デザインをより魅力的に見せてくれるモックアップですが、型落ちのスマートフォンのモックアップなど少し古いものを使えば、魅力的なデザインでもマイナスの印象を与えてしまうことも。そんな事態を避ける為にも、モックアップは常に最新のものを押さえておきたいところ。そんな中今回ご紹介するのはフリーのモックアップの素材の中から最新作のみをまとめた「Free PSD Mockup Templates (25 Fresh Mock-ups)」です。

Free PSD Mockup Templates (25 Fresh Mock-ups) | Freebies | Graphic Design Junction
スマートフォンやPC、フライヤーまで、WEBと紙両方で活躍する定番のモックアップを25種類が揃っています。その中から幾つかお勧めのモックアップを抜粋してご紹介しますので、下記よりご覧下さい。
詳しくは以下
(さらに…)
デザインの雰囲気を大きく左右するフォントは、常に最新の情報を取り入れておきたいもの。今回ご紹介するのはそんな時にお勧めしたい、2017年以降に発表された最新のフリーフォントを集めたまとめ「20+ Free Fresh Fonts for Designers」です。

Manoyri // Free Marker Font on Behance
トレンドを押さえた新作のフリーフォント20点以上が紹介されています。気になったものを数点ピックアップしましたので、下記よりご覧下さい。
詳しくは以下
(さらに…)
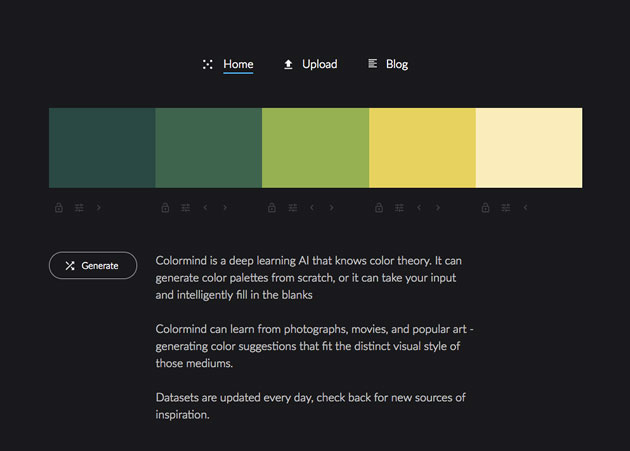
デザインにとって色の配色はとても重要です。しかし色種類は膨大で、更にその中で組み合わせを考えるとなると、頭を悩ませる人も多いのではないかと思います。今回はそんなシーンで活躍してくれる便利なカラーパレットツール「colormind.io」を紹介いたします。

一般的に使われる自動生成ツールではなく、人工知能がカラーパレット生成をしてくれるという、他のジェネレーターとは違った新しい技術が取り入れられています。
詳しくは以下
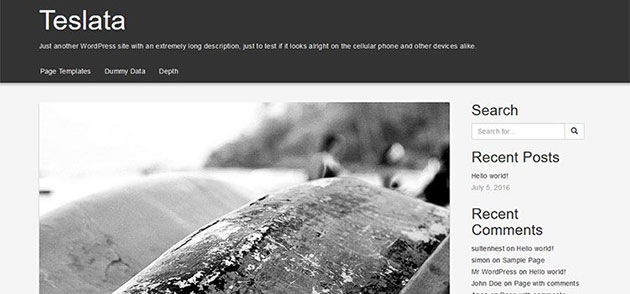
フラットデザインの弱点を解決すべくうまれたマテリアルデザイン。デバイスをまたいだシームレスな使い心地が特徴で、平面に質量と触覚を生み出し、ユーザーに沿うものへと進化しました。今回はそんなマテリアルデザインを取り入れたフリーワードプレステーマ「10 Free WordPress Themes that Utilize Material Design」を紹介したいと思います。

Teslata — Free WordPress Themes
マテリアルデザインのベーシックな構造とデザイン性を反映させたワードプレステーマが揃っています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
ノートPC代わりに持ち歩く人も多く、年々利用者が増加しているタブレット。Webデザインにおいても無視出来ない存在です。今回はそんなタブレット端末でデザインを見せるときに便利なモックアプまとめ「22+ Free Tablet Mockups For Your Presentations」を紹介します。

Free Tablet PC Mock-up on Wooden Background For Graphic Designers
フルCGで作られたシャープなものから、写真ベースの温かみのあるものまで、多数のモックアップが揃っています。気になったものをピックアップしてご紹介しますので以下よりご覧ください。
詳しくは以下
スマートフォンを取り入れたモックアップにはいろいろな種類が存在しており、すでに取り入れて活用されている方も多いのではないでしょうか。そんな中今回は、ぜひストックに加えておきたい、デザイン性の高いiPhone用モックアップを集めた「20 Free Photorealistic iPhone Mockups for Your Mobile Designs」を紹介します。

