webデザインを1から制作し完成までたどり着くには、かなりの時間と労力を必要とします。さらに、今ではスマートフォンからタブレットまで、ありとあらゆる端末への対応が求められることも多いのではないでしょうか?今回はそんなシーンに活用できる、レスポンシブルHTML5フリーテンプレート「High Quality Yet Free Responsive HTML5 Templates」を紹介したいと思います。

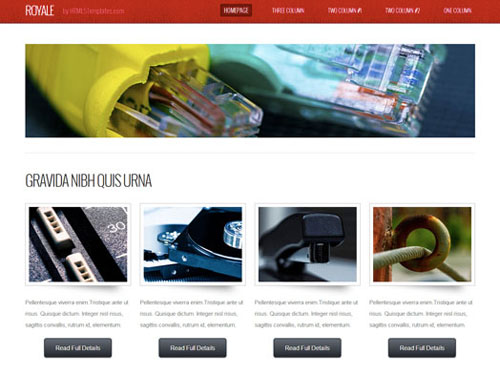
(Royale – Free html5 Template | html5mania.com)
HTML5形式の、高品質で実用性の高いフリーテンプレートが紹介されています。
詳しくは以下
新着やおすすめの情報などを届ける際に活用されるニュースレターの申し込みや、お問い合わせメッセージなどを送付する際に利用されるフォームデザイン。比較的シンプルにまとめてしまいがちですが、今回紹介するのは、デザインされたニュースレター用フォームまとめ「40 Wonderfully Designed Newsletter Subscription Form Photoshop Files」です。

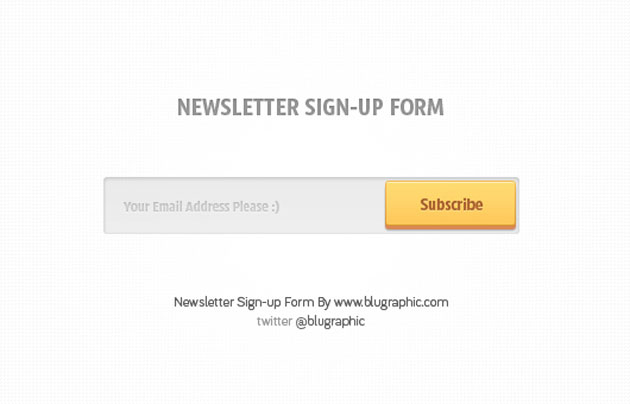
(Subscribe to Newsletter Form (Psd) | Blugraphic)
シンプルな中にもデザイン性を加えているもの、レターの雰囲気をしっかりと感じられる凝ったデザインなど、さまざまなパターンがまとめられています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
デザインの背景に利用されるパターン素材。さまざまな柄の入ったものがいろいろと展開されていますが、webサイトの背景などブラウザによって見える範囲が違う場合などは、継ぎ目の無い連続したパターンが望まれます。今回はそんなシーンにも活用できる、シームレスなパターンを集めたwebサイト「The Pattern Library」を紹介したいと思います。

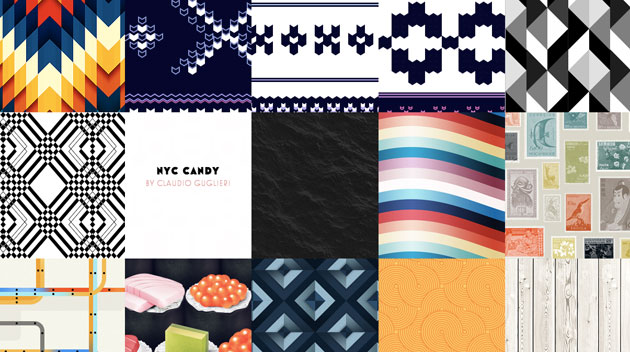
32種のデザインパターンがまとめられており、個性的なデザインのものが多いのが印象的です。
詳しくは以下
春夏秋冬で誰もが衣替えをするように、デザインも衣替えをしたいもの。そこで今回紹介するのが、冬のデザインを彩るニットや布地のフリーテクスチャを集めた「30 Warm and Free Woven and Knitted Fabric Textures」です。

(texture 026 by ~juuichimei on deviantART)
シンプルなニットのテクスチャから、カラフルな配色がポイントとなるテクスチャまで、さまざまなテクスチャが紹介されています。
詳しくは以下
appleのデバイスには、iMacを始め、iPadやiPhone、iPad miniなどさまざまなタイプの種類が存在しています。そんなappleデバイスのモックアップを集めた「Exciting PSD Mockups for Apple Products」を今回は紹介したいと思います。
いろいろなテイストのapple製品のモックアップがまとめられており、目的に応じて使い分けることができます。
詳しくは以下
クリエイティブの業界では世界的に利用されているphotoshop。数多くの便利な機能が実装されていますが、そのなかでも記録した動作をボタンひとつで再現してくれるアクションはとても便利です。今日紹介するのは写真補正に使えるフリーphotoshopアクションを集めたエントリー「500+ Free Professional Photoshop Actions」です。

