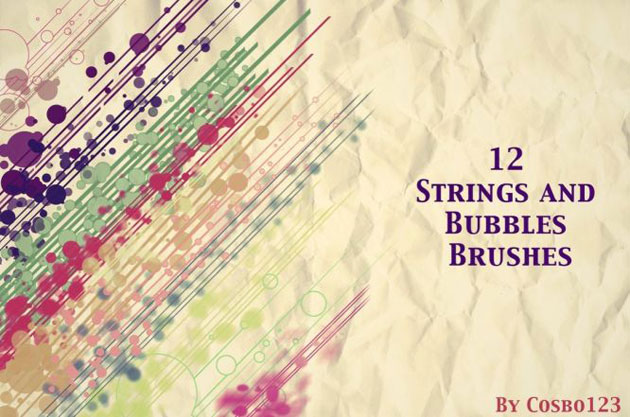
Photoshopに搭載されている便利な機能、ブラシ。ひとはけでいろいろなグラフィック演出ができ、重宝されている方も多いのではないでしょうか?そんな中今回紹介するのは、写真にニュアンス感のある演出が可能なフリーPhotoshopブラシ「20 Essential Free Photoshop Brushes For Web and Graphic Designers」です。

12 Strings And Bubbles Brushes #487 | BrushKing ♛
いろいろな種類のブラシがまとめられており、どれも魅力的なものばかり。気になったものをピックアップしましたので下記より御覧ください
詳しくは以下
もうすぐクリスマス。クリスマスをイメージさせるデザインツールやアイテムを取り入れることでもっと盛り上がる一日になるはず。今回はそんな時に活用したい、xmasデザインに活用したいフリー素材まとめ「Free Christmas Design Resources」を紹介したいと思います。

Here comes santa, card Vector | Free Download
クリスマスをテーマにした可愛らしいテイストを中心としたデザインフリー素材がピックアップされまとめられています。
詳しくは以下
背景素材として便利なテクスチャ・パターン素材。写真をモチーフにしたものやイラストを使ったタイプまでさまざまなものが配布されていますが、今回紹介するのはイラストタイプの個性的なパターン&テクスチャまとめ「25 Unique Pattern and Texture Designs」です。

Ditsy_fish fabric – johanna_design – Spoonflower
かわいらしさ、個性、インパクトなど、種類豊富にピックアップされています。気になったものを以下に紹介していますので、御覧ください。
詳しくは以下
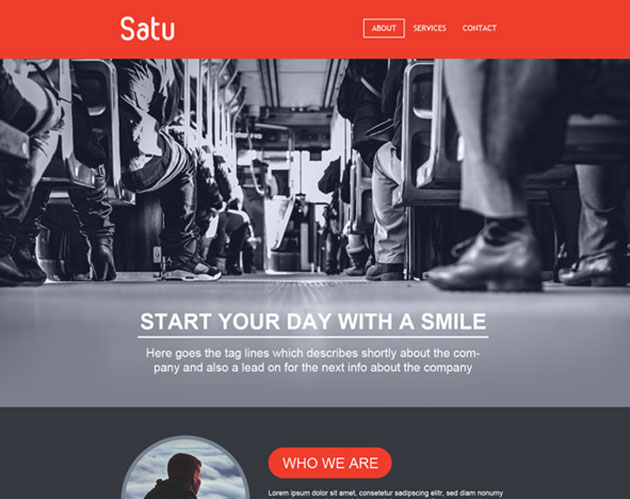
webサイトを1から完成まで作り上げるのはとても大変なもの。そんな時テンプレートを利用することで、クオリティの高いデザインを即時に獲得することができます。そんな中今回紹介するのは、webサイト・ブログ制作に活用したいpsdテンプレート10種「10 Fresh PSD Templates For Websites & Blogs」です。

Satu – Free PSD Template on Behance
デザイン性の高いテンプレートが10種、厳選されまとめられています。気に入ったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
Photoshopを利用することで、リアルであったり、自分ではなかなか描き出せないようなグラフィック表現も実現させることができます。そんな中今回紹介するのは、ハイクオリティなグラフィック描写を表現できるphotoshopチュートリアルまとめ「26 New Photoshop Tutorials to Improving Your Photoshop Skills」です。