Red iPhone on Desk Mockup | MockupWorld
さまざまなシーンやグラフィックにiPhoneが配置されたモックアップが20種紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デスクトップ上でどのようにサイトやコンテンツが見えるのか?そのイメージ作成に便利なブラウザのモックアップ、今回はそのまとめとなる「10 Free Web Browser Mockups (PSD, AI)」が公開されていますので、紹介したいと思います。

Dribbble – FREE!! Safari PSD by Alec Douglas
シンプルベースないろんなブラウザに応用できるものから、各社ブラウザに特化したデザインのものまで、厳選された10種のフリーモックアップが紹介されています。
詳しくは以下
デザイナーにとって顔ともなる自身の作品や経歴を紹介するポートフォリオサイト。記載されている作品だけではなく、その見せ方やページの構成などもその人のクリエイティブの力を見られる重要なツールの一つですが、今回紹介するのはそんなクリエイター達のポートフォリオサイト集「50 Beautiful and Creative Portfolios」です。
かなりの数のポートフォリオサイトが紹介されていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
サイトの製作中やコンテンツの準備中に表示されるcoming soon。NotFoundと同じく少しがっかりさせられてしまうページの一つではありますが、今回紹介するのは単にcoming soonと文字だけがはいっているのでは無く、少しアイデアをプラスしたクリエイティブなcoming soonを集めたエントリー「Beautiful Launching Soon pages」です。
いくつか紹介されていますが、今回はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
写真が若干小さめに配置されていても、クリックなどのアクションを起こすことで大きく表示させることができるライトボックスは、webの世界では非常に重宝されている存在。今回はそんなプラグインの中でも、モバイルでも使いやすさを実現できる、10種のレスポンシブライトボックス「10 Must have Lightbox Libraries For Mobile Responsiveness」を紹介したいと思います。

Featherlight – The ultra slim jQuery lightbox.
シンプルな動きで使いやすさがありながらも、それぞれに個性をもったプラグインが紹介されています。
詳しくは以下
日本国内でも東北地方と沖縄では住宅の形状が随分異なりますが、世界各国の気候や風土によっても、住宅の雰囲気も大きく異なると思います。今回はそんなさまざまな住宅の屋根瓦をクローズアップしたルーフテクスチャまとめ「21 Free To Download Roof Textures For Your Designs」を紹介したいと思います。

Castle Roof Tiles texture stock by *Khudozhnik-Stock on deviantART
カラフルで可愛らしい瓦から、年季の入った瓦まで、さまざまな屋根瓦テクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、まずは下記よりご覧ください。
詳しくは以下
大空を自由に舞い、美しい羽根を持つ鳥。デザイン制作シーンでは、グラフィックの中にアクセントとして取り入れることもあるかと思います。そんな中今回ご紹介するのは、鳥をモチーフにした素材集「Birds & Feathers Graphic Pack」です。

Birds & Feathers Graphic Pack — download free by PixelBuddha
まるで絵本のキャラクターのように温かみのあるタッチで描かれた、可愛らしい鳥のイラスト風素材が一式揃っています。
詳しくは以下
デザインを目立たせるためには、目に飛び込んでくるようなポイントになる要素を取り入れることで効果を得ることができます。今回はそんなシーンにぴったりのフリーベクターバッチ「A Collection Of Free and Attractive Vector Badges」を紹介したいと思います。

(Vintage Badges Vector Graphic)
デザイン性の高いさまざまな種類のベクタータイプのバッジが、たくさんまとめられています。中でも気になったものをピックアップしましたので、まずは下記よりご覧ください。
詳しくは以下
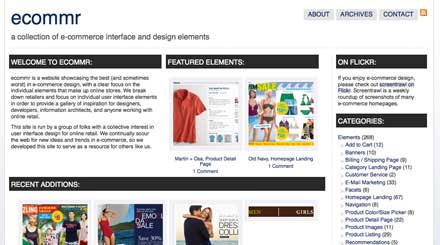
ASPやオープンソースなどでECサイトを構築する敷居も相当下がってきて、世間的にもインターネットでの販売が当たり前になってきた部分があり、ECサイトを運営しているという方は以外と多いのではないでしょうか?

今日紹介するのはECサイトのデザインのリソースをあつめたWEBサイト「ecommr」です。ECサイトのなかでもサイト全体ではなく、インターフェイス毎にデザインが収録されています。
詳しくは以下