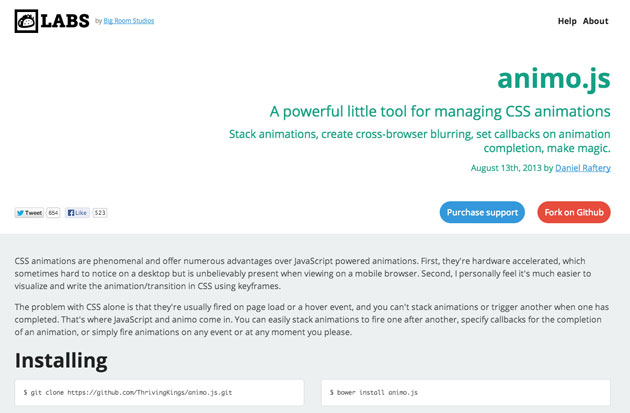
最近ではブラウザ側も機材も進歩してきて、jsでアニメーションを作り込むという仕事も増えてきていると思います。今日紹介するのはWEB上のオブジェクトのアニメーションを簡単に制御できるjQueryプラグイン「animo.js」です。

こちらのプラグインはjsとcssで、簡単にアニメーションを指定のクラスやIDに付けていけるというものです。回転や移動の他、絵やテキストをボカシてフォーカスするなんてものもセットされていて、組み合わせ次第で色々な動きを表現できそうです。
詳しくは以下
世界中で利用されているCMS、Wordpress。かなりの数のテーマがリリースされていて、無料でもかなりクオリティが高いテーマも配布されています。今日紹介するのはフリーのテーマを探すときに役立つサイトを集めたエントリー「 50 Best Websites To Download High Quality Free WordPress Themes」を紹介したいと思います。
上記のwordpress.orgといった定番中の定番から、様々なテーマ配布サイトがまとめられています。今日はそのなかから気になったサイトをいくつかピックアップして紹介したいと思います。
詳しくは以下
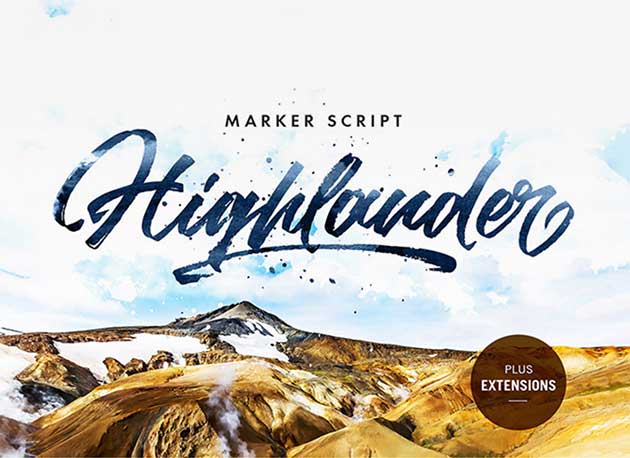
制作したいイメージやテイストによって、使用するフォントも使い分けをすることで、デザインをより高い精度で仕上げることができます。それにはより多くのフォントをストックしておくことも大切。そんな中今回は、ラフな雰囲気を演出したい時に便利なスクリプトフォント「Highlander Marker Script」を紹介します。

マーカーで描いたようなラフテイストにデザイン性を感じる、セットで使用できるパーツもセットになったフォントです。
詳しくは以下
世界中で利用されている高機能なライブラリjQuery。様々なプラグインが日夜リリースされていますが、今日紹介するのは制作に便利なプラグインを集めたWEBデザイナー、開発者のためのjQueryプラグイン集「30 Useful Jquery Plugins For Developer & Designer」です。
ジャンルを問わず様々なプラグインが紹介されていますが、今日はその中でも便利だなと思ったプラグインをいくつか紹介したいと思います。
詳しくは以下
ソーシャルメディアと連携したサイトの増加と共に、それらのデザイン制作に活用できる素材の需要は非常に高まっています。そんな中今回は、Twitter公式サイトのGUIをPhotoshopで再現したテンプレート「Twitter GUI PSD」を紹介したいと思います。

Twitterの個別トップページが完全に再現された、基本設計に使いやすいテンプレートとなっています。
詳しくは以下