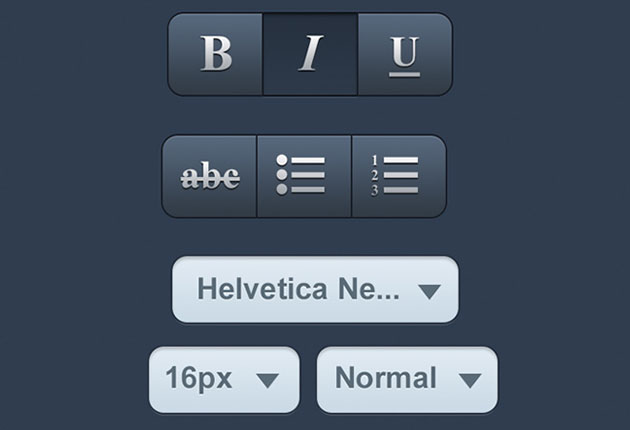
webサイトやスマートフォン、タブレットなどのインターフェイスデザインを手がける時には、いろいろな要素が必要になってきます。しかしすべてを一から作り上げたり、構成を抽出するのはなかなか難しく、ましてやそこにデザインが加わるとなるとかなり大変な作業。今回はそんなインターフェイスデザインをもっとスムーズにしてくれるチュートリアル集「Interface Design 101: Tutorial Roundup」を紹介したいと思います。

Designing Custom iOS App Interface Elements using Photoshop – DesignM.ag
さまざまデザインのインターフェイス設計用デザインや参考リンクがまとめられています。気になったものをピックアップしましたので、下記より御覧ください。
詳しくは以下
つねにいろいろなフォントをチェックされている方も多いと思いますが、なかなか良いものに出会えず、仕事がはかどらないと悩んでいる方もいらっしゃるのではないでしょうか?そんな中今回は、デザインをもっと楽しくしてくれる デザインフォント30種「30 Fun Fonts That Will Cheer You Up」を紹介したいと思います。
どれもデザイン性のある、魅力的なフォントばかりがピックアップされています。気になったものを以下よりご覧ください。
詳しくは以下
デザイナーの方にとって、インターネット上に配布されている素材は、非常に便利な存在。アイコンやSVG、テンプレートやジェネレーターなど、素材まとめサイトや加工ができるサイトなども多数公開されています。そんな中今回紹介するのは、いろいろな種類のリソースが揃ったまとめ「What’s new for designers, July 2015」です。
フリーフォント、アイコン、テンプレートなど、デザイナーがよく使用する素材の数々がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
フリーで使用できるフォントのまとめ記事は多数アップされており、Designdevelopでもたくさん紹介してきましたが、今回はデザイン性の高いフォント17種をダウンロードできる「Download Free Font Bundle」を紹介したいと思います。

クリエイティブなフォントが揃っており、デザインをより魅力的に演出してくれそうです。
詳しくは以下
デザインイメージをわかりやすく・伝えやすく表現するために、フリーで配布されているモックアップ素材を使用することで、手軽にクオリティの高いイメージを作り上げることができます。そんな中今回は、フリーで使用できるモックアップイメージpsdが揃った「11 Free Hero Images & Mock-ups PSDs」を紹介したいと思います。

Hero Images – download free mockups by PixelBuddha
いろいろなテーマのモックアップが紹介されており、さらにフリーでダウンロード・使用できるのが嬉しいところ。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン制作時間を短縮させるための機能の一つとして、Photoshopブラシは非常に重要な役割を果たしてくれます。今回紹介するさまざまな星を再現できるPhotoshopブラシ「1000+ Stars Photoshop Brushes 」も、是非覚えておきたいブラシセットです。

Star Brushes by ~invhizible on deviantART
可愛らしいイラストタッチの星から、宇宙空間の広がりを感じられる銀河のような星まで、さまざまなブラシが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEBページでもよく利用するボタンやバッジ。細かな所ですが、そういった所のレベルを上げる事でサイト全体のクオリティも上げる事ができます。今日紹介するのはクオリティの高いボタンやバッジを作る為のphotoshopチュートリアル「30 Useful Photoshop Buttons and Badges Tutorials 」です。

