細かなデザインパーツの作成には時間が掛かってしまうので、自身で作成したものを使い回したり、フリーのものをストックしたり、さまざま対処されていると思います。今回紹介するのはそんな時に是非利用して頂きたい、フリーアイコンセット「GICONS」です。
![]()
一般的によく使われるアイコンを中心に100種類以上を収録。PNGの画像データの他に制作データとなるPSDも収録されているので、素材としての使い勝手も良さそうです。
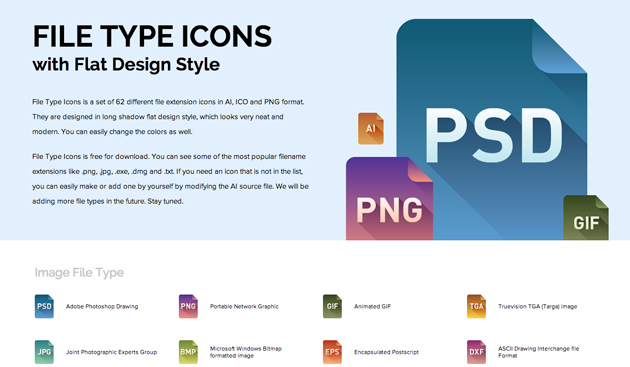
最近流行のフラットデザイン。目新しさに加えて、ファイルサイズも小さくなるのでスマートフォンなどの端末に適していると言われています。今回紹介するのは、そんなフラットデザインを取り入れたさまざまな拡張子のファイルアイコンセット「FILE TYPE ICONS with Flat Design Style」です。

Microsoft WordやXLSに代表される一般的な拡張子のファイルや、Photoshop、Illustratorといった、制作系で使われるファイルが数多く取り揃えられています。
日常に溢れるさまざな道具は生活で役に立つと同時に、デザインに取り入れられる機会も多いのではないでしょうか。今回紹介するのはそんな、日常で利用される道具をテーマにしたアイコン集「Pictograms Giveaway Reloaded」です。

パソコンや文房具、ゲーム機や家電、カメラやスマートフォンなど、70種類もの多種多様なアイコンが取り揃えられています。
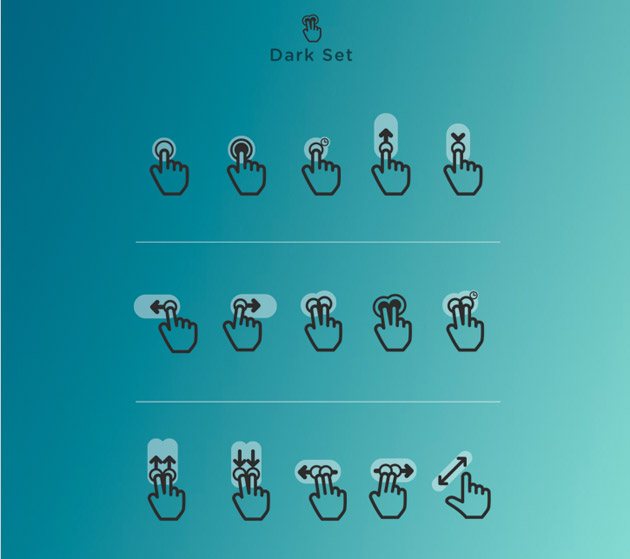
スマートフォンの登場によって今までにない直感的な操作方法が一般的になってきましたが、「ピンチ」や「フリック」と言われてどんな操作方法かすぐに想像がつくという人もいれば、まだなれていなく想像できないという方もいらっしゃると思います。今回紹介するのはそんなスマートフォンの操作を視覚的に伝えることができる、60個のアイコンパック「Flat Gesture Icons Pack」です。

想定される操作のほとんどが収録されていて、これ1つあればどんなシーンでもカバーすることができそうです。
欧文の筆記体フォントとしてさまざまな種類が展開されているスクリプトフォント。洗練されたテイストだけにとどまらず、いろんなデザインに応用することができます。今回はそんなスクリプトフォントをまとめた「10 Free Script Fonts to Download」を紹介したいと思います。

(Braxton free font | Fontfabric™)
表情の美しさが感じられるスクリプトフォントが10種類紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
様々な拡張機能が便利なFirefox。様々な拡張機能がリリースされており、WEB開発者向けの便利な拡張機能もいくつかリリースされています。今日紹介する「Top 20 Essential Firefox Add-ons for Web Designers」はWEB開発者のためのFirefoxアドオンを集めたエントリーです。

Web Developer :: Add-ons for Firefox - 日本語版
様々なアドオンがまとめられていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
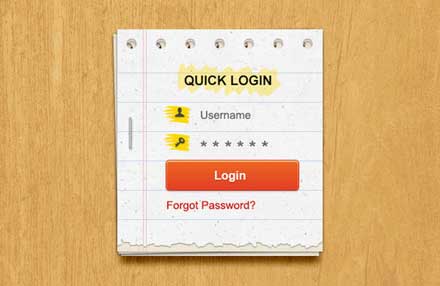
デザイン制作時にパーツを一つ一つ制作すると、どうしても制作時間が膨らんでしまいます。そんな時に活用したい、デザイン制作を彩るクオリティーの高いPSD素材をまとめた「40 Fresh PSD’s Files For Free Download」を紹介したいと思います。

GraphicsFuel.com | Paper Login Form PSD
アイコンからUIエレメントまで、デザイン制作に必要なさまざまなパーツ素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
wordpressを使って構築されているサイトは非常に多く、フリーのテーマを使用することでより手軽にクオリティの高いデザインに仕上げることができます。そんな中今回紹介するのは、洗練されたデザインが揃ったフリーwordpressテーマ集「Free WordPress Themes for December 2014」です。

