デザインを作り上げるための素材として必要な写真。撮影したり、ストックフォトサイトから購入したりと、いろいろな方法で入手していると思いますが、コスト面であまりかけれない時に便利なのがフリーで使用できる写真サイト。今回はそんなサイトを集めた「These 39 Sites Have Amazing Stock Photos You Can Use For Free」を紹介したいと思います。

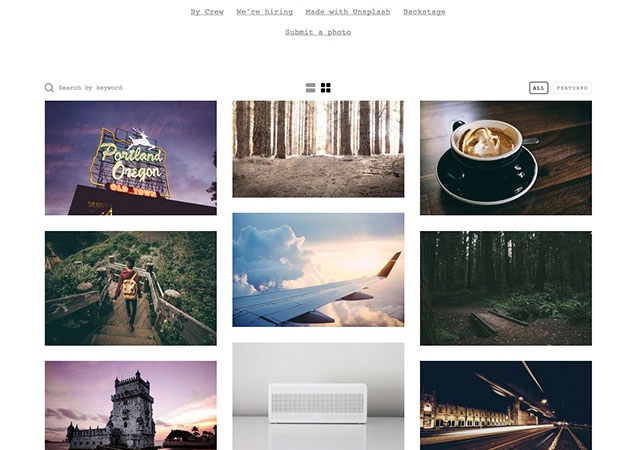
Unsplash | Free High-Resolution Photos
ハイセンスな写真ばかりを集めた、フリーダウンロードできるサイトが多数ピックアップされ紹介されています。
詳しくは以下
デザイン上で非常に重要な役割を持つテキスト。内容やフォント選びも重要ですが、イメージに合った加工が必要な場合もでてくると思います。しかしなかなかイメージどおりの表現をどうやって作ったらよいか?技術的な面で苦労してしまうことも多いもの。今回はそんな時参考にしたいチュートリアルまとめ「50 Best Text Effect Tutorials」を紹介したいと思います。

Create a Glowing Liquid Text with Water Splash Effect in Photoshop – PSD Vault
テキストをグラフィカルかつより魅力的に見せてくれる、ハイセンスなチュートリアルがまとめられています。
詳しくは以下
フリーでたくさん配布されているフォントの数々。日々いろいろな種類をストックされている方も多いのではないでしょうか?そんな中今回紹介するのは、デザイン表現をもっと豊かにしてくれるフリーフォント「Useful And Free Thin Fonts To Download」です。

QUARZ 974 Light | Free Font on Behance
個性的なデザイン性のあるフリーフォントが紹介されており、どれも使ってみたくなる魅力的なものばかり。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
psd形式の素材は何かと重宝し、高度な加工技術により非常にクオリティが高いものが多く配布されています。そんな中今回紹介するのは、フリーで使用できるハイクオリティなデザインセンスのpsd素材を集めた「50 Best Free PSD Files」です。

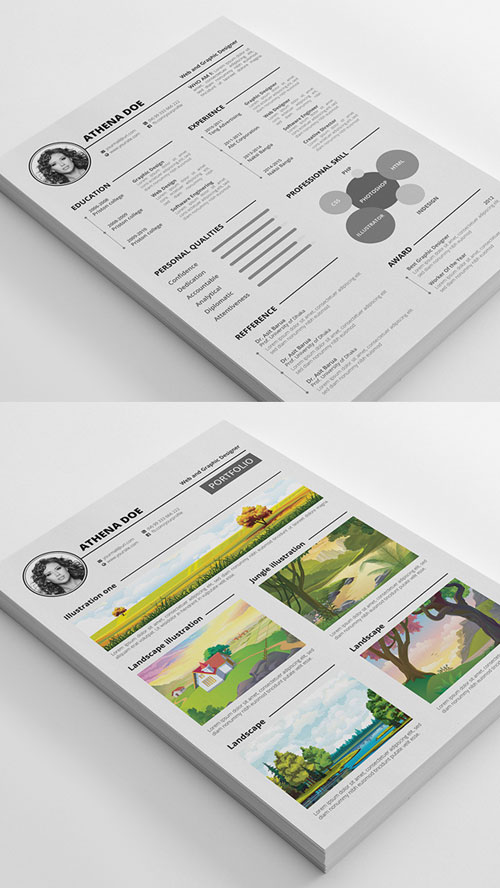
Dribbble – Resume | Freebie by Mahmud Saeef
デザイン性に優れたpsd形式の素材が集められており、どれも使ってみたくなるような魅力的なものばかりが揃っています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインの構成を決めるためには、いろいろなデザインを見たり、アイデアを捻出したり、必要なページをリストアップしたりと、いろいろな作業が発生してしまいます。今回はそんな時に参考にしたい、iPhone/iPad用フリーモックアップテンプレート集「100+ iPhone/iPad UX Mockups」を紹介したいと思います。

