季節行事の中でもクリスマス、ハロウィンと同じくらい特別なイベントであるバレンタイン。行事によってデザインを変えることはユーザーの目を引くにも非常に重要なファクターです。今回ご紹介する「A Huge Set Of Valentine’s Day Backgrounds (exclusive)」ではバレンタインを中心とした背景素材がまとめられています。

バレンタインらしくハートをモチーフとしたファンシーな背景素材がまとめられています。
詳しくは以下
デザイナーにとってフォントの選定は重要な作業です。しかし、フリーフォントが数え切れないほど多く存在する中からイメージにあったフォントを探し出すのは案外大変なこと。そんな時に役に立ってくれるのが今回紹介する、グラフィックデザイナーのためのフリーフォント25種「25 Freshest Free Fonts for Graphic Designers」です。

TERM – | FREE FONT | on Behance
様々なテイストのフォントが集約されたサイトは時間短縮にもつながる、便利なサイトです。気になった方は是非チェックしてみてください。
詳しくは以下
自身のプロフィールやポートフォリオを作成する際に、顔写真を使用することがあると思いますが、中にはちょっと抵抗がある方もいらっしゃるはず。今回はそんな時に活躍してくれそうなカスタムできるイラストジェネレーター「Gentleman Character Generator」を紹介いたします。

さまざまなパーツを組み合わせて、オリジナルの男性の似顔絵を作り上げることができます。
詳しくは以下
フォントにはいろいろな種類がありますが、細身のタイプはデザインを繊細で美しく見せてくれる効果を発揮します。今回はそんな繊細なイメージ表現に活躍するフリーフォントまとめ「20 Free Thin Fonts for Elegant Designs」を紹介したいと思います。

Honeymoon PERSONAL USE font by Måns Grebäck – FontSpace
フォント全体が細身なものから、強弱が付いた印象的なものまで、20種のフリーフォントがピックアップされています。
詳しくは以下
ふんわりと優しい印象をあたえてくれる水彩画。グリーティングカードや招待状にはもちろん、Webサイトなどにあしらうと雰囲気のあるデザインになります。そんな時に活躍してくれるのが今回紹介する、動物や花でおしゃれにデザインを演出できる水彩イラストセット「Mystical Winter Watercolor Set」です。

シックで落ち着いたカラーで描かれた、クオリティの高いイラストセットです。
詳しくは以下
Webサイトやアプリの制作はもちろん、商品パッケージなどにもモックアップが活用されます。完成のイメージを視覚的に確認するために使われ、クライアントへの提案などには欠かせないアイテムです。今回は、フリーで使えるPSDモックアップテンプレート「Free PSD Mockup Templates (32 Fresh Mock-ups)」を紹介したいと思います。
オフィスツールからPC、スマートフォン、パッケージ用まで様々なモックアップが集約されたサイトです。
詳しくは以下
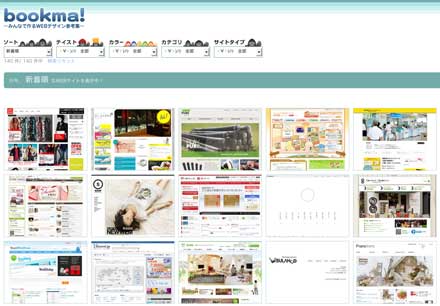
WEBデザインを制作する時皆さんはなにを参考にしていますでしょうか?今回紹介するのはWEBデザインに役立つみんなで作るWEBデザイン参考集「bookma!」です。国内の様々なタイプのWEBデザインが投稿されていて参考にすることができます。

