デザインの背景などを鮮やかに彩るパターン素材には、さまざまな柄が存在していますが、今回紹介するのは、スクエア型を利用したパターンまとめ「40 Amazingly Creative Square Patterns For Free Download」です。

(Pattern / candy bunnies :: COLOURlovers)
スクエアをいろんな形でデザインに取り入れたパターンが40種紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
グラフィックをより魅力的に加工できるPhotoshopは、デザイン現場に欠かすことができないソフト。搭載されているツールも非常に便利で、その中でもブラシツールは手軽に凝った描写が可能です。今回はそんなブラシをまとめた「Best Free Photoshop Brush Sets for Your Designs」を紹介したいと思います。

(Suspended Color Ink Drop Brushes | Free Photoshop Brushes at Brusheezy!)
さまざまな素材感を演出できるブラシが多数まとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
たくさんのフリーフォントがダウンロードできる環境にある中、膨大な種類からクリエイティブな印象のフォントを探し出すのは意外に大変なもの。そんな時にチェックしたい、クリエイティブ・・デザイン性の高いフリーフォントを集めた「40 Recently Released Free Fonts」を紹介したいと思います。

(Korneuburg Slab | Free Font on Behance)
40種類ものフリーフォントがまとめられており、デザインのクオリティを高めることができます。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
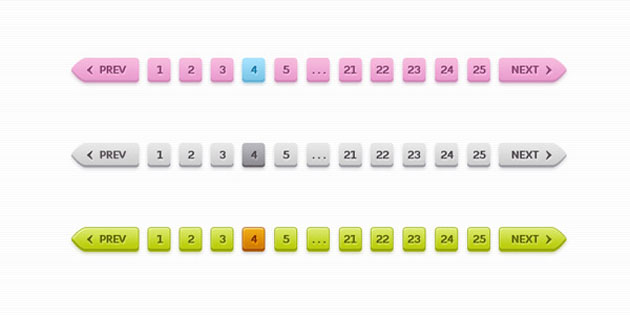
ブログやページ構成のあるwebサイトなどを制作する際に使用するページネーション。わかりやすさを求める故、どうしても無難なデザインになってしまうことも多いのでは?今回はそんな時に活用したい、デザイン性のあるページネーションpsd「25 Free Pagination PSDs For Web Designers」を紹介したいと思います。

(Sleek pagination PSD (3 colors) | GraphicsFuel.com)
さまざまなテイストのページネーションpsd素材が25種類まとめられています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
どんどんと新しいタイプが公開され続けているフリーフォント。常にチェックし、取り入れている方も多いのではないでしょうか?そんな中今回紹介するのは、最新のフリーフォント18種まとめ「18 Latest Free Fonts For Designers」です。

Toledana – Desktop Font & WebFont – YouWorkForThem
個性的なデザインのフリーフォントが18種、厳選され紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
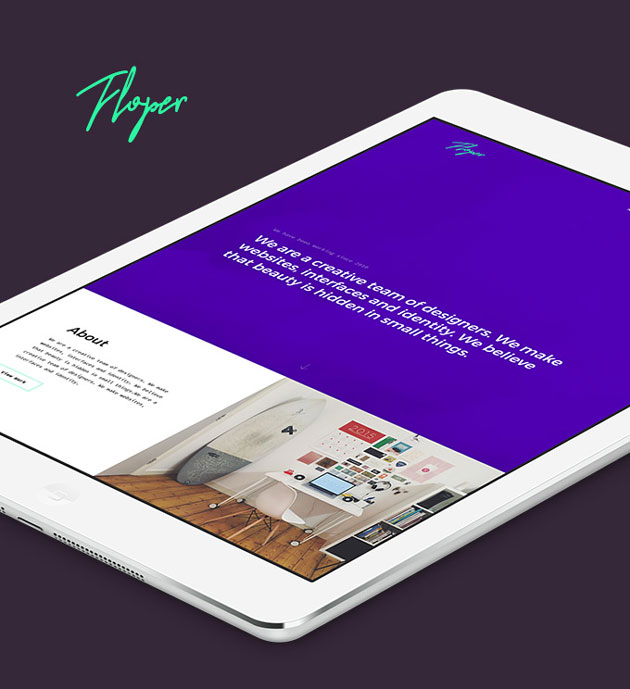
スッキリと綺麗に表現されているサイトは見やすく、使い勝手も良いもの。そんなサイトを手軽に作成するためにおすすめの、クリーンでシンプルなHTMLテンプレート「Floper HTML Template」を今回は紹介したいと思います。

HTMLテンプレートですので自分好みにアレンジも可能。ベーシックなデザインで、いろいろなタイプのサイト設計に活用できそうです。
詳しくは以下
アナログ感を演出する為に便利な部品がテープ。ガムテープ、何となく、人の手を感じさせる素材です。今日紹介するのはそんなテープを再現するphotoshopブラシ「Free Brushes – 20 Free Tape Photoshop Brushes」です。