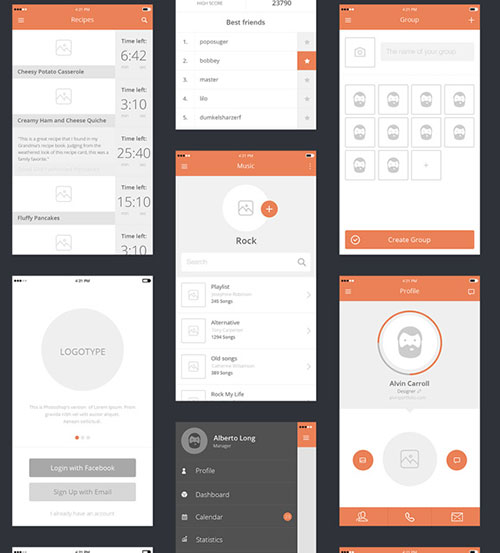
フラットデザインテイストの、さまざまな種類のデザインテンプレートがまとめてダウンロードできるようになっています。
詳しくは以下
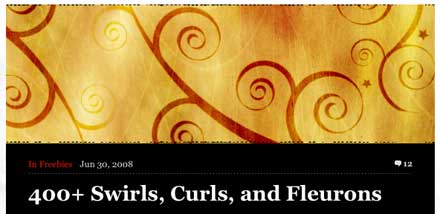
花や、渦や、カールなど流線的な印象をうけるブラシを400以上のブラシをまとめてあるエントリーが今回紹介する「400+ Swirls, Curls, and Fleurons」です。装飾的な部分ではかなり昔から利用されていて、様々な所で目にするような、イメージづくりには非常に使えるブラシが数多く紹介されています。

セットで色々と紹介されていますので、今回はその中から特に気になったブラシセットを紹介したいとおもいます。
詳しくは以下から
軽量で高機能なjavascriptライブラリとして様々なWEBで導入されているjQuery。非常に高機能で様々なエフェクトや動作を実現できますが、今回紹介するのはjQueryで実現する3Dエフェクト集「9 Best jQuery 3D Effect Plugins」です。
jQueryで動作するエフェクトの中でもフリップで動作するものや奥行きのあるシーンを実現するなど様々な3Dエフェクトが収録されています。今回はその中から特に気になったものをいくつかプックアップして紹介したいと思います。
詳しくは以下
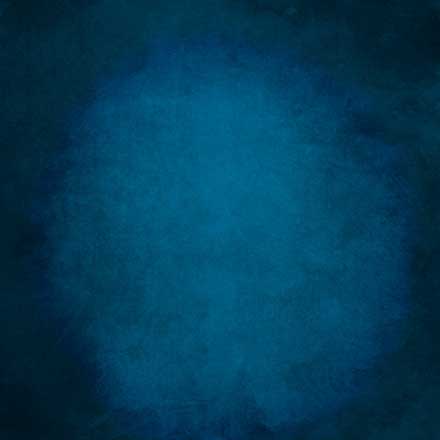
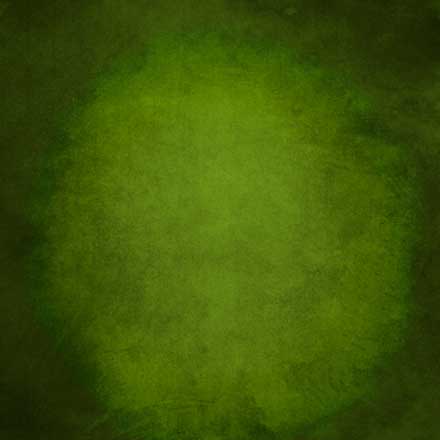
デザインの雰囲気をガラリと変えてくれるテクスチャ。今回紹介するのは、グランジ感のあるシンプルなカラービンテージテクスチャ「Colored Vintage Paper: Texture Pack」です。シンプルながらもカラーバリエーションが豊富なので、使いやすく、どんなデザインにでも活躍してくれそうです。