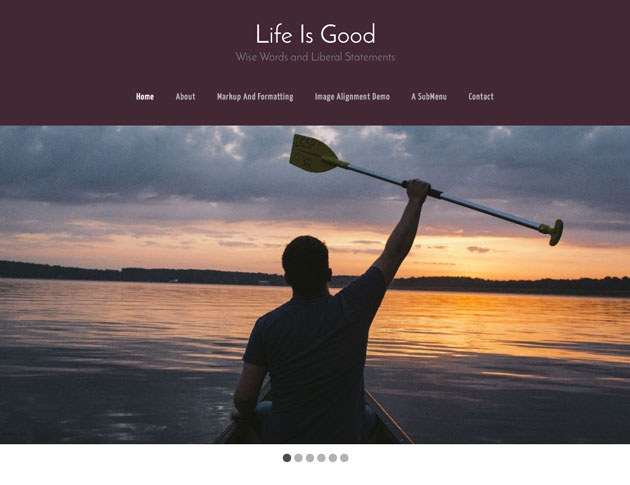
Life Is Good WordPress Theme – Daniel-Klose.com
最新のフリーwordpressテーマが数多くまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
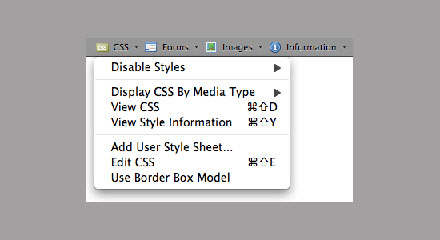
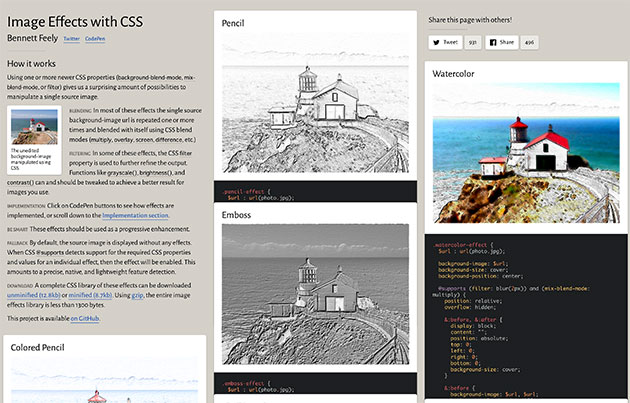
写真を利用する時、撮影されたまま利用するという事はソフトウェアが発達してきた現在まずありませんが、今日紹介するのはレタッチソフトでは無く、CSSで実現するイメージフェクト「20 Image Effects With CSS」です。

水彩風から、黒板に書いた風のエッジを検出したものエアブラシで書いたものなどなど、全部で20ものエフェクトがCSSで指定するだけで簡単にエフェクトを利用することが可能です。
詳しくは以下
ブログの必須項目とも言える関連記事のエントリー内での表示、特にエントリーが多く、取り上げている内容が多岐に渡るブログであれば、かなり効果的に動いてくれます。今日紹介するのはjavascriptのコードを貼り付けるだけで、サムネイル月の関連記事を表示してくれるWEBサービス「LinkWithin」を紹介したいと思います。

アカウントの発行は一切必要なく、Emailとブログリンクを入力してあとは実装したいブログのシステムを選択するだけでOKです。
詳しくは以下
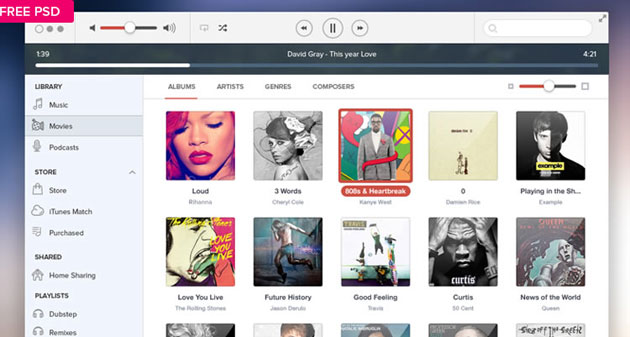
webサイトやモバイルサイトのデザイン制作を行う際に必要な設計。実物に近ければ近いほど、実制作が楽になったり、イメージがし易いものです。今回はそんな時に利用したい、UI&ワイヤーフレームテンプレート集「30 New Web and Mobile GUI kits and Wireframe Templates」を紹介します。

(Dribbble – iTunes IOS7 UI kit by samsu)
デザイン性の高いキットやワイヤーフレームのベースがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
国内でも非常に多くの、Eコマースサイトが展開されていますが、今日紹介するのは海外のデザイン的に素晴らしい、サイトデザインを集めたエントリー「38 Beautiful Ecommerce Websites」。
キッズからアパレル、インテリアなどなど様々な分野から事例が集められています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
多くのWEB開発者が利用し始めているCSSの次の規格CSS3.0。今までCSSではできなかったことが多数実現できるように改良が加えられています。以前Designdevelopで「選んで、見て、使える簡単CSS3ジェネレーター「CSS3 Generator」 | DesignDevelop」という記事でリアルタイムにプレビュー、コードプレビューができるCSSジェネレーターを紹介しましたが、今回もCSS3特有の様々な処理を簡単に実現することができるCSS3メーカー「CSS3.0 Maker」を紹介したいと思います。

画面は非常にシンプルな作りでグローバルナビにCSS3の効果がメニューになっていてプレビューも数値の操作も、CSSのコードビューも一画面で利用出来るようになっています。
詳しくは以下