特に女性の方にとっては人生の一大イベントといっても過言ではない「ウェディング」、思い出を華やかに残すために、さまざまなサービスを利用される方も多いはず。そこで今回は、ウェディング関連サービスのwebサイト集「30 Adorable Wedding Websites」を紹介したいと思います。
自らのウェディングシーンを想像させる美しい写真はもちろん、フラッシュを使い動画や音楽を取り入れた華やかなサイトが多く紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
やっと春らしさを感じるようになってきて、デザイン上でも春らしい華やかさを表現する場面が増えているのではないでしょうか?女性らしさや華やかさを表現する際に良く用いられる「蝶」ですが、実際に描こうとすると多くの時間と手間が必要になり、デザイン制作に時間かかってしまいます。そこで今回は、手軽に利用できる蝶のphotoshopブラシをまとめた「A Collection of Free Butterfly Photoshop Brushes」を紹介したいと思います。

.:Butterfly Brushes:. EDIT by ~SaharaKnoblauch on deviantART
実写に近いブラシから美しい線画のブラシまで、こだわりのブラシが多数紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
近年、日本の大学や専門学校は生徒を減少に伴い、様々なプロモーション活動が行われています。そんな中でインターネットが普及した今、学校の第二の玄関口として卓越されたwebサイトが求められています。そこで今回紹介するのは、海外の教育分野での魅力的なwebデザイン集30選「30 Exellent Web Design of Education Niche」です。
今では多くのサイトが取り入れている、SNSに対応しているwebサイトも数多く紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
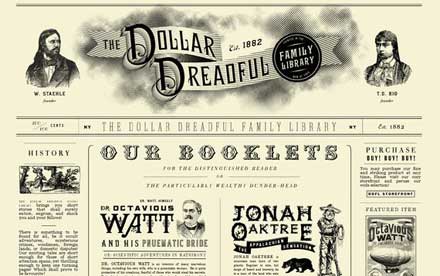
webページをデザインする際に重要なデザインテーマ、ユーザーにサイトの雰囲気を直感的に伝えるために最も重要な要素の一つですが、サイトの方向性を決定づける重要な部分であるが故に、その判断に苦労する場合も多いと思います。今回は、デザインテイストの参考になるwebサイトまとめの中から、レトロな雰囲気を演出できるwebサイトデザインをまとめた「Showcase of Retro Web Designs」を紹介したいと思います。

The Dollar Dreadful Family Library
色使いにこだわったものから、テクスチャや装飾でレロト感を演出しているものまで、さまざまな優れたwebサイトが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
サイズや配置など、フォントを効果的に使用することはWebデザインにおいて、重要な要素の一つです。そこで今回は、Webデザインにおける効果的なフォントの配置例30選「30 Examples of Effective Font Replacement in Web Design」を紹介したいと思います。

Circle – Digital Marketing for Kenya
フォントで魅せるデザインから、レイアウトや配色によって効果的に表現されるデザインまで、様々なフォントの活用例が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
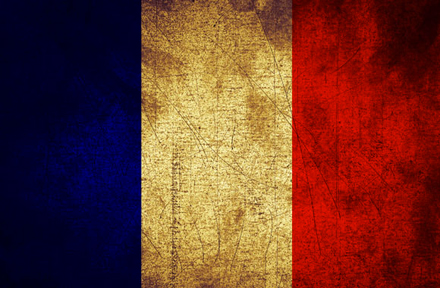
デザインアレンジの中でも、人気の高いコラージュ。写真をコラージュで飾るときにも、古い切手やスタンプの雰囲気などアンティークな素材が好まれるようになっています。そんな中今回紹介するのが、グランジテイストの国旗テクスチャセット「Free Grunge Flag Textures」です。

趣きある雰囲気が楽しめる10種類の国旗がセットになった、汎用性の高いテクスチャセットとなっています。
詳しくは以下
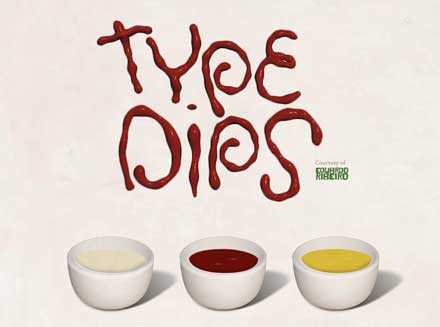
シンプルなものから洗練されたもの、また個性あふれるものまで、デザインフォントにもさまざまな種類が存在していますが、今回紹介するのはケチャップ・マスタード・ドレッシングで型どられたフリーフォント「Type Dips」です。