全部で20種類のカラーリング収録されています。いくつかのカラーをピックアップして紹介したいと思います。
詳しくは以下

Colored Vintage Paper Texture 01 (Aqua)

Colored Vintage Paper Texture 03 (Brown)

Colored Vintage Paper Texture 14 (Moss Green)
テクスチャは3600×3600pxと高画質なので、WEBから紙まで幅広いクリエイティブに利用できそうです。ライセンスも「Commercial and personal work under」となっており、商用デザインから、個人用途まで利用することが可能です。
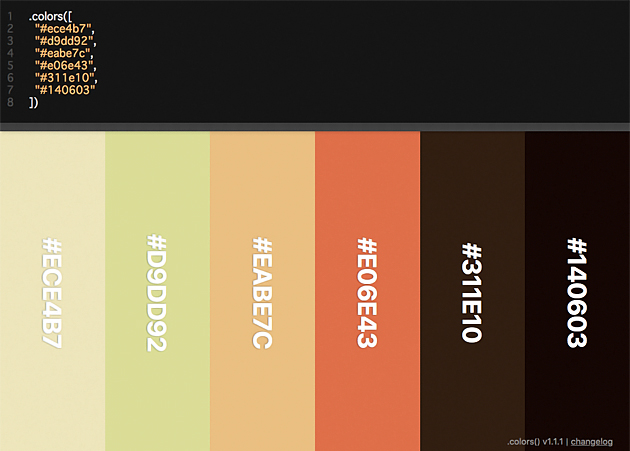
デザインの印象を決める配色は、組み合わせ次第で全く異なる印象へと変化する、重要な工程です。そんな配色だからこそ、しっかりと吟味して最適な組み合わせを選びたいもの。今回ご紹介するのはその配色を行う際に役立つwebツール「.colors{}」です。

好きなカラーコードを入力して、その色同士の相性を確認することが出来るWebデザインに最適なツールです。
詳しくは以下
(さらに…)
WEBデザインと言っても様々なフローがあり、受注を受けたとき、いきなり、Fireworksやphotoshopでデザインを始めるという方はなかなか少ないと思います。今回はデザインの前段階のワイヤーフレームを描くためのツールを集めたエントリー「10 Excellent Tools for Creating Web Design Wireframes」を紹介したいと思います。
基本的にモックアップをつくるための前段階のものなので、そこまで複雑な表現はできませんが、WEBのワイヤーを作るという意味で、様々な便利な機能が組み込まれています。今日はまとめられているツールのなかからいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
デザインソフト上だけでの表現が難しい草花などの自然素材は、デザイン制作にテクスチャを利用するという方も多いはず。そこで今回紹介するのが、動きのある草や落ち葉のテクスチャをまとめた「25 Lovely Grass Texture Collection」です。

(Seamless grass texture by ~hhh316 on deviantART)
自然の広がりを感じられる素材はもちろん、さまざまな雰囲気を演出できるテクスチャがたくさん紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイナーが常にチェックしておきたいフリー素材。常にいろいろな種類がインターネット上で発表されています。今回はそんなフリー素材をピックアップした「27 Amazing Freebies For Designers」を紹介したいと思います。
UIからフリーフォントまで、さまざまな種類の素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEBサイトのクリエイティブのクオリティはデザインは然ることながら、どんな動きをさせるかというところでも、大きく影響がありますが、今日紹介するのはサイトの印象をぐっと引き上げてくれるクリエイティブな効果エフェクト「Block Reveal Effects」です。

「Block Reveal Effects」ではまず、はテキストや写真の出現エリアに色ベタのエリアが出現し、それがズレながら、本来描画されるオブジェクトに変わっていくというものです。
詳しくは以下