Create This Dark Matte Landscape Composite in Photoshop – Photoshop Tutorials
まるで映画のポスターのようにリアリティのある表現から写真加工まで、さまざまな種類のチュートリアルが紹介されています。
詳しくは以下
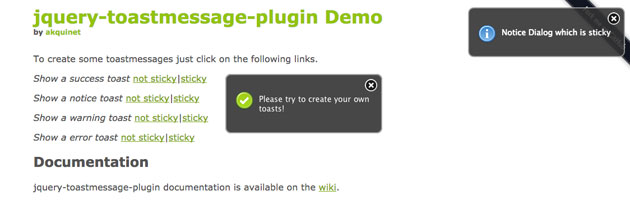
webサイト内を操作中のエラーや、説明が必要な項目が発生した時に出現する通知は、利用ユーザーにとってはとてもありがたいもの。今回は効果的にユーザーに通知ができるjQuery Notification Plugin「8 jQuery Notification Plugins For Good User Experience」を紹介したいと思います。

akquinet/jquery-toastmessage-plugin @ GitHub
シンプルながらも、出現の仕方やデザインなどに個性が見えるプラグインが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEBサイトのユーザーインターフェイスには欠かせないアイコン。グラフィカルに表現されたアイコンはそれ一つで様々な意味をユーザー与えてくれます。今日紹介するのはどんなWEBサイトでも利用できそうな汎用性のある定番シンプルなアイコンセット「108 Mono Icons: Huge Set of Minimal Icons」です。
![]()
全部で108個のアイコンが収録されており、メールアイコン、ユーザーアイコン、ダウンロードアイコンなどなど、WEBで必要なものは一式揃っているといった感じです。収録アイコンの一覧は以下の通りです。
詳しくは以下
DesignDevelopで「Javaで動くFlashライクなスライドショー「COULOIR」(現在は修正済み)」と言う記事を紹介した際にlivedoorブックマークでのコメントで「いまだに Javascript と Java の区別が付かない人がいることがげんなり。」と言うコメントを頂きました。正直区別がついていなかったので、JavaとJavascriptの違いを調べてきました。

JavaというのはSun Microsystemsというアメリカの会社が作ったプログラムを書くための言語で、C言語など、既存の言語の欠点を踏まえて一から設計された言語。ネットワーク環境で利用される事を強く意識した仕様になっているみたいです。汎用性が高くプラットフォームに依存することなく動作する。その汎用性の高さは「Write Once, Run Anywhere(一度コードを書けばどんな環境でも動作する)というキャッチコピーがつけられるほど利便性が主張されています。
Sun Microsystems社とNetscape Communications社が開発した、Webブラウザなどでの利用に適したスクリプト言語。Javaに似た記法を用いる事が名匠の由来ですが、互換性は無く全くな別もの。静的な表現しかできなかったWebページに、動きや対話性を付加することを目的に開発され現在は幅広いWEBページで何らかな形で導入されています。
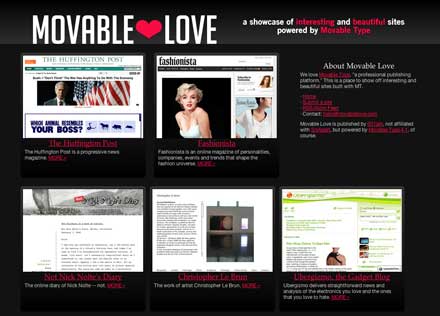
国内ではWordPressを凌いで確固たる地位を気づき上げているCMS、Movabletype。ブログをMovabletypeで作られている方も多いのでは無いでしょうか?今日紹介する「Movable Love」はMovabletypeに特化したデザインショーケースです。

CSSやWEBサイトのデザインショーケースは数多く存在するかと思いますが、Movabletypeに絞ったというのはなかなか珍しいですね。
詳しくは以下
デザイン制作をする上で非常に重要な要素となってくるフォントは、選定からがとても大切だと思います。今回はそんな選定時にリストとして加えたい、デザイン性の高いフォントまとめ「16 New Free Fonts for Designers」を紹介したいと思います。
どれもクリエイティブなテイストが嬉しい、フリーダウンロード可能なフォントが揃っています。気になったものをピックアップしましたので、下記よりご覧下さい。
詳しくは以下
さまざまな種類のテクスチャの中でも、グランジがかった雰囲気のあるタイプはよく利用されていて、種類豊富にストックされている方も多いと思います。今回はそんなグランジをチェック柄にかけたテクスチャセット「7 Diagonal Checkered Grunge Textures」を紹介したいと思います。

斜めに入ったダークトーンのチェックと味のあるグランジとのミックスの個性が光るテクスチャとなっています。
詳しくは以下
デザイン制作の際に、色合いにニュアンスを出すために使用されるグラデーション。きれいな色の組み合わせが成功するとデザインが一気に魅力的なものに変化することも。今回はそんなシーンで役立てたい、グラデーションを楽しみながらコード取得もできるサイト「uiGradients」を紹介したいと思います。

ひたすらグラデーションを閲覧するといった非常にシンプルなサイトですが、色の濃淡のコード取得ができるなど実用的にも活用できるサイトとなっています。
詳しくは以下
フォントは綿密なバランスが計算されて作られたものが多いですが、時にはラフ感を演出したフォントを使いたいシーンもあるのではないでしょうか?そんな時に活躍してくれる、筆やペンなどで書いた雰囲気を表現できるフリーフォント「15 Beautifully Imperfect Free Brush Fonts」を紹介したいと思います。

Dreamers Brush (Free Font) on Behance
アナログテイストな、まるで自身でハンドメイドしたかのような質感を演出できるフォントが紹介されています。
詳しくは以下