デザインソフトを駆使することで、現実世界にはないグラフィカルな世界観を作り上げることができますが、デザインソフトを上手く活用するには、多くの制作知識が必要になります。今回はそんな時に是非参考にしたい、光感のある背景を制作できるチュートリアルをまとめた「20 Wonderful Abstract Backgrounds Tutorials」です。

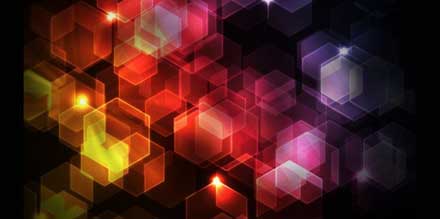
Hexagon Bokeh Effect in Photoshop | Abduzeedo Design Inspiration & Tutorials
曲線や直線、図形などを組み合わせた美しいバックグラウンド素材の作り方が多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
パソコンやスマートフォン、サイネージ広告など、インターネットやデジタル機器を利用した生活が当たり前のようになっていますが、SF映画などの作品でもさらに進歩した世界観を表現した作品も多く、よりデジタルの世界観を誇張したデザインを求められることもあるのではないでしょうか?今回はそんなデザイン制作時におすすめな、デジタルな雰囲気を表現できるフォントをまとめた「A Collection Of Free Digital/LCD Fonts For Designers」を紹介したいと思います。

Clubland font | UrbanFonts.com
デジタル時計のようなフォントやドットを利用したフォントなど、さまざまなフォントが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
日本では特に非常に盛り上がる、1年に一度のイベント・バレンタインデー。広告・web業界でもバレンタイン用のデザインが制作される機会も多いと思います。そんなシーンに活用できるベクター素材「Freebie: Valentines Vector Pack」を紹介したいと思います。

フリーで活躍するデザイナー・ Sam Jones氏よって制作された、バレンタインの雰囲気をいろいろなパーツで表現したフリーベクターデータとなっています。
詳しくは以下
WEBサイト制作には、画像のデザインをはじめ、インターフェースの基本となるボタンや設定などのさまざまなパーツが必要となります。今回はそんなパーツを手軽に利用できる、WEBデザインに使いやすいPSDテンプレートをまとめた「Useful PSD Templates for Free Download」を紹介したいと思います。

Transparent UI Kit | Design Kindle
インターフェース設計に役立つ素材から、アイコンなどのパーツ素材まで、さまざまなPSDテンプレートが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
自然の草木などは、デザイン素材・あしらいとして使用することが多いだけに、同じ素材を流用してしまうと、どうしてもマンネリになりがち。そんな時に参考にしたい、葉っぱの表現力が上がるPhotoshopブラシをまとめた「20 Sets Of Free Leaf Brushes For Photoshop」を今回は紹介したいと思います。

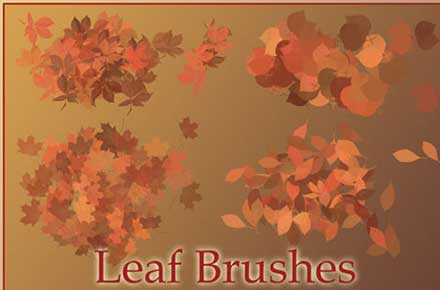
Leaf Brushes 1 by ~InsaneStock on deviantART
リアルな葉を再現できるものから、イラストを使って描かれた可愛らしいものまで、さまざまな葉っぱを描くことができるブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
筆記体の欧文フォント・スクリプトフォント。女性らしい繊細なラインのものが多く、きれいめなデザインに使用されることが多いフォントです。今回はそんなフリースクリプトフォントまとめ「Handpicked Free Script Fonts for Commercial and Personal Use」を紹介したいと思います。