ただ単に並べるだけではなく、サイトのテイストやカラー、カテゴリ、サイトタイプなど様々なジャンルで絞り込みが行えるみたいです。
詳しくは以下
先日、「カスタマイズに最適なPSDデータ集「30 Free High Quality .PSD Files to Grab Part:1」」という記事でPSDデータ集を紹介しましたが、今回紹介する「25 Amazing Free Photoshop Graphics」もPSDデータがダウンロード先をまとめたエントリーです。
前回と似たようなPSDデータもありますが、全く違うものもありましたので、今回はその中から前回紹介したPSDデータと、被らないようなジャンルのPSDデータをいくつかピックアップして紹介したいと思います。
詳しくは以下
画像テクスチャなどの利用は、デザイン性やクオリティをプラスする事のできる有効な手段の一つです。今回紹介する「Random Textures To Use In Your Design Project」では、特に人々の印象に残りやすいテクスチャばかりが集められています。
自然の風景から工業的なアイテムの抽象的な表現まで、様々なテクスチャが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインと一口に言ってもその切り口は様々で、コンピューターグラフィックを駆使した表現から、手書きで書いたアナログ的な表現まで多々あるかと思いますが、今日紹介するのはアナログ的なデザインを表現する為のデザインリソース集「70 Hand Drawing Style Resources, Brushes, Textures,Icons And Tutorials」です。
アナログというジャンルも広い為、その中でもさらに細分化されて紹介されています。今日はその中から気になったものをいくつか紹介したいと思います。
詳しくは以下
気になったweb上の記事や写真を簡単にストック・クリップしておくことができるTumblrは、気軽に閲覧できる分、特に見やすさにはこだわっておきたいものです。そんな中今回は、バリエーションに富んだフリーTumblrテーマ集「65+ Best Free and Premium Tumblr Themes」を紹介したいと思います。

シンプルなタイプから、記事見やすさは意識しながらも個性を持ったたくさんのテーマが収録されています。中でも気になったタイプをピックアップしてみましたので、下記よりご覧下さい。
パソコン上でデザインをするのが当たり前な現代では、ソフトにデフォルトで組み込まれているパターンやテクスチャも豊富。しかしどうしても似たようなデザインになってしまいがち、ということもあるのではないでしょうか?そんな中今回紹介するのは、リアルなグランジ感が演出できるテクスチャセット「Seven Simple Grunge Textures」です。

インクの擦れたような雰囲気のテクスチャから、風化した塗装のようなテクスチャまで、7種類のテクスチャがセットになっています。
詳しくは以下
文字のストロークの端にある小さな飾りがあるセリフ体フォント。セリフが無い書体と比べると、特徴的な印象が強いのですが、今日紹介するのはキレイ目からPOPまであらゆるセリフ書体を集めた「43 Free Serif Fonts to Dream of」というエントリー。

Butler – FREE FONT on Behance
Licence: Free for private and commercial use
Format: OTF
様々なタッチのセリフフォントが集められており、ライセンスやフォーマットも合わせて明記されています。今日はその中でも気になったフォントを幾つかピックアップしたいと思います。
詳しくは以下
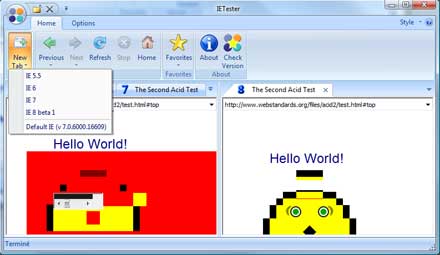
ブラウザも多様性を増してきて、新旧のバージョンを合わせるとかなりの数になり、ブラウザの中でも大きなシェアを獲得しているインターネットエクスプローラも各バージョンでの誤差やバグはWEB制作者にとって頭が痛いところだと思います。

今日紹介する「IETester」はIEの旧バージョンから最新版までの表示の違いを同時に確認できるソフトウェアです。各バージョン間の誤差を修正するための作業は非常に手間ですが、このツールを使うことで、かなり手間が軽減されるのではないでしょうか?
詳しくは以下
様々な仕掛けや、仕組みを簡単に実装できるjQuery。WEB上では良く見かけますが、今日紹介するのはそんなjQueryを使ったテクニックをあつめたエントリー「Top10 Simplest jQuery Tutorial」を紹介したいと思います。
様々なjQueryを使ったチュートリアルが公開されていますが、今日はその中からいくつか気になったチュートリアルをピックアップして紹介したいと思います。
詳しくは以下