食卓や飲食店で主に見かけることが多いケチャップ・マスタード・ランチドレッシングを使い描き出したアルファベットがフォントになった、とてもユニークな発想のフリーフォントとなっています。
詳しくは以下
常に新しい発想力が求められるデザイン業界。使う素材にもその年の傾向に合わせたテイストを取り込むことが、デザインに新鮮さを感じさせるポイントだと思います。そこで今回紹介するのが、今年のデザイン傾向に合わせて制作された、新しいテクスチャ素材を集めた「150+ Fresh High Quality Free Textures You Should Use In 2011」です。

(25 mix textures SET IV by ~Butterphil on deviantART)
写真やモチーフを利用した、グラフィカルなテクスチャ素材が多数紹介されています。中でも特に気になった物をピックアップしましたので、下記よりご覧ください。
詳しくは以下
Photoshopは様々なツールの中でも、より細かな表現が可能で、写真の加工はもちろんですが、その他にも多くの機能があります。今回紹介するのは、高解像度の葉っぱのPhotoshopブラシセット「Free High-Res Photoshop Brushes – Leaves」です。

10種類の葉っぱのPhotoshopブラシセットです。
詳しくは以下
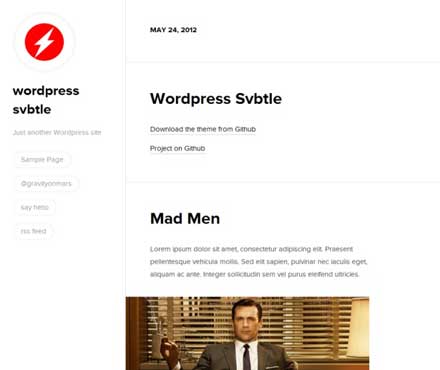
手軽にwebページ制作ができると人気の高いワードプレスは、個人から商用まで幅広く利用されています。そこで今回は、ワードプレス制作に欠かせない、フリーで利用できるワードプレステーマをまとめた「Recently Released Free WordPress Themes」を紹介したいと思います。

(gravityonmars/wp-svbtle · GitHub)
テイストや用途に合わせて利用できるテーマが豊富に紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
特に最近、よく見かけるデザインテーマの一つになっている幾何学柄。印象的かつデザイン性のあるグラフィックを作り上げることができる点でも、人気が高い表現の一つです。そんな中今回紹介するのは、ポリゴンイラストレーションまとめ「25 Creative Polygonal Illustration Freebies」です。

Polygonal mountain background Vector | Free Download
幾何学柄をデザインに取り入れるための、フリーで使用できる素材が紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEB制作を行う上で、非常に有益な素材の一つアイコンセット。質の高いインターフェイスを気軽に実現できる便利で実用的な素材の一つです。今日紹介するのは、柔らかいラインで描かれたベクターアイコンセット「Linecons Free – Vector Icons Pack」

シンプルなデザインなのでどんなデザインにも応用が効きそうです。スマートフォンのインターフェイスに活用されている例が公開されていましたので下記からごらんください。
詳しくは以下
デザインのクオリティを引き上げてくれる何かと便利な紙のテクスチャ。使い方によっては様々なデザインシーンで利用できる優れものですが、今回紹介するのはそんな紙のテクスチャを多数あつめたエントリー「158 Paper Textures For Kickstarting Your Backgrounds & Designs」です。

4 Retro Old Dirty Paper Textures – Download From
ベーシックなものから、破れや汚れを表現したグランジっぽいものまで様々なテクスチャが公開されています。今日はその中から気になったものをいくつか紹介したいと思います。
詳しくは以下
Webサイト閲覧時やゲーム画面などでエラー表示を目にしたことがある人は多くいるかと思います。最近では様々な表現があるかと思いますが、今回紹介するのは、エラー表示をアートに表現したグリッチエフェクト「 Crashed Glitch Text Effects」です。

テキストにノイズや歪みなどを加えて表現されるエラー表示のエフェクトのセットです。
詳しくは以下