ご報告が遅くなってしまいましたが、DesignDevelopのデザインを今回、大幅にリニューアルいたしました。姉妹ブログサイト・Designworks(http://designwork-s.net/)の新ドメイン移行・デザインリニューアルと共に、より姉妹ブログらしさを演出するために、今回双方ブログのデザインの統一性を図っています。

新デザインのDesignDevelopはドメイン移行は行わず、今と同じ「https://design-develop.net/」となります。簡単ではありますが、新DesignDevelopがどう変わったのか?以下にて簡単に紹介させて頂いておりますので、よろしければご覧ください。
パターン素材は、自分でオリジナルを作ることもあると思いますが、配布されているものを使用することで、自身の表現の幅を超えたデザイン制作が可能になることも。そんな中今回紹介するのは、多彩なジオメトリックパターンをまとめた「80 Triangle Patterns for Subtle Geometric Touches」です。

({Patterns Triangles} by ~PerffectWay on deviantART)
三角形をベースにしたジオメトリックパターンを80種もチェックできるようになっています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン用のイラスト制作のためび、毎回手描きで起こしている方も多いと思いますが、伝わりやすい作品にするために細かく書き込んでいくと、ついつい時間がかかってしまうものです。そんな時に是非利用したい、多彩な種類が魅力の線画イラストレーションがセットになった「430+ FREE storyboard illustrations」を紹介したいと思います。

イラスト制作やアイコンデザインを手がけるクリエイター・Julian Burford氏が無料配布している、使いやすいイラストセットとなっています。
詳しくは以下
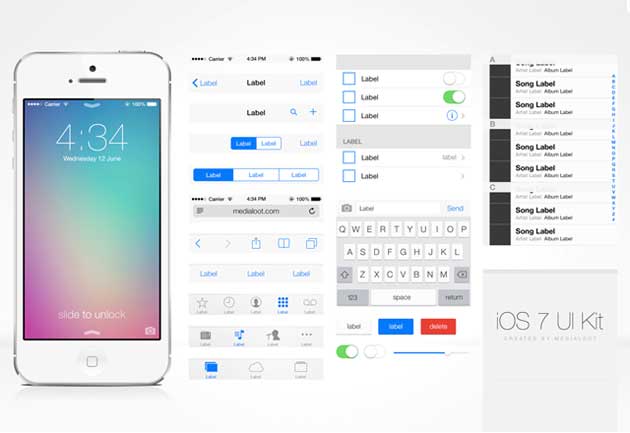
iOS7で発表されたフラットデザインへの基準デザインの変更にともない、アプリ制作者のデザイン感にも大きな影響を与えているのではないかと思います。今回はそんなiOS7のデザインに合わせたデザイン制作ができるUIキット「Free iOS 7 UI Kit」が早速公開されていましたので、紹介したいと思います。

iOS7の特徴的なフラットデザインを取り入れた、スマートフォンサイトやアプリ制作に使いやすい基本UIが詰まったキットとなっています。
詳しくは以下
クリエイティブワークに欠かせないテクスチャ素材は、デザインに奥行きや質感をプラスするための重要なエッセンスとなります。今回はそんなテクスチャ素材の中から、無機質な雰囲気を感じさせるコンクリートテクスチャセット「7 Free High-Quality Concrete Wall Textures」を紹介したいと思います。

カラーや自然のグランジ感などの異なるテクスチャが7種類セットになっています。
詳しくは以下
世界中で利用されているCMS、wordpress。その魅力のひとつに豊富なテーマがありますが、今日紹介するのは美しいフリーwordpressテーマを集めた「50 Beautiful Free WordPress Themes」です。
様々なタイプのハイクオリティのテーマが公開されています。今日はその中でもDesigndevelopで今まで紹介したことが無いテーマを中心にいくつかピックアップして紹介したいと思います。
詳しくは以下
良くも悪くも、国内外で大きな話題となっているiPhone7。すでに手に入れた方、検討中の方などなど様々だと思いますが、今日紹介するのはiPhone 7のフリーモックアップ「Free Multicolor iPhone 7 Mockup」です。