Slick and Clean Button in Photoshop
立体的なものから、クリアなものグラデーションで質感を表現したものまで様々なボタンが用意されています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
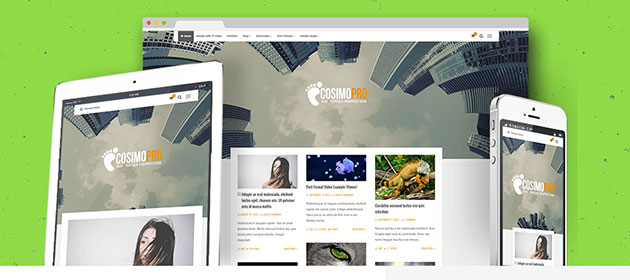
さまざまなwebサイトで取り入れられているwordpress。フリーで使用できるテーマも多数配布されており、活用することでよりデザインや構築がスムーズになります。そんな中紹介するのが、wordpress構築に取り入れたいフリーテーマまとめ「20+ Free WordPress Themes to Start 2016」です。

Cosimo – Blog & Portfolio WordPress Theme | CrestaProject
いろいろなレイアウトのwordpressテーマが紹介されており、どれも魅力的なものばかり。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
国内でも数多く利用されているWordpress。様々なテーマがリリースされていますが、クオリティが高くてもブログのテーマに合わなかったり、作りこまれていてもデザイン感がブログのテーマに合わなかったりと、数多くリリースされていますが、自分にぴったりなテーマをさがすというのはムズカシイと思います。今日紹介するのは汎用性が高く、きれいなシンプルなデザインのwordpressテーマをまとめたエントリー「10 Best Free Minimal WordPress Themes」。
全部で10のテーマがまとめられていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
アイコンのデザインというのはとても難しい物で、シンプルでそしてわかりやすく、複数あるならすべてテイストを揃えなければ行けません。もしアイコンを自作するのになれていないのであれば、フリーで使えるアイコンセットを見つけるのが得策かも知れません。今日紹介するのはシンプルで実用的、尚かつフリーで使えるアイコンセットを集めたエントリー「The Most Usable Web Icons Available…and FREE」です。
![]()
様々なアイコンセットが紹介されていて、最後の方にはゲーム関係のアイコンセットもオマケとしてつけられていました。
詳しくは以下
WEBデザインで重要な要素の一つナビゲーション。このナビゲーションの分かりやすさや動作次第でサイトの使い勝手は大きく変わってきます。今日紹介するのは45種類ものナビゲーションがPSDでダウンロードできる「45 Great Free Navigation Menu PSDs」を紹介したいと思います。

Simple navigation menu by Pawel Kadysz
シンプルなものから、作り込まれたものまで、様々なナビゲーションがまとめられていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
誰でも手軽にサイトをオープンすることができるインターネットの世界。個人から法人まで、作品発表の場としてWenサイトを利用しているシーンも多いのでは?そこで今回紹介するのが、最近のポートフォリオWebサイトデザインの動向を解説した「Characteristics of a modern portfolio site」です。
デザイン別に幾つかの参考サイトを紹介しながら解説しているので、傾向を分かりやすく理解することができます。
詳しくは以下
普段何気なく閲覧しているサイトですが、UIデザインや背景の処理など様々な部分に工夫が凝らされています。そんな中今回は、javascriptで様々なバブル表現が可能なオープンソース「Bubbly Backgrounds: Moving Backgrounds for Your Website」を紹介したいと思います。

様々なバブル背景が簡単な手順で制作することができるようになっています。
詳しくは以下
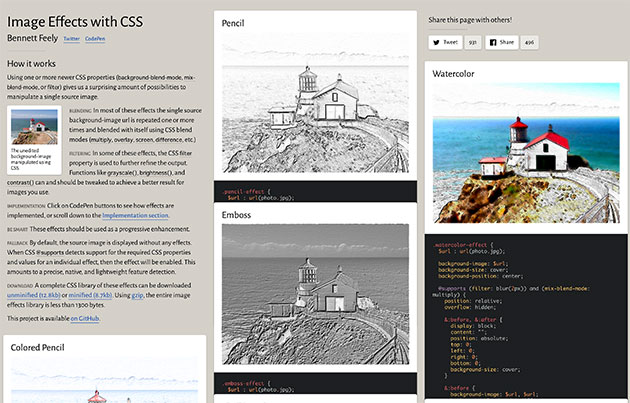
写真を利用する時、撮影されたまま利用するという事はソフトウェアが発達してきた現在まずありませんが、今日紹介するのはレタッチソフトでは無く、CSSで実現するイメージフェクト「20 Image Effects With CSS」です。

水彩風から、黒板に書いた風のエッジを検出したものエアブラシで書いたものなどなど、全部で20ものエフェクトがCSSで指定するだけで簡単にエフェクトを利用することが可能です。
詳しくは以下