ビニールテープ、セロハンテープなどなど全部で20ものテープを再現してくれるphotoshopブラシが収録されています。収録されているテープブラシの一部は以下の通りです。
詳しくは以下
いままでのCSSで画像を使ってしかできなかった表現が、CSSのみで、できるようになった次世代のCSS3。実際にもう使われていたり、名前は広く知られていたりしますが、今回紹介するのはCSS3を活かしたボタンやメニューを集めたエントリー「12 Excellent CSS3 Button and Menu Techniques」です。
上記のようなCSS3の機能である、グラデーション、角アール、ドロップシャドウなどをうまく使った様々なボタンやメニューのデザインTipsがまとめられています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
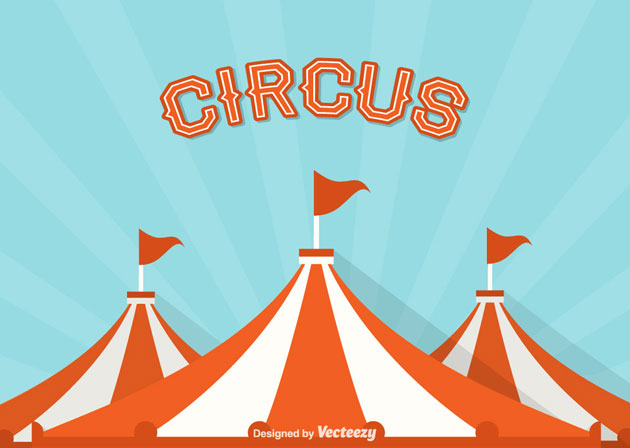
イラストレーター形式の素材は、色やパーツの配置などを自由にかつ手軽に変更することができるため、重宝します。今回はそんな11種のフレッシュなイラストレーター形式素材「11 Fresh Illustrator Freebies for Designers」を紹介したいと思います。

Free Big Top Circus Vector Background – Download Free Vector Art, Stock Graphics & Images
いろいろなテーマのイラストレーター素材がまとめられており、どれも魅力的なものばかり。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
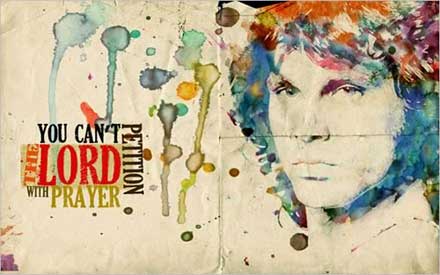
グラフィックデザインの世界では欠かせないソフトウェアの一つphotoshopその可能性は毎日使っていても追いきれないくらい深く、広いです。今日紹介するのは最近公開されたもので、質の高いphotoshopチュートリアルを40個あつめたチュートリアル集「 40 (NEW) High Quality Adobe Photoshop Tutorials」です。

Creating an Abstract Watercolor Wallpaper
グラフィックやタイポグラフィ、エフェクトで見せるものなどなど様々なチュートリアルが紹介されています。今回はその中からいくつか気になったものをいくつか紹介したいと思います。
詳しくは以下
世界中で利用されているCMS、wordpress。その魅力のひとつに豊富なテーマがありますが、今日紹介するのは美しいフリーwordpressテーマを集めた「50 Beautiful Free WordPress Themes」です。
様々なタイプのハイクオリティのテーマが公開されています。今日はその中でもDesigndevelopで今まで紹介したことが無いテーマを中心にいくつかピックアップして紹介したいと思います。
詳しくは以下
さまざまな種類のフリーフォントが配布されており、日々チェックされている方も多いかと思います。そんな中今回紹介するのは、洗練された雰囲気が魅力のフリーフォント10選「10 Free Fonts That You Must Need to Own」です。

Athene || Free Typeface on Behance
10種という厳選された数ではありますが、どれも魅力的なデザインフォントばかりが揃っています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
仕事で作業をするワークスペース。人によって、また国によってさまざまなレイアウトだったり、ガジェットが置かれていたり個性で溢れる場となっていると思います。今回はそんなワークスペースがさまざまなテイストで描かれ、さらにフリーで使用できるイラストレーション「Free download: fun workspace illustrations from freepik.com」を紹介したいと思います。

ポップなテイストのワークスペースイラストが、いろんなパターンで展開されています。
詳しくは以下
常に新しい素材を探し求め、インターネット上を検索しているデザイナーの方は多いと思いますが、膨大な量の中からサーチするのは大変なもの。今回はそんな時に参考にしたい、多彩な最新リソースが揃った「50 Free Resources for Web Designers from August 2015」を紹介したいと思います。

Splash Photoshop Brushes by BrielleFantasy on DeviantArt
アイコンからUIを中心に、クオリティの高い素材が揃っています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下