基本的な外観はiPhone 6sと大きく変わらないのですが、イヤフォンジャックの廃止やiPhone 7 plusで初めて搭載された2つの背面カメラなどが表現されています。
詳しくは以下
使いやすさや分かりやすさが重要なWebサイトはデザインだけではなく、一つひとつのアクションにもこだわって作られています。そんな中今回は、ユニークなアニメーションアンダーライン「10 Unique Animated Underline Text Effects with CSS」を紹介したいと思います。
アンダーラインといってもその種類は様々。さまざまなアニメーションパターンがまとめられています。いくつか紹介されている中から気になったものをピックアップしてみました。
詳しくは以下
どんどんと新しい種類が増えているフォント。フリーでダウンロードできるものも豊富に展開されており、デザイナーにとっては嬉しいもの。そんな中今回は、シンプルから個性的まで、最新のフリーフォントを集めた「20 New Free Fonts For Designers」を紹介したいと思います。

Lala Bauhaus Font | dafont.com
デザインにハイセンスな雰囲気をプラスできるフリーフォントがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
フォント選びは非常に重要なポイント。選定に苦労される方も多いのではないでしょうか?その原因の一つが、膨大な数のフォントから選定しなくてはいけないこと。今回はそんなときに参考にしたい、スタイリッシュなデザインフォントを集めた「30 Stylish Fonts for Ultra Sleek Websites」を紹介したいと思います。
デザイン性に優れた、スタイリッシュさを意識したいろいろな種類のフォントが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
テクスチャの中でももっともポピュラーで使いやすい素材、木、質感を演出したり、暖かみをデザインに与えたりとその使い方は様々ですが、比較的便利に使える素材として重宝したりします。今日紹介するのはハイクオリティな木のフリーテクスチャ「75 High-Quality Free Wood Textures」です。

スタンダードなフローリングのような木目から木の壁、削られたものから、年輪といったものまで幅広いフリーテクスチャが展開されています。全部で75もの素材が公開されていますが、今回はそのなかから気になったものをいくつかピックアップして紹介したいと思います。
詳しくは以下
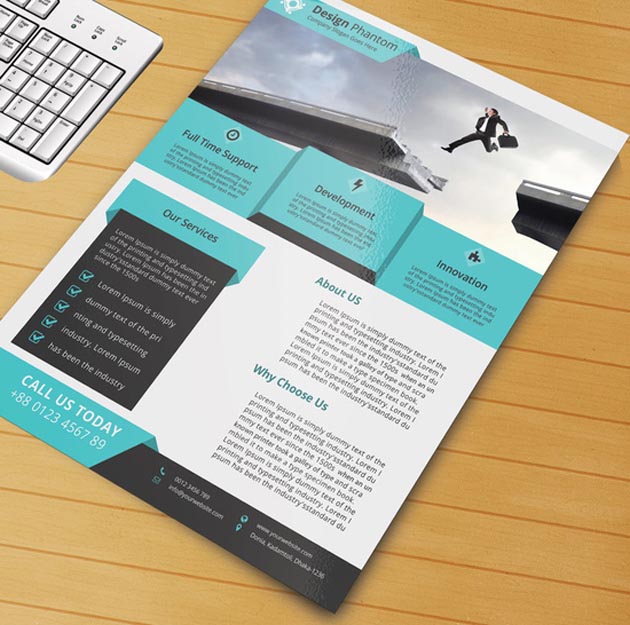
企業にとって広報は非常に重要な役割を持っており、できれば提案者に向けて響くクオリティの高いものを作成したい。そんなときに活用したい、デザイン性の高い企業向けフライヤーテンプレートまとめ「10 Professional Free Corporate Flyer Templates」を今回は紹介します。

Free Flyer PSD Template (Free Download) by designphantom on DeviantArt
まとめられているのはどれもハイクオリティなテンプレートばかり。その中からいくつかピックアップしましたので、以下よりご覧ください。
詳しくは以下
デザインの成果物を、より良く見せることができるモックアップ。その中でもApple製品のモックアップは普及率の高さから非常に重宝します。そんな中今回ご紹介するのは、フリーで利用できるApple製品モックアップ「8 Free Apple Devices Mockups」です。

8 Free Apple Devices Mockups – Free Design Resources
クリーンな白を基調とした、どんなデザインでも利用しやすいモックアップが8パターンまとめられています。
詳しくは以下
絵の具で描いた手描きの雰囲気は味があっていいもの。しかし、デジタルでその雰囲気を手軽に出したい、そんな時に手助けしてくれるのが今回紹介する、まるで絵の具で描かれたような風合いが再現されたツールキット「Artistic Studio: Acrylic Toolkit」です。

シームレなステクスチャと手書きのベクターを合わせて使える便利なセットです。
詳しくは以下