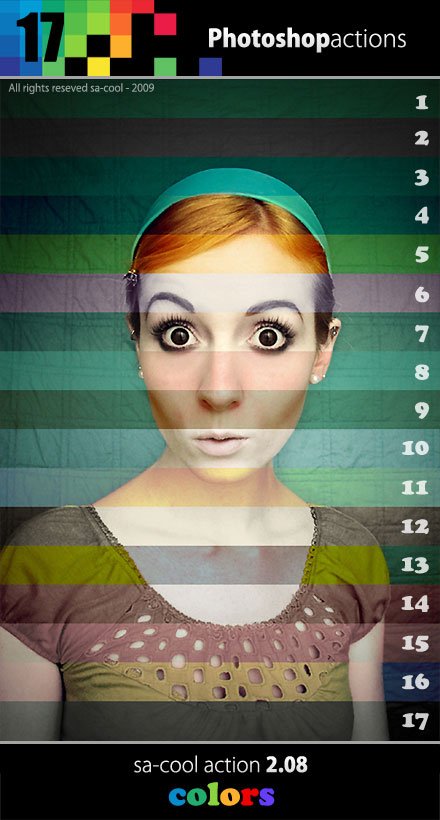
sa-cool actions 2.08 colors by ~sa-cool on deviantART
写真補正、色補正のアクションを中心に様々なphotoshopアクションが公開されています。今日はその中から気になったものをいくつか紹介したいと思います。
詳しくは以下
フリーフォントにもさまざまなテイストのものが存在しており、デザインによって使い分けることで、より魅力的に見せることができます。そんな中今回紹介するのは、レトロタッチのフォントが豊富に揃った「75 Free Retro Style Fonts」です。
レトロな雰囲気を存分に感じられるフリーフォントが多数紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
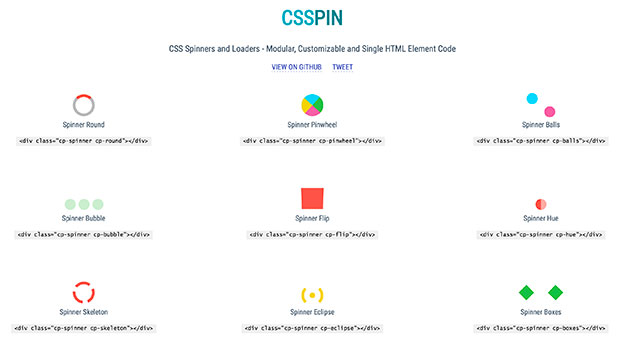
WEBサイトに欠かせないUI/UXの一つローディング。この小さなアニメーションで多くのストレスが軽減でき、かつ世界観を表現できます。ローディングアニメーションには様々な作り方がありますが、今回紹介するのはCSSのみで実現するカラフルポップなローディングアニメ「CSS PIN」です。

全部で10個のローディングアニメーションが公開されており、どれもクリエイティブでポップな印象を受けます。
詳しくは以下
テクスチャの中で、植物をテーマとしたものは比較的定番として使用されており、さまざまな種類がダウンロードできるようになっています。そんな中今回紹介するのは、春らしい雰囲気を表現できるフラワーテクスチャまとめ「Spring Up your Designs with Some Free Flower Textures」です。

(Grungy Mauve Brown Textures Free Download | QTextures – Free Quality Textures)
さまざまな表現の花柄テクスチャが紹介されています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
布はテクスチャの中でも定番のテクスチャで、柔らかめなものから、質感のあるもまで様々なテクスチャが公開されていますが、今回紹介するのは布の中でもジーンズ生地のフリーテクスチャ「10 Free High-Quality Jeans Textures」です。
布の中でも独特の目があり、一つのアイデンティティを築いていると思います。全部で10枚のジーンズ記事のテクスチャが公開されていますが、今回は収録されているテクスチャの中からいくつか紹介したいと思います。
詳しくは以下
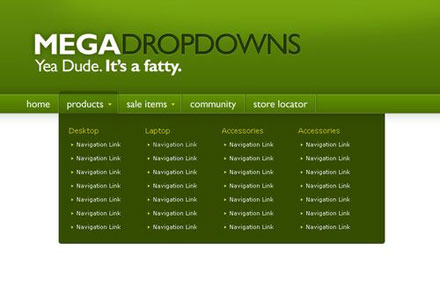
軽量で高機能なjavascriptライブラリjQuery。様々なプラグインがリリースされていて、簡単にWEBに動きや機能を付加してくれるため。使い勝手が良く多くのWEBサイトで利用されていますが、今日紹介するのはjQueryで利用出来る便利なナビゲーションを集めたエントリー「26 Useful jQuery Navigation Menu Tutorials」です。

Mega Drop Down Menus w/ CSS & jQuery
ドロップダウンメニューからユニークなアコーディオンメニューまで様々なナビゲーションがまとめられています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
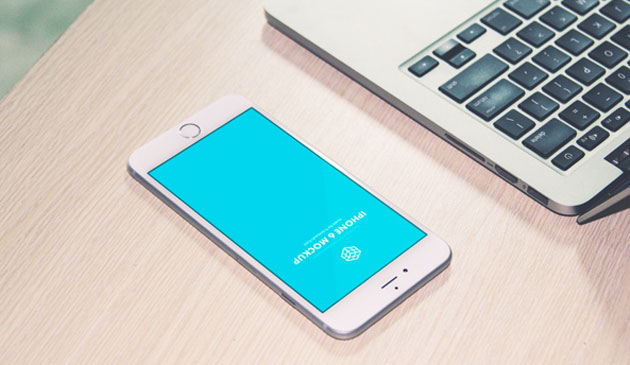
制作したデザインが実際にデバイスやツールに当てはまるとどんな雰囲気になるのか、デザイナーとしてはとても気になるところだと思います。今回はそんな時に活用したい、最新のモックアップPSDまとめ「New Free Photoshop PSD Mockups for Designers」を紹介します。

Dribbble – FREE Photorealistic iPhone 6 Plus PSD Mockup Templates by Tran Mau Tri Tam
ハイクオリティなイメージをフリーでダウンロードできるページが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下