手軽かつスピーディにwebサイトを構築できるWordPressは、フリーで使用できるテーマが数多く配布されています。そんな中今回紹介するのは、シンプルなデザインに最適な「Minimal and Clean Free WordPress Themes」です。

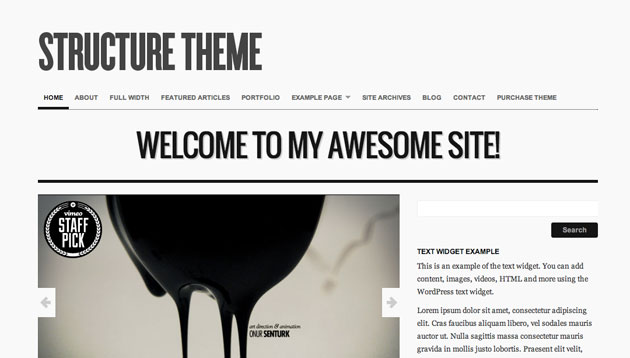
(Structure Theme | WordPress Templates | Organic Themes)
ミニマルかつクリーンなイメージのWordPressテーマがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
テクスチャの中でも定番の素材として利用されることが多い木目テクスチャ。加工やアレンジがしやすく、汎用性が高いという反面、定番化していることで目新たしさは薄れているように感じます。そんな中今回は、表面に塗装が施されてることで個性が強調された木材テクスチャまとめ「High Resolution Painted Wood Textures For Designers」を紹介したいと思います。

(*Scratched Paint On Desk Texture* | Flickr – Photo Sharing!)
ベースとなる木の質感はそのままに、塗装の特徴によってそれぞれのテクスチャに個性が生まれています。
詳しくは以下
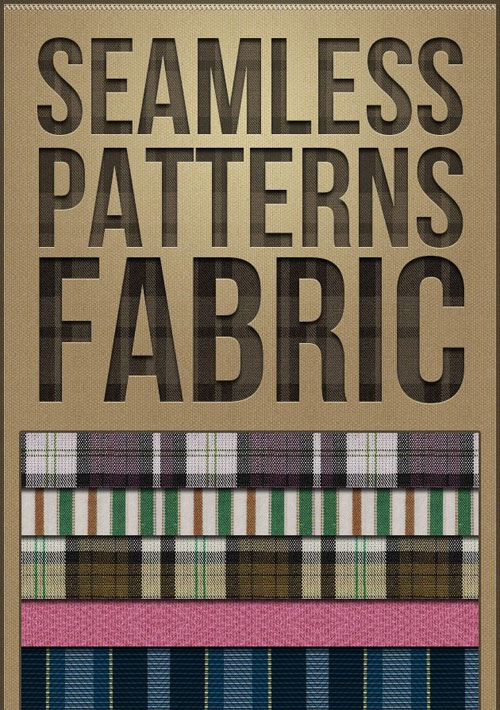
背景や、グラフィック加工の素材として便利に活用できるテクスチャには、自然素材やデザイン効果などで特徴となるニュアンスが施されているものが多く、種類も豊富です。そんな中今回紹介するのは、100種のファブリックテクスチャ「Fabric Texture Pack」です。

さまざまな質感のファブリックがシームレスに敷き詰められるテクスチャとして100種類もまとめられセットとしてダウンロードできるようになっています。
詳しくは以下
デザインの雰囲気を決定付ける大きな要素の一つフォント。今日はその中でもアナログ感溢れる手書きフォントを集めたエントリー「45+ Most Wanted Beautiful Free Hand Drawn Fonts」を紹介したいと思います。
手書きのフォントに関してはDesigndevelopでも何度かとりあげてきましたので、お馴染みのフォントもありますが、今日はその中でも今まで紹介した事が無く、気になったフォントをいくつか紹介したいと思います。
詳しくは以下
appleのデバイスには、iMacを始め、iPadやiPhone、iPad miniなどさまざまなタイプの種類が存在しています。そんなappleデバイスのモックアップを集めた「Exciting PSD Mockups for Apple Products」を今回は紹介したいと思います。
いろいろなテイストのapple製品のモックアップがまとめられており、目的に応じて使い分けることができます。
詳しくは以下
クリエイティブな表現には欠かせないFLASH。Actionscript 3.0によって大きく変わりしましたが、今日紹介するのはそんなActionscript 3.0を使ったFlash表現のチュートリアルをあつめたエントリー「30 Hand-picked Flash and Essential Actionscript 3.0 Tutorials」です。

