師走に入り、寒さの厳しい季節が到来。デザイン業務でも、冬らしさや季節感を求められることも多いのではないでしょうか。今回ご紹介するのは、そんな冬を感じさせるデザインにぴったりな、霧や氷の表面を思わせるテクスチャセット「Arctic Frost Textures」です。

Arctic Frost Textures — download free textures by PixelBuddha
見ているだけでひんやりするような、冷たさの伝わるハイクオリティなテクスチャセットです。
詳しくは以下
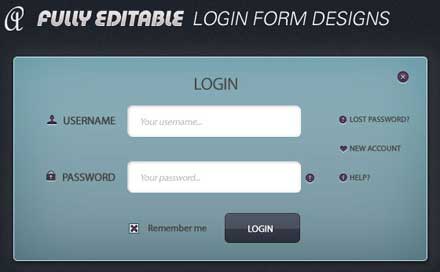
ユーザーが自分のページにログインするための玄関・ログインフォーム。シンプルになりがちですが、時にはデザインにもこだわりたいもの。そこで今回紹介するのが、デザイン性の高いログインフォーム素材を集めた「15 Creative Free Login Form with PSD」です。

ログインフォームにクリエイティブ性を持たせた、使いやすいデザイン素材が豊富に紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
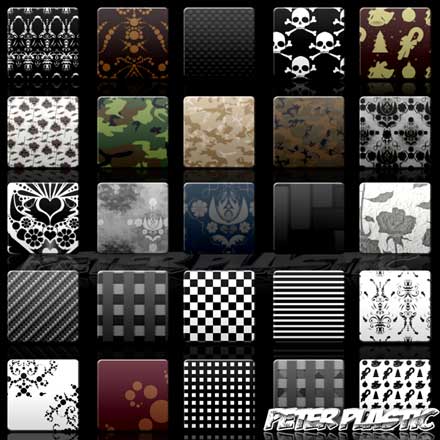
背景など、アートワークに敷き詰める事ができるパターン。非常に便利なものですが、今回紹介するのはphotoshopで利用できるパターンを集めた「Patterns Pack 1 by PeterPlastic」を紹介したいと思います。

収録されているパターンは全部で72種類。カモフラ、カーボンファイル、アンティーク調なもの、ドクロのマークなどなど、様々なパターンが公開されています。
詳しくは以下
デザイン業務には欠かせないphotoshop。ソフトの可能性は無限に広がっており、テクニック次第では幅広い表現がかのうです。今回紹介する「60 Most Wanted Photoshop Tutorials, Brushes, .PSDs and Resources」
はそんなphotoshopのアクション、ブラシチュートリアル、テクスチャ、photoshopブラシ、PSD素材をまとめたエントリーです。

– 50+ High Resolution Textures, Tutorials and Resources
それぞれのジャンル別にありとあらゆるphotoshopでデザインするために便利なものが紹介されています。今日はその中からいくつかピックアップして紹介したいと思います。
詳しくは以下
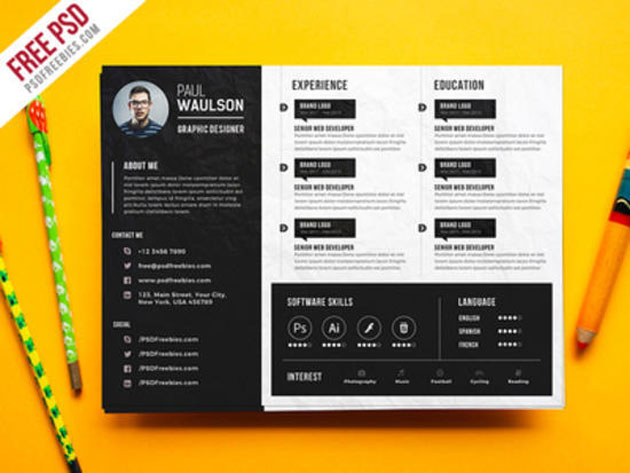
デザイナーは時にリアルなグラフィックを求められることもありますが、いちから作るのは時間も手間もかかるもの。今回はそんな時に、こんなグラフィックコレクションがあったら助かる、といったアイテムがまとまった、フリーグラフィック素材まとめ「A Worth Checking Out Collection Of Free Graphics Files for Designers」の紹介です。

Free PSD : Creative Horizontal CV Resume Template PSD by PSD Freebies – Dribbble
リアルなグラフィックのアイテムはモックアップにも使用できる優れもの。気になったものをいくつかピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
文字の線の太さが一定で作り出されているサンセリフフォント。シンプルでどんなデザインにもマッチしやすいことから、定番フォントとして活用されています。そんなサンセリフフォントをまとめた「20 Free Sans Serif Fonts Every Designer Should Have」を今回は紹介したいと思います。

(Free Font TeX Gyre Adventor by GUST e-foundry | Font Squirrel)
サンセリフフォントの中でも、洗練さやデザイン性を持った種類が豊富にまとめられています。
詳しくは以下
様々なサイトで利用されている高機能なjavascriptライブラリjQuery。扱いやすく多くのプラグインがでていることもあり、定番のライブラリとなっていますが、今日紹介するのはそのなかでも、写真を効果的に見せるjQueryプラグイン集「7 Awesome JQuery Photo Plugins for Developers」。

2.Thumbnails Navigation Gallery with JQuery – Demo
CSSとjQueryを上手く使って、写真を効果的に見せることができるプラグインがあつめられています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
テクスチャの中でも定番として、非常に便利に利用できるペーパーテクスチャ。そのまま使用するのはもちろん、他の素材と組み合わせたり、ニュアンス的にパーツに素材感を出すために加工したりと、いろいろな使い方ができます。そんなペーパーテクスチャが12種セットになった「12 Paper Textures」を今回は紹介したいと思います。

非常にシンプルで、ベーシックなタイプのペーパーテクスチャがまとめられています。
詳しくは以下
いくつあっても嬉しいPhotoshopで使用できるパターン、今回はシンプルなものからクールなもの、かわいらしいものまでさまざまな種類のつなげて使用することができるパターンを集めた「Lots Of Patterns To Be Downloaded Below」を紹介したいと思います。

(Honeycomb Patterns for PS6+ by ~C130 on deviantART)
そのまま使用するだけで十分な存在感を発揮してくれるものから、背景として使用できる、デザインに表情を出したい時などあらゆるシーンで活躍してくれることでしょう。気になったものをいくつかピックアップしてみましたので、以下よりどうぞ。
詳しくは以下