AdineKirnberg-Script Font · 1001 Fonts
個人・商用どちらでも利用できる、なめらかな質感のフォントがピックアップされ紹介されています。
詳しくは以下
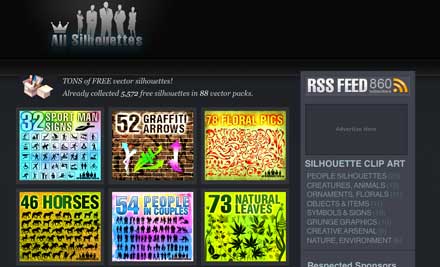
様々なデザインシーンに使えるシルエット素材。単純で、曖昧なので、どんなデザインにも合わせる事ができますし、背景だったりアクセントだったり使い勝手も非常に良い素材の一つですが、今回紹介するのはそんなシルエット素材を集めたWEBサイト「All Silhouettes」です。

全部で5000を超えるシルエットが88にも及ぶパックで公開されています。種類は様々で、動物から人間、機械、矢印と様々なシーンのシルエットが公開されています。
詳しくは以下
ロゴデザインにはさまざまなモチーフを使ったものがあり、それぞれにテーマ性を持っています。今回紹介するのは、昆虫をモチーフに使用したロゴデザイン「A Collection of Insect Logo Design Concept」です。

LOGONISE ME Quick and affordable logo design and corporate branding
トンボや蜂、てんとう虫、チョウチョなど、さまざまな昆虫がモチーフとなってデザインされたロゴが紹介されています。
いままで様々なアイコンセットを紹介してきましたが、今日紹介するのは可愛いと言う事に注目してまとめられたアイコンセット特集「26 Free Icon Sets We Love」です。キャラクタ−物から、丸々したものなど可愛らしいアイコンセットが集められています。
全部で26種類のアイコンセットが紹介されていますが、今日は特に気になったものをいくつか紹介したいと思います。
詳しくは以下
アドベントカレンダーのカウントダウンも始まり、街全体がクリスマス一色。そんな中今回は、クリスマスイメージを手軽に表現できるフォントをまとめた「A Collection of 34 Free Christmas Fonts」を紹介したいと思います。

PC Snowballs Font | dafont.com
もみの木や雪、サンタクロースの帽子などクリスマスをイメージさせるアイテムを利用した、デザインフォントばかりが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
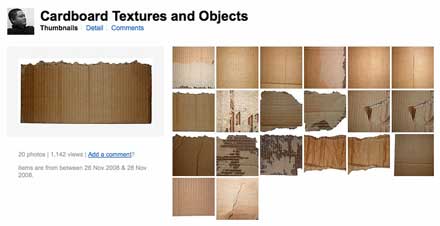
素材感を出す為によく使われるのが、紙だったりボール紙だったりしますが、今日紹介するのはボール紙のテクスチャをひたすら集めたテクスチャ集「 Cardboard Textures and Objects 」です。

普通の物から汚れているもの、ビリビリに破かれているものなど、様々なテイストのテクスチャが公開されていて、テクスチャはFlickrにてセットで公開されていましたので下記にスライドショーを貼付けておきます。
詳しくは以下
新しい素材が次々と登場する中、フリーフォントもさまざまな種類のものがダウンロードできるように。そんな中今回紹介するのは、13種の最新フリーフォントを集めた「13 New Free Fonts for Designers」です。
デザイン性に優れたフリーフォント13種が厳選され紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
ベクター形式でありながら、アニメーションタグやJSでのインタラクティブな操作ができたり、テキストエディタでの編集が可能だったりと、何かと便利なSVG。いろいろなシーンで活用されている方も多いと思いますが、今回はそんなSVG形式データの利便性を感じられる素材まとめ「The Benefits of SVG Images in Web Design」を紹介したいと思います。
JSやアニメーションなど、SVG形式を利用した多彩な表現を実現できるリソースや実例がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
インターフェイスを製作するときに時間を節約しながら、クオリティを保ちたいときに、ユーザーインターフェイスに必要なパーツをパッケージした素材が便利です。今日紹介するのはWEBデザインとアプリデザインのためのフリーUIパッケージを集めたエントリー「18 free UI elements packs for your web designs and apps」です。
様々なタイプのUIの素材が用意されていますが、今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下