3D Menu on a Cube with Perspective
様々なクリエイティブや技が紹介されていますが、今日はその中からいくつか気になったチュートリアルをいくつかピックアップして紹介したいと思います。
詳しくは以下
WEBデザインをつくり込む時に、非常に便利なテクスチャ。細かな作り込み感を演出し、クオリティを上げてくれますが、今日紹介するのはテクスチャを効果的に使った、素晴らしいWEBデザイン集「40 Excellent Examples of Texture in Web Design」
様々なジャンルで、テクスチャを効果的につかったWEBデザインがまとめられています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
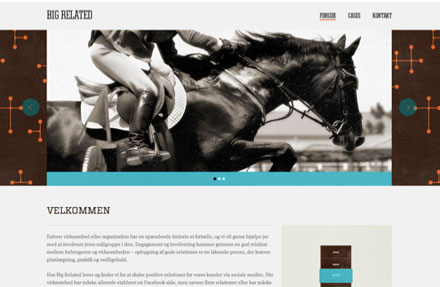
■Big Related
シンプルで洗練されたWEBデザインにレトロな質感のテクスチャが見事にはまったWEBデザイン。

■Ryan Scherf
様々なテクスチャが複合的に組み合わさって作られた、非常に質感溢れるWEBデザイン。

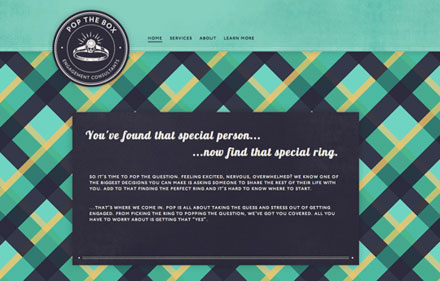
■Pop the Box
POPなテクスチャを効果的に使ったWEBデザイン。難しそうなテクスチャですが、キレイにまとめてあります。

上記の他にも様々なWEBデザインが公開されています。WEBデザインをもう一つランクアップさせたいと思っているWEBデザイナーには良いインスピレーションではないでしょうか?
40 Excellent Examples of Texture in Web Design | Inspiration
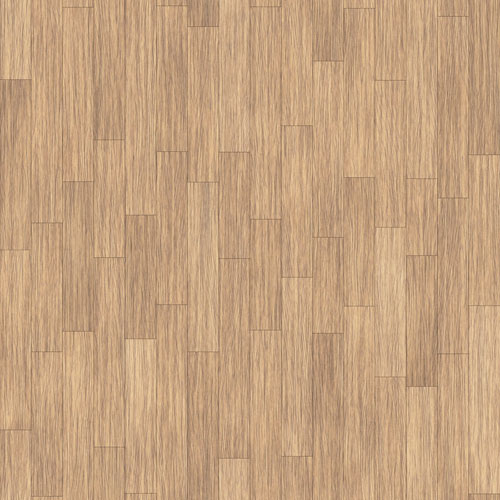
継ぎ目なく、シームレスに使うことのできるパターン素材はとても重宝する存在。作業効率もアップさせることができたりと、なにかと活躍してくれます。そんな中今回紹介するのは、シームレスに使用できる木目テクスチャまとめ「Best Free Seamless Wood Plank Textures」です。

Bright Wooden Floor Texture [Tileable | 2048×2048] by FabooGuy on deviantART
さまざまな雰囲気を持った木の板をつなぎ合わせたテクスチャの、いろいろなテイストのものを厳選し紹介しています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
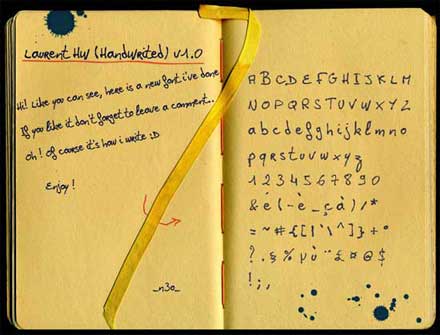
フリーで使えるクリエイティブなフォントについてはいままで多々Designdevelopで紹介してきましたが、今回紹介する「20 Creative and Unique Typefaces」はその中でもユニークな特徴のあるクリエイティブなフリーフォントを集めたまとめエントリーです。

上記はフォントは「Laurent HW」走り書きのような表現を実現する手書きフリーフォント。手書きの味がよく表現されたフォントです。上記の他にも全部で20個のフォントが公開されていますが、今日はその中からいくつか気になったフォントを紹介したいと思います。
詳しくは以下
Designdevelopでもデザインをしていく上で欠かせないものとしてストックフォト、写真素材のサイトは多々紹介してきましたが、今日紹介するのは四季を彩る花や空などを中心とした写真素材が500枚以上、公開、配布している「オガワナオキのフリー写真素材集」です。

写真の解像度は、写真にもよりますが、XGA(1024×768)以上はあるみたいで、印刷には少々厳しいかも知れませんが、WEBで使う分にはなんら問題がないサイズで公開されています。
詳しくは以下